Советы начинающим
- Большие рисунки помещайте в формате JPEG, маленькие в GIF.
- Оптимизируйте палитру рисунков. Многие пользователи работают с
разрешением 256 цветов. Лучше всего, если палитра всех рисунков
укладывается в 216 цветов. Это также снижает размер файла.
- Если графический файл получается довольно большим по размеру,
лучше его просто порезать на куски и выводить как таблицу.
- Если графическое изображение содержит текст, ни в
коем случае не сохраняйте его как JPG, сохраняйте как GIF.
- Контролируйте отсутствие прозрачности у баннеров в GIF формате. Они показываются на узлах с
различными фонами.
- Каждый из пользователей Интернет уже вполне привычно воспринимает
появляющиеся почти на каждой странице картинки-мультфильмы, так называемые
динамические, или анимационные (animated) GIFы.
Что же необходимо для создания анимаций?
- Известно, что оптимальной палитрой для GIF файлов,
используемых в ВЕБ является т.н. "non-dither pallete" или
"WEB-pallete", состоящая из 216
цветов. Часто она представляется в виде "цветового куба" со
сторонами, состоящими из 6-ти градаций состовляющих цветов R, G, B. Эти
градации распределяются с шагом в 20%. Наиболее простой способ привести
свою картинку к такой палитре в Photoshop -- выполнить команду IMAGE
> MAP > POSTERIZE со значением LEVELS=6. Данная операция
означает, что вы ограничиваете число градаций (LEVELS) в каждом
канале (R, G, B) до 6. Вы увидите (в окне INFO), что RGB составляющие
принимают одно из 6 значений: 00, 51, 102, 153, 204, 255 -- это и есть
20-процентный сдвиг в рамках 256 градаций. Единственное условие -- перед преобразованием изображение должно быть
переведено в цветовую модель RGB (MODE > RGB COLOR). Кстати,
если вам вдруг понадобится получить "урезанные" палитры,
применяемые в UNIX (5x5x5 или 4x4x4) -- достаточно соответственно поменять
значение LEVELS на 5 или на 4. А поставив LEVELS=3,
вы с большой долей вероятности получите вполне сносную картинку для
предварительной подгрузки (LOWRES).
- В стандартной ситуации цвет фона страницы задается тегом
<BODY BGCOLOR="#??????">,
где вместо ??????
подставляется цифровой код цвета в RGB составляющих. Однако,
если этот цвет не входит в универсальную 216-цветовую палитру
(ВЕБ-палитру), на системах с 256 цветами он будет представлен в виде смеси двух
или более цветов (растеризован). С другой стороны, цвета 216-цветовой палитры
далеко не всегда точно соответствуют искомому цвету. Выход из этой ситуации
существует. Найдите среди цветов ВЕБ-палитры два наиболее близких к искомому.
Создайте из них ма-а-а-аленький GIF'чик. Точки выбранных цветов можно
расположить в шахматном порядке, или строчками, высотой в 1 пиксел. Используйте
этот GIF файл, в качестве фона, тегом
<BODY BACKGROUND="backgrnd.gif">.
Практически на любом мониторе ваш фон (особенно, если
два состаляющих цвета не представляют собой контрастное сочетание) будет
смотреться, как "сплошной" цвет. По сути, вы сделали растеризацию за
браузер, но гарантировали ее корректность и точность.
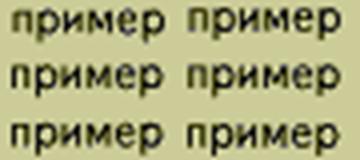
- Компрессия в JPEG файлах.При
больших значениях компрессии JPEG имеет тенденцию затемнять фоновый белый
цвет картинки, что делат проблематичным ее применение на белом фоне.
- Есть 5 фотошоп и есть русские шрифты...
Эти шрифты прекрасно работают в других программах, но некоторые из них не
хотят работать в фотошопе 5-ом, хотя прекрасно идут в 4-ом...
Рyсские бyквы в Photoshop:
Открываете регистр. - HKEY_LOCAL_MACHINE \
SYSTEM \ CurrentControlSet \ Control \ Nls \ CodePage Edit Value 1252.
- Set it to
"C_1251.NLS". (для NT,
для 95 - cp_1251.nls)
- Close Regedit and
restart your Windows.
Вот и все.
Хитрости и советы
- Обязательно рисуйте все сами. Не используйте первые попавшиеся картинки, поставляемые
с HTML редакторами. Тем более не воруйте картинки даже на самых дальних
узлах.
- Нейтральный фон. Многие помещают в качестве фона логотипы и тому
подобную мишуру. Это вызывает усталость глаз, затрудняет чтение (если
есть, что читать), раздражает пользователя.
- Необходимо поддерживать все кодировки на профессиональных узлах.
Этим Вы проявляете уважение к пользователям других систем и расширяете
контингент пользователей.
- Желательна возможность выбора кодировки на любой странице.
Если пользователь нашел Вас по ссылке, ему не придется идти в корень
Вашего узла для выбора кодировки и заблудиться по пути обратно.
- Не забывайте про alt="" в картинках. Не у всех быстрые линии, тем более у нас в
стране. Позаботьтесь о тех у кого отключен показ
рисунков.
