МАСКИРОВАНИЕ СЛОЕВ
Слой-маска позволяет создавать эффект
отверстия, через которое «просвечивает» содержание одного или большего числа
нижележащих слоев.
Маска может быть создана на основе
следующих типов объектов слоя:
- заливки;
- текстового поля (любого типа - Static, Dynamic либо Insert);
- экземпляра графического символа;
- клипа (понятие клипа - Movie
Clip — будет подробно рассмотрено в следующей
главе).
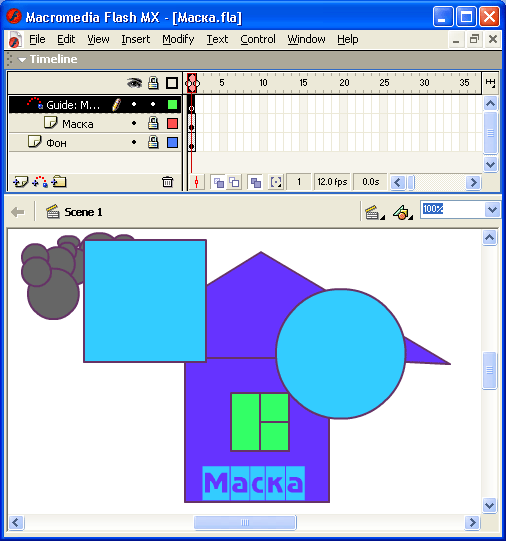
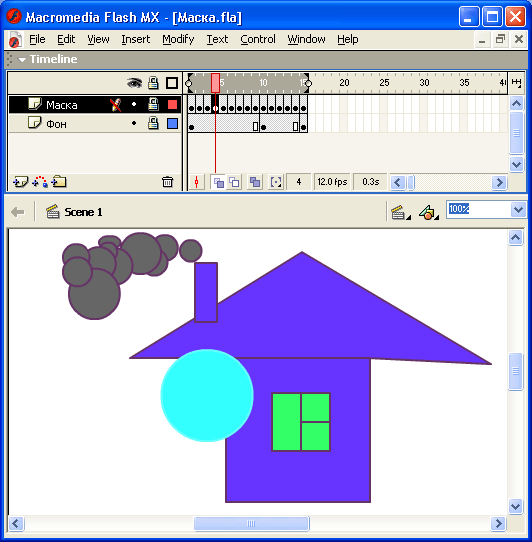
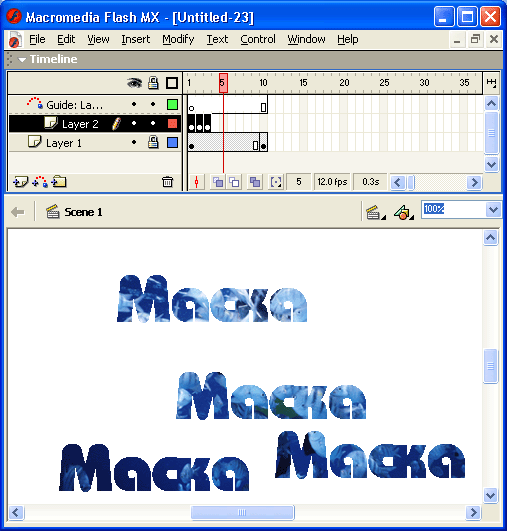
На рис. 9.15 и 9.16 приведены примеры
всех перечисленных выше вариантов масок (за исключением клипа). На рис. 9.15
показано, как выглядит маска в режиме редактирования, а на рис. 9.16 — в режиме
просмотра (то есть «в действии»).

Рис.
9.15. Примеры
объектов, на основе которых может быть создана маска (режим редактирования)

