АВТОМАТИЧЕСКАЯ АНИМАЦИЯ ДВИЖЕНИЯ ОБЪЕКТА
Flash может создавать два типа
tweened-анимации:
- анимацию движения (motion
tweening);
- анимацию трансформирования объекта (shape tweening).
Создание tweened-анимации движения
Анимация движения может быть
автоматически построена для экземпляра символа, группы или текстового поля.
При создании анимации движения
требуется установить для некоторого кадра такие атрибуты объекта, как позиция
на столе, размер, угол поворота или наклона, и затем изменить значения этих
атрибутов в другом кадре. Flash интерполирует
значения изменяемых атрибутов для промежуточных кадров, создавая эффект
последовательного перемещения или преобразования.
Вы можете создавать анимацию движения,
используя один из двух методов:
- с помощью панели инспектора свойств кадра;
- с помощью команды Create
Motion Tween (Создать
анимацию движения).
Для описания обоих вариантов
воспользуемся простейшим примером: предположим, что требуется «перекатить»
шарик через стол слева направо.
Итак, для анимации движения шарика с
помощью инспектора свойств кадра требуется выполнить следующие действия.
- Убедитесь, что панель инспектора свойств присутствует на экране (ее формат на этом шаге
значения не имеет). Если она закрыта, выберите в меню Window
основного окна пункт Properties.
- Включите инструмент Oval
и нарисуйте шарик в левой части стола; обратите внимание, что первый
кадр на временной диаграмме при этом стал помечен
как ключевой.
- Включите инструмент Arrow,
выберите шарик и сгруппируйте (объедините в одно целое) контур и
заливку шара с помощью команды Group, входящей
в меню Modify основного окна Flash; в результате шар окажется
заключен в голубую выделяющую рамку.
- Щелкните правой кнопкой мыши в ячейке того
кадра на временной диаграмме, который вы хотите сделать последним кадром
анимации (например, 10-й), и в контекстном меню выберите команду Insert Keyframe (Вставить
ключевой кадр); в результате промежуток между первым и последним ключевыми
кадрами будет заполнен одноцветными (светло-серыми) ячейками простых
кадров, как показано на рис. 8.10.
- Перетащите шар на новую позицию в правой части
стола.
- Щелкните левой кнопкой мыши в ячейке первого
ключевого кадра; это приведет к одновременному выполнению двух действий:
изображение шарика переместится на исходную позицию и изменится формат
панели инспектора свойств: на ней будут представлены параметры выбранного
(первого) кадра.
- В панели инспектора свойств выберите в
раскрывающемся списке Tween пункт Motion; при этом формат панели
изменится, и на ней появятся элементы интерфейса, позволяющие установить
параметры анимации; пока они нас не интересуют, значительно важнее
изменения, произошедшие на временной диаграмме: первый и последний
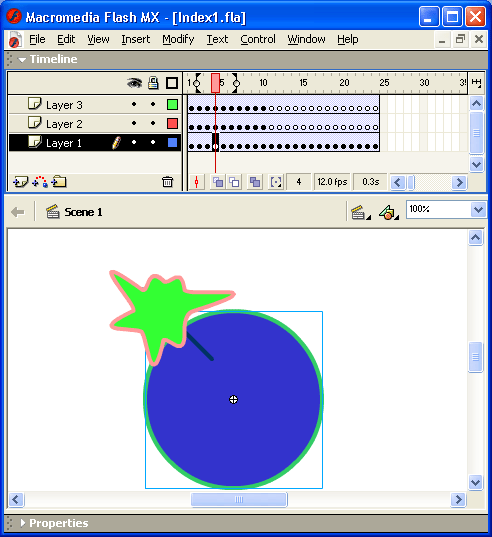
ключевые кадры теперь соединены стрелкой на сиреневом фоне (рис. 8.11). Это говорит о том, что создание анимации
успешно завершено.

Рис.
8.10. Вид панели
временной диаграммы после выполнения 4-го шага

Рис.
8.11. Вид панели
временной диаграммы после завершения создания анимации
Если на панели временной диаграммы
вместо стрелки появилась пунктирная линия, значит вы в
чем-то ошиблись. Взгляните на панель инспектора свойств кадра: если там
появилась кнопка с предупреждающим знаком (рис. 8.12), то Flash
пытается сообщить вам об этом. Щелкните на этой кнопке, чтобы открыть окно с
пояснениями по возникшей ситуации.