- Не позволяйте читателю заблудиться в структуре ваших документов.
Если вы разрабатываете большое дерево документов, в них стоит помещать так
называемые "путеводные ссылки", с помощью
которых читатель может в любой момент вернуться на домашнюю страницу или
же к заглавным страницам.
- Не используйте значки "Under
Construction" - это
пошло. Напишите где-нибудь сбоку вежливое извинение и предложение зайти
попозже. Если уж Вам так нравятся яркие картинки, поместите ее в самом
верху главной страницы, а не в каждом из 3-х Ваших
фрэймов.
- Не пихайте на главную страницу фоновые звуки и
другие нестандарты. Очень раздражает, когда в качестве приветствия получаешь
сообщение об отсутствующем plagin'е. Пользователь должен знать, что его
ожидает.
- Постарайтесь не использовать метку <BLINK>,
даже если очень хочется.
- Следите за читаемостью текста. Попробуйте прочитать текст темносинего цвета
написанный на грязнокоричневом фоне. А если у пользователя не лучшее зрение?
А если у него еще и не лучший монитор? Если пользователю нужно будет
прилагать усилия для чтения содержимого вашего узла, то он уйдет от вас
очень скоро и никогда не вернется обратно.
- Не злоупотребляйте анимированными
GIF'ами и прочим движением,
т.к. это сильно отвлекает пользователя от остального содержимого узла, а
при долгом просмотре (например: чтение материала) начинает раздражать
немилосердно.
- Лучше проставлять размеры у картинок, которые влияют на раскладку (layout) страницы
для сохранения ее первозданного вида при отключенных картинках. но если Вы используете
иллюстрации к статье, то наоборот, нужно убрать параметры размеров, чтобы
большие пустые пятна не мешали читать текст.
- Если Вы используете BACKGROUND="fone.gif", то неплохо
так же задать и BGCOLOR="#RRGGBB", где #RRGGBB - цвет,
соответствующий основному цвету изображения fone.gif. При загрузке такая
страница производит более благоприятное впечатление, так как фоновое
изображение подгружается в последнюю очередь.
- Вставляйте оглавление в начало больших документов. Иногда возникает необходимость объединить
некоторую информацию в один достаточно большой документ. В этом случае для
облегчения навигации по документу в его начало стоит вставить оглавление,
содержащее ссылки на различные информационные разделы, содерщащиеся в этом
документе. Тогда читателю не придется просматривать весь документ в
поисках интересующей его информации - он сможет сразу перейти к ней по
ссылке из оглавления.
- Лучше думать сначала. Перед тем, как начать делать сайт, тщательно
продумайте его структуру на предмет общего "дерева" страниц,
ссылок между ними и использования графики. Это позволит вам потратить
меньше времени на его создание пользователю больше удобства при его
просмотре.
- Старайтесь, чтобы имена файлов соответствовали
содержимому (как вы его
видите). Например: если ссылка "Наши партнеры" будет вести к
файлу konchenye_idioty.html то ... И, к тому же, соответствие имени файла
его содержимому немного повысит рейтинг ваших страниц в поисковых
системах.
- Предоставьте возможность браузерам использовать строку
состояния по назначению. Мало того, что пользователь не может
получить дополнительной информации о ссылке, но, кроме того, еще и текст,
бегущий в строке состояния, обычно очень плохо читается.
- Первое впечатление о вашем узле складывается от просмотра его заглавной
страницы, а если еще учесть, что более 75% пользователей уйдут с нее через
10 секунд, не найдя того, что им нужно, то целесообразно будет помещать
активное содержание страницы (информация о том, что конкретно пользователь
может найти на этом сайте) будет целиком умещаться в окне браузера при
просмотре в разрешении 800Х600
(основное количество пользователей пользуются именно этим разрешением либо
выше).
- Создайте прозрачный GIF
размером 1x1 и используйте
ее для точной подгонки расположения элементов вашего узла или создания
разделительных пространств, выставляя аттрибуты <WIDTH> и
<HIGHT>.
- Если Вы помещаете страницы узла в таблицы с фиксированной шириной
(например 600 пикселей), не забывайте
помещать всю таблицу внутрь тэга <CENTER>...</CENTER>.
Этим вы сильно улучшите внешний вид узла при просмотре в больших
разрешениях (например 1600Х1200).
- Не используйте маленький GIF для фона. Однажды дизайнер
хотел получить "полосатый" фон и использовал для этого
<BODY BACKGROUND="backgrnd.gif">. Полоски были
двухцветные, горизонтальные и находились на расстоянии 10 пикселей друг от
друга. Желая уложить файл для фона в минимальное количество байт, автор
сделал его размером 1х11 пикселей. В итоге, даже на машине с хорошей
видеокартой, я с большим удивлением наблюдал, как фон выводится строчка за
строчкой, в течении секунды или двух. Не так уж и
долго, но зрелище раздражающее. Ведь только для того, чтобы нарисовать
один ряд такого фона (в 11 пикселей высотой) картинка выводилась на экран
несколько сотен раз! Ошибка в том, что человек не вдавался в тонкости
формата GIF. А последний больше всего
"любит" горизонтальные области одного цвета. И сжимает их с
максимальной эффективностью. Сравните: BCKGRND1.GIF, размером 1х11
пикселей "весит" 42 байта, а BCKGRND2.GIF, размером 100х11
пикселей -- 80 байт.