Рис.
9.16. Вид
маскированного слоя при включенном режиме маскирования
Замечание
Оба приведенных выше рисунка
представляют собой своеобразный коллаж, поскольку на маскирующем слое
одновременно можно помещать объекты только одного типа (либо только заливки,
либо только текст, либо графические символы). Причем «обычных» заливок может
быть сколько угодно, а вот текстовое поле или графический символ не любят
конкурентов.
Маску можно заставить перемещаться,
используя любой тип анимации: как покадровую, так и
tweened-анимацию.
С помощью tweened-анимации движения
можно «оживить» маску, созданную на основе текстового поля, заливки,
графического символа или клипа. Причем для клипа можно с помощью ведущего слоя
задать произвольную траекторию движения.
С помощью tweened-анимации
трансформации можно «оживить» маску, созданную на основе заливки.
Кроме того, для анимирования
масок можно применять сценарии на ActionScript.
Нельзя маскировать слои внутри кнопок.
Создание маски
Маска представляет собой обычный слой,
за исключением того, что любая заливка на нем интерпретируется Flash как отверстие, через которое виден нижележащий слой.
При этом цвет заливки (в том числе растровой), наличие градиента, контур
заливки и его тип полностью игнорируются Flash.
Слой-маска закрывает (маскирует) по
умолчанию только тот слой, который расположен непосредственно под ним.
Чтобы маскировать слой, необходимо
выполнить следующие действия:
- Щелкните правой кнопкой мыши на имени слоя,
который вы хотите маскировать (закрыть маской), и в контекстном меню
выберите команду Insert Layer (этот новый слой впоследствии будет служить
маской).
- Поместите на слой-маску заливку (или заливки),
которые вы хотите использовать в качестве «смотровых окон»; если вы
предполагаете анимировать маску, то на ней должна присутствовать только
одна заливка.
- Щелкните правой кнопкой мыши на имени
слоя-маски и в контекстном меню выберите пункт Mask
(Маска); с этого момента новый слой становится маской, при.этом в списке слоев
произойдут следующие изменения (рис. 9.17):
- слева от имени слоя-маски появится
соответствующий значок;
- имя маскируемого слоя сдвинется вправо, и
возле него также появится новый значок;
- оба слоя будут автоматически заблокированы (о
чем свидетельствуют значки замков справа от имени слоя).
Кроме того, в результате выполнения
указанных действий включается режим маскирования, вследствие чего и на столе
произойдут изменения: через маску будут видны только не закрытые участки
маскированного слоя.
Вы всегда можете изменить расположение,
форму и количество «смотровых окон» маски. Чтобы сделать ее доступной для
редактирования, достаточно снять с нее блокировку, щелкнув на значке замка
(маскируемый слой можно не разблокировать). При этом автоматически снимается и
режим маскирования (рис. 9.18).
Переход между режимами редактирования и
просмотра маски может также выполняться с помощью команд контекстного меню
слоя.
Чтобы включить режим редактирования,
необходимо щелкнуть правой кнопкой мыши либо на имени слоя-маски, либо на имени
маcкированного слоя и в
контекстном меню выбрать команду Show All (Показать все).

Рис.
9.17. Вид временной
диаграммы и сцены после включения режима маскирования

Рис.
9.18. Включение режима
редактирования маски
Чтобы включить режим
просмотра маски, необходимо щелкнуть правой кнопкой мыши либо на имени
слоя-маски, либо на имени маскированного слоя и в контекстном меню выбрать
команду Show Masking
(Показать
Анимирование маски
Как уже было сказано, «смотровые окна»
маски могут быть анимированы одним из способов, рассмотренных ранее. Если вы
хотите использовать автоматическую анимацию движения или трансформации, маска
должна содержать только одно «смотровое окно».
При анимировании
«смотрового окна» маскированный слой играет роль фона.
В качестве примера рассмотрим процедуру
создания «смотрового окна», перемещающегося вдоль маскированного слоя. Чтобы
пока не отвлекаться на детали, используем в качестве маски круг, созданный с
помощью инструмента Oval, и заставим
его пересечь пространство сцены слева направо, как показано на рис. 9.19 (для
наглядности при создании рисунка использовался режим Onion
Skin).


Рис.
9.19. Пример
движущейся маски
Процедура создания такой маски состоит
из следующих шагов:
- Поместите на слой, который вы хотите
маскировать, какой-либо рисунок (например, с помощью операции импорта).
- Щелкните правой кнопкой мыши на имени
маскируемого слоя и в контекстном меню выберите команду Insert Layer.
- На новом слое нарисуйте «смотровое окно»
требуемой формы.
- Создайте для него tweened-анимацию движения
(см. подраздел «Автоматическая анимация движения объекта»).
- Щелкните правой кнопкой мыши на имени
слоя-маски, и в контекстном меню выберите команду Mask.
- В строке маскированного слоя щелкните правой
кнопкой мыши в ячейке того кадра с номером, равным номеру последнего кадра
анимации слоя-маски, и в контекстном меню выберите команду Insert'Frame; промежуток между первым и
последним кадрами будет заполнен простыми кадрами.
После выполнения описанной процедуры
временная диаграмма фильма с анимированной маской будет выглядеть примерно так,
как показано на рис. 9.20.

Рис.
9.20. Вид временной
диаграммы для анимированной маски
В качестве несколько более сложного
примера рассмотрим маску, созданную на основе текстового поля. Эта маска не
только перемещается вдоль сцены, но переворачивается во время движения (рис.
9.21).
Такой эффект можно обеспечить за счет
использования двух дополнительных механизмов:
- зеркального отражения исходной
последовательности символов;
- установкой параметров вращения на панели
инспектора свойств первого кадра tweened-анимации.