Рис.
8.12. Вид панели
инспектора свойств кадра при наличии ошибки
Возможны две основные причины неудачи:
либо вы пытаетесь анимировать не сгруппированные объекты (в рассматриваемом
примере — контур и заливку), либо данный слой содержит более одного
сгруппированного объекта или символа.
Во многих случаях оказывается
достаточным удалить лишний объект, чтобы Flash
выполнил анимацию. Если этого не произошло, после исправления ошибки повторите
процедуру создания tweened-анимации еще раз.
Для воспроизведения «мультика»
используются те же средства, что и для покадровой
анимации - можно просто нажать клавишу <Enter>
(предварительно лучше снять выделение с шарика, хотя это не обязательно).
Для анимации движения шарика с помощью
команды Create Motion
Tween требуется выполнить следующие действия (считаем,
что шарик в первом кадре уже присутсвует).
- Щелкните правой кнопкой в ячейке первого кадра
и в контекстном меню выберите команду Create
Motion Tween (Создать
анимацию движения); при этом изображение шара будет автоматически
преобразовано в графический символ с именем tweenl
(визуальным признаком преобразования служит появление точки привязки в
центре шара и выделяющей рамки).
- Щелкните правой кнопкой в ячейке кадра,
который вы хотите сделать последним в анимационной последовательности
(например, 10-й) и в контекстном меню выберите команду Insert
Frame (Вставить кадр); в результате между
первым и последним кадрами появится пунктирная линия, как показано на рис.
8.14.
- Переместите шар на новую позицию (в правую
часть стола); при этом последний кадр анимации будет автоматически
преобразован в ключевой (в ячейке появится черная точка), а пунктирная
линия будет заменена линией со стрелкой (рис. 8.15).

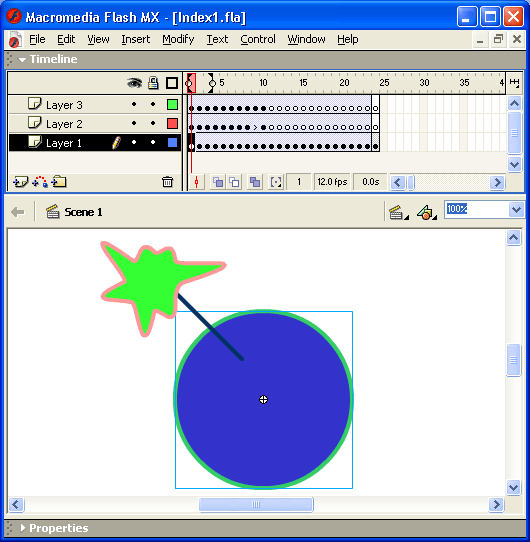
Рис.
8.14. Вид панели
временной диаграммы после выполнения команд Insert Frame

Рис.
8.15. Вид окна Flash после завершения создания анимации
Создание анимации на этом завершено.
Если вы теперь взгляните на панель инспектора свойств кадра, то увидите, что в
списке Tween выбран вариант Motion.
Замечание
Обратите внимание, что в результате
создания tweened-анимации движения с помощью команды Create
Motion Tween все кадры на
временной диаграмме обозначены как tweened-анимированные, в то время как при
использовании инспектора свойств последний кадр остался «просто ключевым» (см.
рис. 8.11). Наличие такого ключевого кадра обеспечивает большую гибкость при
последующем редактировании фильма.
Изменение параметров tweened-анимации движения
После того, как построите с помощью Flash tweened-анимацию, вы можете скорректировать те или
иные ее параметры. Редактирование параметров анимации удобнее всего выполнять с
помощью панели инспектора свойств кадра. При этом следует иметь в виду следующее
обстоятельство. Несмотря на то, что на временной
диаграмме все кадры tweened-анимации выглядят как одно целое, вы можете выбрать
любой из них в отдельности, щелкнув мышью в соответствующей позиции временной
диаграммы. В результате на столе появится изображение, относящееся к данному
кадру, а на панели инспектора свойств - параметры этого кадра.
Прежде, чем перейти к описанию
возможных способов редактирования «мультика», необходимо сделать одно важное
замечание. Все стандартные операции трансформации объекта, которые выполняются
с помощью инструментов панели Tools (например,
наклон, изменение размера, преобразование круга в овал и т. п.) при создании
автоматической анимации не рассматриваются во Flash
как операции трансформации и могут быть добавлены в качестве «сопутствующих»
изменений при создании анимации движения объекта.
Итак, для кадра, входящего в
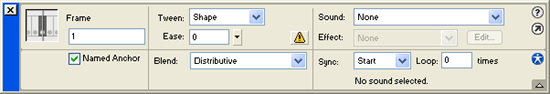
tweened-анимацию движения, на панели инспектора свойств могут быть установлены
следующие параметры (рис. 8.16):
- возможность масштабирования (уменьшения или
увеличения) объекта; чтобы разрешить этот вариант автоматической анимации,
следует установить флажок Scale (масштаб);