·bckgrnd1.gif - 42 байта
·- bckgrnd2.gif - 80 байт
Более того, BCKGRND3.GIF (1000х11 пикселей) обошелся
бы автору всего в 199 байт. Вывод: даже в ВЕБ-дизайне скупой платит дважды!
- Хороший совет для совсем начинающих.
Именно по дизайну, а не по верстке. Попробуйте сделать сайт, используя
только 3 цвета, включая текст. Три и не больше. Я не говорю про
невозможность оттенков, их можно сделать достаточно много, но в рамках
одного цвета. Если получилось гармонично, то попробуйте 2 цвета. Далее
совет, из моего интуитивного опыта, тоже для начинающих. Если на странице
использован какой-то элемент, выделяющийся из общего фона, например синяя
страница, а в верхнем углу нарисовна фиговина 50*50 желтая, то надо
постараться использовать этот цвет в другой части страницы, чтобы
воображаемая прямая между ними проходила через всю страницу. И, наконец,
последний совет. Не спешите использовать в дизайне экзотические шрифты. В
большинстве своем они выделяются из общего дизайна, если только не
натягивать дизайн на шрифт. Получится лучше, если Вы текст, написанный
стандартным шрифтом, обработаете руками в PhotoShope или другой
графической программе до получения нужного Вам результата.
·
Задача: Облегчение работы по размещению объектов на отдельно
взятой странице (фактически верстка).
Примечание:
для тех, кто пишет HTML-код руками или пользуется не визивиг-овыми редакторами.
Результат:
Ваши таблицы, графика, текст находятся на странице в определенных им местах.
Способ достижения:
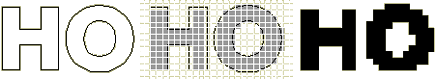
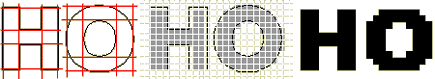
1. Рисуется картинка размером 1024х768 (или меньшего
размера, как кому будет удобней), на которую наносятся
вертикальные и горизонтальные линии шириной в 1 пиксел(pixel), через каждые 50,
100 точек (соответственно примерно 1,75 или 3,5 см) и разметка (1-я линия - "50",
2-я - "100", и т.д.).
Обращу внимание на то, что нужно рисовать линию ограничивающую рисунок снизу потому, что в случае,
если Вы этого не сделали и у вас страница имеет скроллинг, произойдет примерно
следующее:
------+------+------
| |
------+------+------
| | <-- первый показ фона ------+------+------
| | <-- дырка :)
| | ------+------+------
| | <-- второй показ фона
Назовем эту картинку, например table.gif.
2. Помещаем эту картинку как фоновый
ресунок, для чего в исходный код страницы пишем:
<body background="table.gif" ... >.
3. Смотрите страницу и распределяете ее элементы в
удобном для Вас виде.
4. Подкладываете реальный фоновый рисунок, для чего
пишете backgr.gif вместо table.gif.
Цветовые палитры
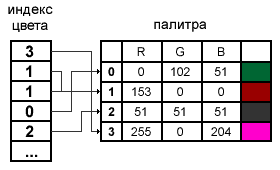
Представляю Вашему вниманию небольшое введение в
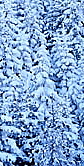
индексированные палитры. Вид иллюстраций зависит от графического оборудования
Вашего компьютера и установленной глубины цвета. При использовании глубины в 16
или 24 бита все иллюстрации будут выглядеть корректно. Если же у Вас установлена поддержка всего 256 цветов результат может
меняться от 'немного смешанного' до 'полностью неправильного'.
 Стандартные
палитры
Стандартные
палитры
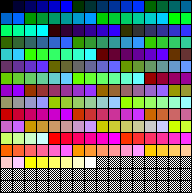
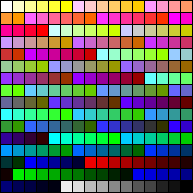
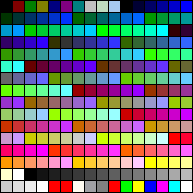
Слева представлена стандартная палитра Macintosh,
сохраненная как 8-ми битный GIF файл с внутренней палитрой.
Для интерфейса Macintosh зарезервировано всего два
позиции - белая и черная. Все остальные цвета являются
переопределяемыми.
То, как эта палитра выглядет на Вашем экране,
показывает, как хорошо ваш браузер переопределяет
цвета.
 Данная типичная палитра Windows 95 начинается с черного и заканчивается белым. Она также сохранена, как 8-ми
битный GIF файл с внутренней палитрой.
Данная типичная палитра Windows 95 начинается с черного и заканчивается белым. Она также сохранена, как 8-ми
битный GIF файл с внутренней палитрой.
Первые и поcледние 10 позиций
в палитре зарезервированы Windows. Они включают 16 стандартных цветов VGA плюс
четыре цвета SVGA - светло желтый, светло зеленый, светло синий и средне серый.
