ИСПОЛЬЗОВАНИЕ СЛОЕВ В АНИМАЦИИ
В данном подразделе рассмотрены четыре
варианта применения механизма слоев при создании фильма:
- использование слоев для создания фонового
изображения;
- использование ведущего слоя для управления
движением объекта;
- использование слоя-маски для управления
видимостью маскированных слоев;
- включение в сцену нескольких анимированных
объектов.
Более сложные варианты применения слоев
будут описаны в главе «Создание интерактивных фильмов».
Создание фона
Под фоном мы в данном случае понимаем
статичные изображения, «декорации», которые не изменяются в процессе фильма.
Фон может быть расположен как позади (с точки зрения наблюдателя), так и перед
анимированным объектом. Простейший пример — использование в качестве фона
циферблата часов, поверх которого перемещаются стрелки (на рис. 9.9 это слой Layer 2 (Циферблат)).
Процедуру создания фона рассмотрим на
примере несколько подзабытого нами шарика. Предположим, что,
прежде чем упасть, он прокатывается по столу (не по столу Flash,
а по кухонному), на котором находятся какие-либо предметы. Шар
прокатывается между ними таким образом, что одни оказываются с точки зрения
наблюдателя за шаром, другие -- перед ним. На рис.
9.10 показаны кадры фильма, который нам предстоит создать.

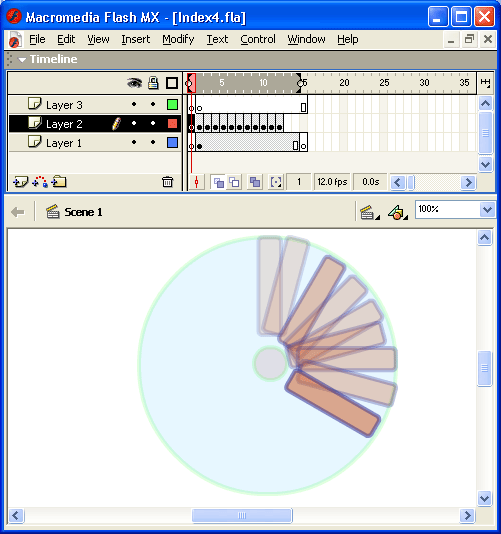
Рис.
9.9. Пример
использования фонового слоя

Рис.
9.10. Кадры фильма,
использующего фон
В качестве основы для построения фильма
используем «мультик», завершающий кадр которого был приведен на рис. 8.18.
Чтобы добавить к нему требуемый фон, следует выполнить следующие действия:
- Щелкните правой кнопкой мыши на имени слоя Layer 1 и выберите в контекстном меню
команду Insert Layer;
в результате в список будет добавлен слой с именем Layer
2, расположенный над слоем Layer 1
и в списке, и на столе Flash.
- Нарисуйте в новом слое изображение стола и
стоящего на нем предмета; чтобы шар перемещался точно по поверхности
стола, воспользуйтесь кнопкой Onion Skin; обратите внимание, что после того, как вы
что-нибудь нарисуете в слое Layer 2, на
его временной диаграмме появится последовательность простых кадров, равная
по длине созданной ранее анимации.
- Чтобы стоящий на столе предмет оказался за
катящимся шаром, а правая ножка стола — за его осколком (см. рис. 9.10),
необходимо поменять местами в списке слои Layer
2 и Layer 1; для этого
достаточно перетащить мышью любой из них на место другого.
- Чтобы добавить еще один слой, на котором будет
изображен предмет, заслоняющий шар, повторите шаги 1 и 2.
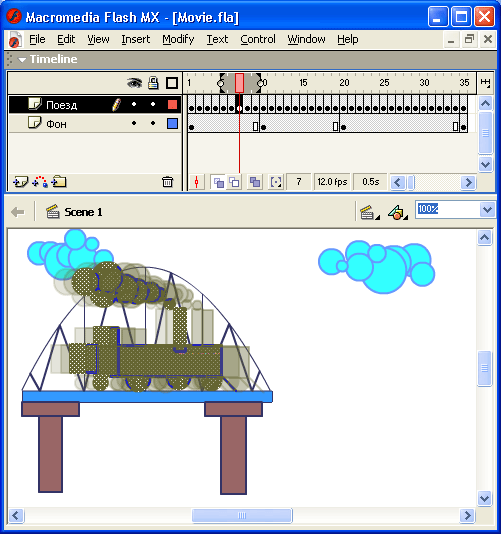
Окончательный вид временной диаграммы
созданного фильма показан на рис. 9.11.