Рис.
8.16. Формат панели инспектора
свойств для кадра tweened-анимации движения
- скорость изменений; по умолчанию изменения
протекают с постоянной скоростью, однако вы можете управлять ею, изменяя
значения параметра Easing (Замедление):
отрицательные значения этого параметра (от -1 до -100) означают, что
изменения будут постепенно ускоряться, а положительные' значения (от 1 до
100), наоборот, означают постепенное замедление изменений;
- возможность анимации вращения объекта; выбор,
направления и длительности вращения выполняется с помощью раскрывающегося
списка Rotate (Вращать) и
расположенного рядом с ним текстового поля times
(длительность); в списке Rotate имеются
следующие варианты:
- None (Без
вращения) — анимация вращения не используется (вариант установлен по
умолчанию);
- Auto (Автоматическое
вращение) - объект вращается в направлении, требующем наименьшего
количество движения;
- CW (Clockwise - по часовой стрелке) - объект вращается по
часовой стрелке; число оборотов задается в поле times;
- CCW (Counterclockwise — против часовой стрелки) — объект
вращается против часовой стрелки; число оборотов задается в поле times;
- возможность задания нелинейной (произвольной)
траектории движения объекта; обеспечивается установкой флажка Orient to Path (Указать маршрут); дополнительные параметры
траектории корректируются с помощью флажков Sync
(Synchronization — синхронизация) и Snap (Привязка); подробнее процедура
описания маршрута движения объекта будет рассмотрена в следующей главе.
Рассмотрим подробнее процедуру анимирования изменения размеров объектов. Для этого
вернемся к примеру с шаром. Предположим, что, достигнув правого края стола, он
должен уменьшаться. Решение задачи заключается в выполнении следующих действий:
- Щелкните правой кнопкой в ячейке последнего
(10-го) кадра предыдущего участка анимации и в контекстном меню выберите
команду Create Motion
Tween.
- Щелкните правой кнопкой в ячейке кадра,
который вы хотите сделать последним в новой анимационной
последовательности (например, 20-й), и в контекстном меню выберите команду
Insert Keyrame;
в результате между 10-м и 20-м кадрами появится линия со стрелкой (как
показано на рис. 8.17), а щар останется
заключен в выделяющую рамку.
- Включите на панели Tools
инструмент Free .Transform и уменьшите размер шара (можете заодно
его и немного «сплющить;»).
Все. Процесс завершен. Осталось только
протестировать результат, нажав клавишу <Enter>.

Рис.
8.17. Вид временной
диаграммы после создания второго отрезка анимированной последовательности
Совмещение покадровой и автоматической
анимации
Покадровая и автоматическая анимация могут
использоваться в одном фильме и даже для одного и того же объекта. Причем Flash абсолютно безразлично, в каком порядке они будут
чередоваться.
Поясним технику совмещения покадровой и автоматической анимации при описании поведения
одного объекта на примере все того же шарика. Сюжет фильма достаточно прост:
шарик катится через стол, затем падает и разбивается. Первая часть этой
занимательной истории будет реализована на основе tweened-анимации, вторая --на основе покадровой.
Собственно говоря, оба фрагмента были уже созданы нами ранее, и теперь остается
только объединить их в один фильм.
Итак, чтобы получить фильм, совмещающий
оба вида анимации, необходимо:
- Описать движение шарика через-стол
с помощью tweened-анимации (после выполнения этой процедуры окно временной
диаграммы должно выглядеть так, как было показано на рис. 8.11).
- Щелкнуть правой кнопкой в ячейке кадра,
следующего за последним кадром tweened-анимации (для рассматриваемого
примера— в ячейке 11-го кадра), и в контекстном
меню выбрать команду Insert Keyrame; при этом в списке Tween
инспектора свойств автоматически будет выбран пункт None (не использовать tweened-анимацию).
- Переместить изображение шарика в нижнюю часть
стола.
- Создать остальные ключевые кадры покадровой анимации, как было описано в разделе «Покадровая анимация»; после создания завершающего
кадра окно редактора должно выглядеть примерно так, как показано на рис.
8.18.

Рис.
8.18. Временная
диаграмма фильма, совмещающего покадровую и
tweened-анимацию
Замечание
Если фильм формируется на основе
фильмов, созданных ранее, можно просто скопировать в новый фильм необходимые
кадры с помощью команд Сору и Paste. При этом в новый
фильм будет перенесено и содержание кадров. Если в копируемых кадрах
используются символы, то они будут добавлены в библиотеку нового фильма.
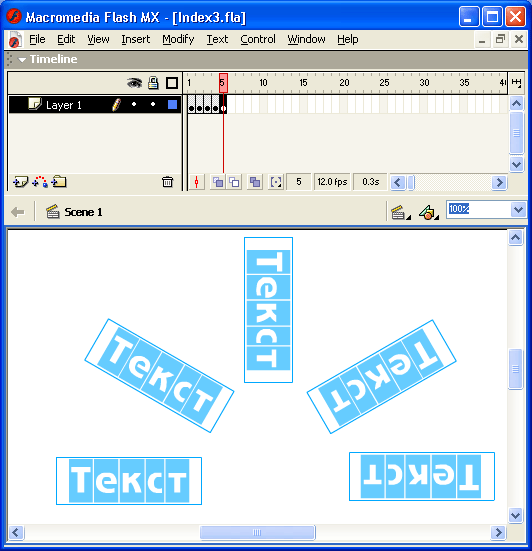
В завершении приведем еще один
небольшой пример, иллюстрирующий особенности применения tweened-анимации
движения для текстовых блоков. В этом примере движения как такового нет —
просто в качестве заключительного кадра анимации используется зеркальное отражение
текста, полученное с помощью инструмента Free
Transformation. А вот как выглядят промежуточные
кадры, созданные Flash (рис. 8.19).

Рис.
8.19. Пример tweened-анимации
движения для текстовых блоков