Остальные 236 цветов обычно являются переопределяемыми. Данная палитра не
является 'зашитой' как в случае Macintosh, а просто стандартная 'из коробки'
палитра Windows 95. Стандартная системная палитра в Windows может
переопределяться пользователем или программой, использующей отличную от стандартной палитру.
То, как эта палитра выглядет на Вашем экране,
показывает, как хорошо ваш браузер переопределяет
цвета.
|
|
|
Эти три изображения
были сохранены |
Индексирован- ные палитры
Я выбрал три абсолютно различных
по цветовому оттенку изображения. В первом случае они сохранены в формате JPEG,
поэтому они по определению 24-х битные.
Если Вы их просматриваете при глубине цвета 8 бит, Ваш
браузер должен выполнить достаточно хорошую работу, чтобы отобразить их при
имеющихся 256 цветах. А при 16-ти или 24-битной глубине они будут иметь
фотографическое качество.
Они были сохранены со средней компрессией и поэтому
немного меньше в размере, чем следующие GIFы.
|
|
|
Данные изображения
были |
Данные изображения были переиндексированы с
использованием 6x6x6 Веб-палитры, которая является
системной палитрой Netscape. Если Вы используете 8-ми битные GIFы с этой палитрой при создании Веб-иллюстраций, Вас не ждет
никаких сюрпризов при показе Вашего узла как на Mac, так и на PC экранах при
глубине цвета в 8 бит.
В 8-ми битном режиме результаты отображения должны
быть почти неотличимы от предыдущих JPEG изображений, за исключением незначительного
'блокирования' красного в красных листьях.
|
|
|
При глубине цвета 16
или 24 бита |
Каждое из этих изображений было сохранено с
собственной адаптивной палитрой.
В общем случае они не смогут сосуществовать на одном
экране при глубине цвета 8 бит. Если бы каждое из них было бы в отдельном окне,
тогда то, которое находилось бы в активном окне, было бы очень похоже на 24-х
битный вариант, а два других были бы искажены почти до неузноваемости.
Как Netscape Navigator, так и Internet Explorer
переопределяют эти конфликтующие палитры, но несмотря
на то, что нарушаются определенные оттенки цветов, изображения доступны для
восприятия благодаря незатейливости изображенных предметов.
Более критичные изображения, имеющие сплошные заливки
или яркие оттенки, будут иметь более серьезные искажения при растеризации.
Выбор способа сохранения изображения очень сильно
зависит от содержания. При малом количестве цветов в изображении рекомендуется
сохранять их с палитрой, содержащей менее 8-ми битов на цвет для уменьшения
размера файла.
В дальнейшем все большее количество пользователей
будет работать при глубине цвета более 8-ми бит. Постепенно потребность в
безопасной 6x6x6 палитре отпадет, и тогда использование адаптивных палитр будет
более целесообразно.
'Безопасная' палитра
Для того, чтобы быть
уверенным, что при отображении изображения не будет происходить смешения цветов
на Mac или PC системах, работающих при глубине цвета 8 бит, Вы должны
использовать при сохранении изображений 'безопасную' Веб палитру 6x6x6. Это
относится и к фоновым GIF изображениям, хотя они обрабатываются немного по
другому, чем 'передовые' - одно и то же изображение, использованное в качестве
фона и как элемент страницы, может выглядеть немного по-разному.
Некоторые UNIX системы используют более узкую палитру
5x5x5, имеющую 25% шаги, а не 20%, как у 'безопасной', поэтому изображение
будет иметь смешанные цвета, но это встречается достаточно редко.
Некоторые примеры в этом разделе будут
иллюстративны только при глубине цвета 8 бит (256 цветов).
|
|
|
|
|
20 позиций |
'Безопасная' палитра 6x6x6 содержит 216 цветов,
соответствующих 20% шагам R, G и B. Каждая составляющая может принимать
значения 0, 51, 102, 153, 204, 255. В шестнадцатеричном виде это 00, 33, 66, 99,
CC, FF. Чтобы легко запомнить десятичные числа, достаточно запомнить ряд 0, 5,
10, 15, 20, 25, а потом к каждому числу дописывать справа количество пятерок в
этом числе.
Если Вы вычтите 216 из 256 доступных при 8-ми битной
глубине цветов, останется 40 позиций. Эти 40 цветов используются операционными
системами и браузерами для внутренних целей.
На компьютерах с Windows 20 свободных позиций
используются операционной системой. Остальные 20 позиций могут, например, быть
использованы для отображения дополнительных 'небезопасных' цветов, содержащихся
в GIFе, сохраненном с адаптивной палитрой. Это не
делает их 'безопасными', но делает их используемыми.
Но будьте внимательны, палитры Windows меняются в
зависимости от того, что в данный момент отображается
на экране, поэтому, прекрасно смотрясь на одной странице, изображение с
адаптивной палитрой будет некачественно отображаться на другой. Всегда
тестируйте каждую страницу с такими изображениями.