Рис.
9.21. Пример маски на
основе текстового поля
Чтобы получить маску с изменяющейся
формой, необходимо выполнить процедуру, аналогичную рассмотренной выше. Разница
состоит лишь в том, что для «оживления» маски должна применяться
tweened-анимация трансформации. Простейший пример такой трансформации показан
на рис. 9.22.
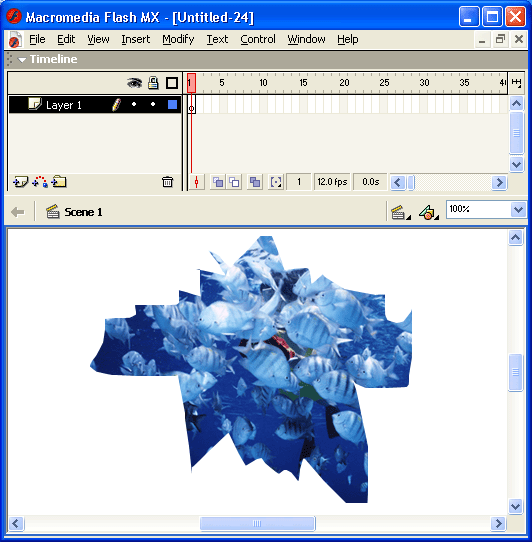
Более интересный эффект можно получить,
если использовать при создании маски не один, а два фоновых слоя. Чтобы лучше
представить, о чем идет речь, взгляните на рис. 9.23. Как видите, в данном
случае маска перемещается не по белому полю, а по изображению.
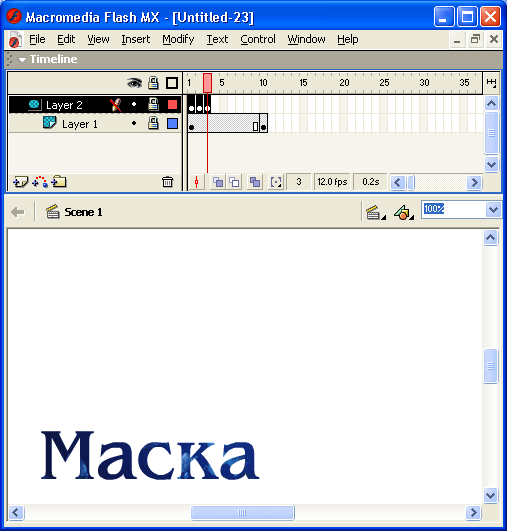
Прежде чем мы перейдем к описанию
процедуры создания такого эффекта, взгляните (рис. 9.24), как выглядят
слой-маска и маскированный слой этого фильма в «разобранном» виде (то есть в
режиме редактирования маски).

Рис.
9.22. Пример маски с
изменяющейся формой

Рис.
9.23. Маска с
дополнительным фоновым слоем

Рис.
9.24. Вид маски с
дополнительным фоновым слоем в режиме редактирования
Чтобы построить такую «декорацию»,
необходимо:
- Создать слой-маску и маскированный слой, как
это было описано в подразделе «Создание маски»; при необходимости —
анимировать маску.
- Щелкнуть правой кнопкой мыши на имени
слоя-маски и в контекстном меню выбрать команду Insert
Layer, чтобы создать еще один слой.
- Перетащить новый слой в списке под
маскированный слой (то есть сделать его самым нижним); при этом новый слой
автоматически станет также маскированным.
- Щелкнуть правой кнопкой мыши на имени
добавленного слоя и в контекстном меню выбрать команду Properties,
чтобы открыть окно параметров слоя.
- В диалоговом окне Properties
установить переключатель Туре в положение Normal,
чтобы вернуть добавленный слой в «обычное» состояние.
В связи с включением в фильм
дополнительного фонового слоя необходимо сделать два важных замечания:
- Маска (то есть создаваемое с ее помощью
«смотровое окно») действует как своеобразный «волшебный луч», способный
просвечивать любое количество слоев. Поэтому, если вы создадите, например,
5 маскированных слоев, связанных с одной и той же маской, то через
«смотровое окно» будут видны все эти 5 слоев. В качестве иллюстрации на
рис. 9.25 показан фильм, в котором использованы три фоновых слоя (они
представлены в левой части рисунка).
- Поместив в сцену несколько слоев и изменяя их
положение относительно маски и относительно друг друга, вы можете получить весьма большое количество
различных вариантов компоновки сцены. Например, на рис. 9.26 показан
случай, когда добавленный после создания маски фоновый слой был оставлен
верхним в списке.


Рис.
9.25. Пример
«просвечивания» через маску нескольких слоев

Рис.
9.26. Один из
вариантов размещения дополнительного фонового слоя
Совет
Если вы решили создать несколько
маскированных слоев, связанных с одной и той же маской, то для создания
очередного маскированного слоя целесообразно щелкнуть правой кнопкой мыши на
одном из уже созданных, и в его контекстном меню
выбрать команду Insert Layer.
В результате новому слою автоматически будет присвоен тип Masked.