Рис.
9.11. Временная
диаграмма фильма с двумя фоновыми слоями
Совет
Поскольку изображение, созданное на
фоновом слое, должно быть видимым на всем протяжении анимации, удобнее сначала
создать анимацию, а затем добавить в фильм фоновый слой. Если вы хотите
предварительно «набросать» фон, то сделайте это на другом столе
(например, создав дополнительный FLA-файл), а затем скопируйте нужный кадр в
основной филь м.
Разумеется, «фоновый» слой ничем не
отличается от любого другого, и если, например, вы захотите сделать фон
подвижным, то вполне можете анимировать тот или иной объект фонового слоя. О
том, как это лучше сделать, рассказано в подразделе «Включение в сцену нескольких
анимированных объектов» данной главы.
Управление движением объекта
Во Flash существует
понятие «ведущего слоя» — Guide Layer. При выборе этого термина разработчики Flash воспользовались своеобразной игрой слов английского
языка. Дело в том, что ведущий слой имеет два предназначения:
- во-первых, вы можете поместить на него
какие-либо комментарии (даже с иллюстрациями), которые видны только в
режиме редактирования фильма, но не экспортируются в формат SWF; в этом
смысле слово Guide можно перевести
как «руководство», «инструкция»;
- во-вторых, с помощью ведущего слоя можно
управлять траекторией перемещения объекта, анимированного с помощью
tweened-анимации движения.
Чтобы создать слой-инструкцию,
необходимо:
- В списке слоев на панели временной диаграммы
щелкнуть правой кнопкой мыши на любом слое и в контекстном меню выбрать
команду Insert Layer.
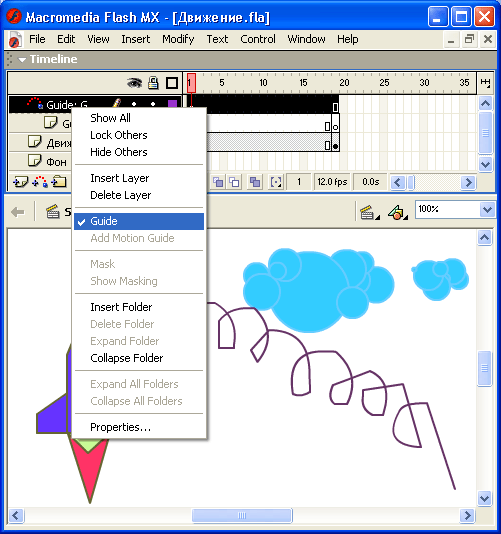
- Щелкнуть правой кнопкой мыши на вновь
созданном слое и в контекстном меню выбрать пункт Guide.
В результате в списке слоев возле имени
слоя появится значок в виде молоточка. Он говорит о том, что содержимое данного
слоя предназначено исключительно для разработчиков, но не для конечных
пользователей («зрителей»). На рис. 9.12 показан пример слоя-инструкции,
содержащего единственный элемент — текстовый блок.

Рис.
9.12. Пример
слоя-инструкции
Как было сказано выше, второй тип
ведущего слоя — это слой, описывающий траекторию, по которой движется объект.
Особенность такого применения ведущего слоя состоит в том, что предварительно
требуется создать tweened-анимацию прямолинейного движения объекта.
Чтобы заставить двигаться объект по
произвольной траектории, необходимо выполнить следующие действия:
- Щелкнуть правой кнопкой на имени слоя,
содержащего анимированный объект.
- Выбрать в контекстном меню команду Add Motion Guide (Добавить слой, управляющий движением); в
результате в списке слоев появится ведущий слой, помеченный специальным
значком, а имя слоя с анимацией сдвинется вправо — это признак того, что
он является ведомым слоем (рис. 9.13).

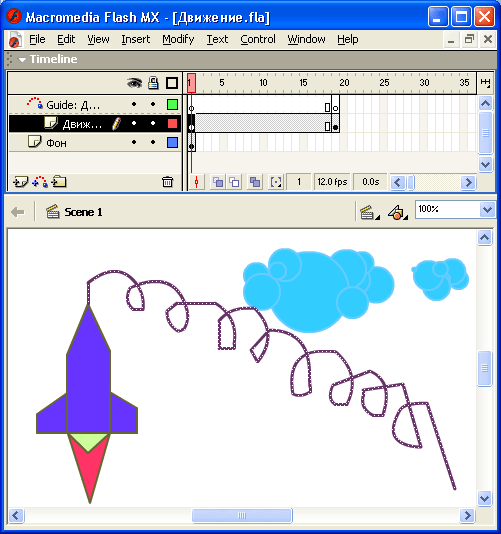
Рис.
9.13. Применение
ведущего слоя для управления движением объекта
- Щелкните на имени ведущего слоя, чтобы сделать
его активным.
- С помощью любого инструмента рисования (Pen, Pencil, Oval, Brush, Rectangle) изобразите траекторию движения объекта.
- Щелкните левой кнопкой мыши в ячейке первого
кадра анимации и в панели инспектора свойств кадра установите один из двух
флажков:
- Orient to Path (Ориентировать
по маршруту), если вы хотите, чтобы по нарисованному вами маршруту была
сориентирована ось симметрии объекта;
- Snap (Привязать),
если требуется привязать к траектории, точку трансформации или точку
регистрации объекта. После установки любого из флажков Flash автоматически позиционирует объект в кадре
требуемым образом.
- Щелкните левой кнопкой мыши в ячейке
последнего кадра анимации и в панели инспектора свойств кадра установите
тот же флажок, что и для первого кадра.
Снимите выделение с анимированного
объекта и воспроизведите фильм.
Замечание
Если вы построите траекторию, которая
содержит пересекающиеся или соприкасающиеся участки, то объект будет двигаться
по кратчайшему маршруту, соединяющему начальную и конечную точки траектории
(рис. 9.14).

Рис.
9.14. Самовольное
изменение маршрута Flash
После того, как траектория будет
создана, вы можете сделать ее невидимой. Для этого требуется сделать невидимым
ведущий слой. Изменение видимости слоя выполняется щелчком мыши на
соответствующем значке в списке слоев временной диаграммы.