На Macintosh в версиях Netscape до 4-й можно было
задействовать свободные позиции, до одного и того же места, т.к. всего две
позиции зарезервированы для отображения черного и белого. Теперь Netscape
принудительно использует палитру 6x6x6, работая при глубине
цвета 8 бит. Из-за этого теперь некачественно выглядят многие GIF
изображения, которые до этого выглядели на Mac системах превосходно.
|
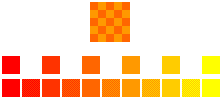
|
|
Если Вы посмотрите на этот набор |
|
|
|
Этот набор получается из |
|
|
|
Используя смешанные цвета такого вида, |
Черно-белая графика на Веб-страницах
Безопасная палитра 6x6x6 включает только 4 нейтрально
серых цвета, не считая белого и черного, что вызывает сложности при отображении
черно белых изображений.
Несмотря на то, что в системных палитрах имеются
дополнительные оттенки серого, они не одинаковые на
Mac и на PC.
Существует 12 оттенков в палитре Mac и 18 оттенков в
палитре Windows, поэтому, не считая черного и белого, RGB значения этих
оттенков не совпадают. Изображение, имеющее большие поверхности, однородно
заполненные одним из этих серых цветов, обязательно у кого-нибудь будет
содержать смешанный цвет. В фотографическом изображении, где все цвета итак
смешаны, это не будет иметь никакого значения.
Если Вам необходимо иметь большую однородную
поверхность серого цвета, используйте 'безопасные' оттенки серого.
Промежуточных оттенков можно добиться методом создания 'узора', который
является упорядоченной, а не случайной смесью безопасных цветов, но при этом
надо помнить, что такие смеси гораздо хуже сжимаются.
LZW алгоритм сжатия, используемый в GIF файлах,
подсчитывает идущие подряд по горизонтали точки одинакового цвета и сохраняет
ссылку на цвет и количество точек, а не ссылки на все точки. Для узоров
алгоритм сжатия не будет эффективным, т.к. меняется каждая точка.
Такой файл будет все-таки немного сжат, т.к. алгоритм
умеет обрабатывать периодические узоры, но он все равно будет примерно на 50%
больше аналогичного файла с однородным цветом.
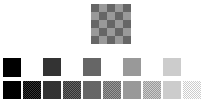
На иллюстрации с смешанными
узорами ряд из шести квадратов содержит безопасные оттенки серого, а в нижнем
ряду промежуточные оттенки получены с помощью узоров, состоящих из безопасных
оттенков. Неоднородность полученных оттенков почти незаметна.
|
|
|
В этом случае безопасные оттенки |
Эту же технологию можно применять с любой комбинацией
цветов, правда участвующие в смешении цвета должны
быть достаточно близки, чтобы неоднородность была незаметна.
Для того, чтобы использовать
такие узоры в Photoshop, нарисуйте маленький квадрат с помощью карандаша,
выберите ее и вызовите Define Pattern в меню Edit. Теперь, при использовании
заливки или меню Fill отметьте опцию Pattern.
Для быстрого создания таких узоров можно воспользоваться
новым плагином для Mac и PC Photoshop'а от http://www.ditherbox.com/, встроенным в Adobe
Image Ready.
|
JPEG Cat - 30K |
|
4-Bit GIF Cat - 16K |
Слева представлена одна и та же фотография, сохраненная
в двух форматах. Верхняя кошка сохранена в формате JPEG и весит примерно 30K.
Она замечательно смотрится при глубине цвета 16 или 24 бита, но ее цвета будут
смешанны при просмотре при глубине цвета 8 бит.
Mac версия Netscape 4 добавляет желтые и голубые
оттенки, которые ужасно смотрятся, помимо этого белая область между ушами имеет
неприятные точки.
Нижняя кошка сохранена в формате GIF с адаптивной
палитрой, 4-х битной глубиной цвета и диффузным смешением цветов. В этом случае
кошка одинаково смотрится при любых глубинах цветов, а при глубине в 8 бит
намного лучше JPEG варианта. Помимо этого ее размер в два раза меньше.
Почему? Черно-белое изображение имеет 256 оттенков серого. Это слишком много, т.к. шаги неразличимы. Уменьшение
глубины цвета до 5 бит (32 оттенка) или 4 бит (16 оттенков) дает почти
неотличимый результат, при этом значительно уменьшает размер файла.
 Для создания этого логотипа использовалась та же технология. Мягкая
тень замечательно отображается на всех платформах при всех глубинах цвета, за
исключением Netscape 4 на Mac.
Для создания этого логотипа использовалась та же технология. Мягкая
тень замечательно отображается на всех платформах при всех глубинах цвета, за
исключением Netscape 4 на Mac.

Пониженная глубина цвета
Снижение глубины цвета любого GIF файла приводит к
уменьшению его размера и увеличению скорости загрузки.
Сохранение файлов с индексированными адаптивным
методом палитрами часто дает незначительные, но тем не
менее нежелательные перемены в цвете. Вы можете честно рисовать, используя
только безопасные цвета, а затем, при индексации, цвета будут смещены на несколько единиц и получатся смешанными. Поэтому
индексируйте файлы, используя встроенную Веб палитру.
При исправлении уже существующего файла достаточно
подправить цвет фона и основных цветов, а также цветов, которыми залиты большие
однородные области. Эта операция должна производиться над уже индексированном изображением.
Таблица цветов
|
Color's name |
Red |
Green |
Blue |
Color |
|
alicemblue |
F0 |
F8 |
FF |
sample |
|
antiquewhite |
FA |
EB |
D7 |
sample |
|
aqua |
00 |
FF |
FF |
sample |
|
aquamarine |
7F |
FF |
D4 |
sample |
|
azure |
F0 |
FF |
FF |
sample |
|
beige |
F5 |
F5 |
DC |
sample |
|
bisque |
FF |
E4 |
C4 |
sample |
|
black |
00 |
00 |
00 |
sample |
|
blanchedalmond |
FF |
EB |
CD |
sample |
|
blue |
00 |
00 |
FF |
sample |
|
blueviolet |
8A |
2B |
E2 |
sample |
|
brown |
A5 |
2A |
2A |
sample |
|
burlywood |
DE |
B8 |
87 |
sample |
|
cadetblue |
5F |
9E |
A0 |
sample |
|
chartreuse |
7F |
FF |
00 |
sample |
|
chocolate |
D2 |
69 |
1E |
sample |
|
coral |
FF |
7F |
50 |
sample |
|
cornflowerblue |
64 |
95 |
ED |
sample |
|
cornsilk |
FF |
F8 |
DC |
sample |
|
crimson |
DC |
14 |
3C |
sample |
|
cyan |
00 |
FF |
FF |
sample |
|
darkblue |
00 |
00 |
8B |
sample |
|
darkcyan |
00 |
8B |
8B |
sample |
|
darkgoldenrod |
B8 |
86 |
0B |
sample |
|
darkgray |
A9 |
A9 |
A9 |
sample |
|
darkgreen |
00 |
64 |
00 |
sample |
|
darkkhaki |
BD |
B7 |
6B |
sample |
|
darkmagenta |
8B |
00 |
8b |
sample |
|
darkolivegreen |
55 |
6B |
2F |
sample |
|
darkorange |
FF |
8C |
00 |
sample |
|
darkochid |
99 |
32 |
CC |
sample |
|
darkred |
8B |
00 |
00 |
sample |
|
darksalmon |
E9 |
96 |
7A |
sample |
|
darkseagreen |
8F |
BC |
8F |
sample |
|
darkslateblue |
48 |
3D |
8B |
sample |
|
darkslategray |
2F |
4F |
4F |
sample |
|
darkturquoise |
00 |
CE |
D1 |
sample |
|
darkviolet |
94 |
00 |
D3 |
sample |
|
deeppink |
FF |
14 |
93 |
sample |
|
deepskyblue |
00 |
BF |
FF |
sample |
|
dimgray |
69 |
69 |
69 |
sample |
|
dodgerblue |
1E |
90 |
FF |
sample |
|
firebrick |
B2 |
22 |
22 |
sample |
|
floralwhite |
FF |
FA |
F0 |
sample |
|
forestgreen |
22 |
8B |
22 |
sample |
|
fushsia |
FF |
00 |
FF |
sample |
|
gainsboro |
DC |
DC |
DC |
sample |
|
ghostwhite |
F8 |
F8 |
FF |
sample |
|
gold |
FF |
D7 |
00 |
sample |
|
goldenrod |
DA |
A5 |
20 |
sample |
|
gray |
80 |
80 |
80 |
sample |
|
green |
00 |
80 |
00 |
sample |
|
greenyellow |
AD |
FF |
2F |
sample |
|
honeydew |
F0 |
FF |
F0 |
sample |
|
hotpink |
FF |
69 |
B4 |
sample |
|
indiandred |
CD |
5C |
5C |
sample |
|
indigo |
4B |
00 |
82 |
sample |
|
ivory |
FF |
FF |
F0 |
sample |
|
khaki |
F0 |
E6 |
8C |
sample |
|
lavender |
E6 |
E6 |
FA |
sample |
|
lavenderblush |
FF |
F0 |
F5 |
sample |
|
lawngreen |
7C |
FC |
00 |
sample |
|
lemonchiffon |
FF |
FA |
CD |
sample |
|
ligtblue |
AD |
D8 |
E6 |
sample |
|
lightcoral |
F0 |
80 |
80 |
sample |
|
lightcyan |
E0 |
FF |
FF |
sample |
|
lightgoldenrodyellow |
FA |
FA |
D2 |
sample |
|
lightgreen |
90 |
EE |
90 |
sample |
|
lightgrey |
D3 |
D3 |
D3 |
sample |
|
lightpink |
FF |
B6 |
C1 |
sample |
|
lightsalmon |
FF |
A0 |
7A |
sample |
|
lightseagreen |
20 |
B2 |
AA |
sample |
|
lightscyblue |
87 |
CE |
FA |
sample |
|
lightslategray |
77 |
88 |
99 |
sample |
|
lightsteelblue |
B0 |
C4 |
DE |
sample |
|
lightyellow |
FF |
FF |
E0 |
sample |
|
lime |
00 |
FF |
00 |
sample |
|
limegreen |
32 |
CD |
32 |
sample |
|
linen |
FA |
F0 |
E6 |
sample |
|
magenta |
FF |
00 |
FF |
sample |
|
maroon |
80 |
00 |
00 |
sample |
|
mediumaquamarine |
66 |
CD |
AA |
sample |
|
mediumblue |
00 |
00 |
CD |
sample |
|
mediumorchid |
BA |
55 |
D3 |
sample |
|
mediumpurple |
93 |
70 |
DB |
sample |
|
mediumseagreen |
3C |
B3 |
71 |
sample |
|
mediumslateblue |
7B |
68 |
EE |
sample |
|
mediumspringgreen |
00 |
FA |
9A |
sample |
|
mediumturquoise |
48 |
D1 |
CC |
sample |
|
medium violetred |
C7 |
15 |
85 |
sample |
|
midnightblue |
19 |
19 |
70 |
sample |
|
mintcream |
F5 |
FF |
FA |
sample |
|
mistyrose |
FF |
E4 |
E1 |
sample |
|
moccasin |
FF |
E4 |
B5 |
sample |
|
navajowhite |
FF |
DE |
AD |
sample |
|
navy |
00 |
00 |
80 |
sample |
|
oldlace |
FD |
F5 |
E6 |
sample |
|
olive |
80 |
80 |
00 |
sample |
|
olivedrab |
6B |
8E |
23 |
sample |
|
orange |
FF |
A5 |
00 |
sample |
|
orengered |
FF |
45 |
00 |
sample |
|
orchid |
DA |
70 |
D6 |
sample |
|
palegoldenrod |
EE |
E8 |
AA |
sample |
|
palegreen |
98 |
FB |
98 |
sample |
|
paleturquose |
AF |
EE |
EE |
sample |
|
palevioletred |
DB |
70 |
93 |
sample |
|
papayawhop |
FF |
EF |
D5 |
sample |
|
peachpuff |
FF |
DA |
B9 |
sample |
|
peru |
CD |
85 |
3F |
sample |
|
pink |
FF |
C0 |
CB |
sample |
|
plum |
DD |
A0 |
DD |
sample |
|
powderblue |
B0 |
E0 |
E6 |
sample |
|
purple |
80 |
00 |
80 |
sample |
|
red |
FF |
00 |
00 |
sample |
|
rosybrown |
BC |
8F |
8F |
sample |
|
royalblue |
41 |
69 |
E1 |
sample |
|
saddlebrown |
8B |
45 |
13 |
sample |
|
salmon |
FA |
80 |
72 |
sample |
|
sandybrown |
F4 |
A4 |
60 |
sample |
|
seagreen |
2E |
8B |
57 |
sample |
|
seashell |
FF |
F5 |
EE |
sample |
|
sienna |
A0 |
52 |
2D |
sample |
|
silver |
C0 |
C0 |
C0 |
sample |
|
skyblue |
87 |
CE |
EB |
sample |
|
slateblue |
6A |
5A |
CD |
sample |
|
slategray |
70 |
80 |
80 |
sample |
|
snow |
FF |
FA |
FA |
sample |
|
springgreen |
00 |
FF |
7F |
sample |
|
steelblue |
46 |
82 |
B4 |
sample |
|
tan |
D2 |
B4 |
8C |
sample |
|
teal |
00 |
80 |
80 |
sample |
|
thistle |
D8 |
BF |
D8 |
sample |
|
tomato |
FF |
63 |
47 |
sample |
|
turquose |
40 |
E0 |
D0 |
sample |
|
violet |
EE |
82 |
EE |
sample |
|
wheat |
F5 |
DE |
B3 |
sample |
|
white |
FF |
FF |
FF |
sample |
|
whitesmoke |
F5 |
F5 |
F5 |
sample |
|
yellow |
FF |
FF |
00 |
sample |
|
yellowgreen |
9A |
CD |
32 |
sample |
Неисчерпаемый GIF
Сейчас уже мало кто помнит те (не столь уж и
отдаленные) времена, когда Web-страницы с графикой вызывали у интернетовской
публики, привыкшей к черно-белому текстовому интерфейсу, не меньший восторг и энтузиазм,
чем нынче - страницы с апплетами на языке Java. Теперь текст и графика - это
хлеб и вино Интернета, и новомодные интерактивные расширения вроде того же
языка Java в ближайшее время вряд ли составят серьезную конкуренцию этим двум
основным носителям информации. Многие Web-страницы, сделанные даже на очень
хорошем профессиональном уровне, по-прежнему прекрасно обходятся лишь парой
форматов - HTML и GIF (и иногда JPEG). Пожалуй, только если вы -
профессиональный Web-дизайнер, вам действительно может понадобиться
засвидетельствовать свою квалификацию с помощью более сложно устроенной
страницы.
То, что из множества существующих графических форматов
роль рабочей лошадки досталась именно формату GIF, не случайно. Этот формат
сочетает в себе редкий набор достоинств, неоценимых при той роли, которую он
играет в WWW. Если вы интересуетесь этим графическим форматом как программист,
то вам, вероятно, достаточно будет официальной спецификации. Если же вы просто
хотите узнать, чем замечателен этот формат, и научиться пользоваться при
создании Web-страниц всеми его преимуществами - эта статья написана для вас.
Сестра таланта
Первая версия формата GIF ("Graphics Interchange
Format", "Формат для обмена графической информацией") была
разработана в 1987 году специалистами компьютерной сети CompuServe.
Пользователям этой сети не нравилось, что архивы с графическими изображениями
из файловых библиотек CompuServe приходилось распаковывать всякий раз перед
просмотром. Выход в такой ситуации очевиден: нужно, чтобы сам по себе формат
содержал уже достаточно хорошо упакованные графические данные. Алгоритм
распаковки должен быть при этом встроен во все программы, намеревающиеся
работать с этим форматом (утилиты просмотра, графические редакторы и т.п.).
Именно такой подход и реализован в формате GIF.
Хотя с тех времен пропускная способность модемов
увеличилась во много раз, требования к компактности файлов, передаваемых по
сетевым каналам, отнюдь не отошли на второй план. Web-страница, которая со всем
своим текстом и графикой занимает свыше 40-50 Кб, уже считается
"большой" - и далеко не каждый посетитель дождется, пока она целиком
загрузится в его броузер.
Профессионализм Web-дизайнера как раз и заключается в том, чтобы отыскать
должный баланс между художественностью, информативностью страницы и ее весом.
Потому-то формат GIF, главным достоинством которого является минимальный размер
файлов, до сих пор сохраняет свое значение основного графического формата World
Wide Web.
Конечно, GIF - не единственный формат, позволяющий
сжимать графические данные; кое-какие способности к сжатию есть у форматов BMP,
PCX и многих других. Однако GIF - один из немногих форматов, использующих "настоящий"
алгоритм сжатия, почти не уступающий по эффективности программам-архиваторам.
Иными словами, GIF-файл не нужно архивировать, так как это редко когда дает
ощутимый выигрыш в объеме.
Как и у программ-архиваторов,
степень сжатия графической информации в GIF сильно зависит от уровня ее
повторяемости и предсказуемости, а иногда еще и от ориентации картинки -
поскольку GIF сканирует изображение по строкам, то, к примеру, плавный переход
цветов (градиент), направленный сверху вниз, сожмется куда лучше, чем тех же
размеров градиент, ориентированный слева направо, а этот последний - лучше, чем
градиент по диагонали.
GIF или не GIF?
Из распространенных графических форматов GIF
однозначно уступает по степени сжатия только формату JPEG. (Строго
говоря, аббревиатурой JPEG - от названия организации "Joint Photographic
Experts Group" - обозначается не сам формат, а алгоритм сжатия с потерями,
применяемый в формате JFIF, "JPEG File Interchange Format", и в
некоторых других. Файл с расширением .jpeg или .jpg -
это, как правило, файл формата JFIF, данные в котором сжаты по технологии
JPEG.)
Однако своих впечатляющих результатов JPEG достигает,
если можно так выразиться, не совсем законными методами - при сохранении в этом
формате качество изображения снижается, причем технология JPEG замечательна
именно тем, что позволяет достичь серьезного выигрыша в размере при минимально
заметных для глаза потерях в качестве. В отличие от JPEG, формат GIF пользуется
обычным "сжатием без потерь" ("lossless compression"). Еще
одним преимуществом JPEG по сравнению с GIF является возможность хранить полноцветные
изображения с 16 миллионами цветов ("true color", "истинный
цвет"), тогда как GIF ограничен лишь 256-цветной палитрой.
Обычно формат JPEG рекомендуют использовать только для
фотографий, на которых снижение качества, сопутствующее сжатию по этой
технологии, наименее заметно. Правильнее будет, однако,
разделить все изображения на "искусственные", содержащие резкие
контрастные переходы цветов или большие площади, залитые однородным,
"плоским" цветом, и "естественные" - те, в которых все
плавно, неоднородно и не слишком четко. Очевидно, что
изображения, создаваемые с помощью компьютера, - логотипы, текстовые заголовки
и т.п. - по этой классификации чаще принадлежат к "искусственным", а
сканированные фотографии и рисунки - к "естественным". Однако
нередки и исключения из этого правила.
Для большинства типично "искусственных"
изображений JPEG противопоказан - как правило, мусор и рябь, появляющиеся возле
резких переходов цветов, в них слишком заметны. С другой стороны, GIF может
безнадежно испортить красивую фотографию, втиснув ее в свою 256-цветную
палитру. Поэтому граница (довольно-таки расплывчатая) между
"искусственными" и "естественными" изображениями по большей
части совпадает с границей между владениями GIF и JPEG. В то же время иногда
вполне "искусственные" изображения, особенно небольшие по размеру и с
темной цветовой гаммой, вполне пристойно выглядят и в JPEG. Судьей здесь должен
быть ваш вкус и глаз, а критерием, при прочих равных, - размер получающегося
файла (только, прежде чем сравнивать, прочтите ниже, как можно иногда довольно
существенно уменьшить размер GIF-файла).
В лаконичной палитре
Резервы экономии в GIF не исчерпываются одной лишь
компрессией данных. Одним из главных достоинств этого формата является то, что
он позволяет произвольно задавать количество цветов, или размер
палитры, используемой в изображении. Другие форматы, как правило, имеют
лишь стандартные градации цветовой глубины: 2 цвета, 16 цветов, а потом сразу
256, 215 (режим "high color") и 224 (режим
"true color"). GIF же может иметь любое количество цветов от 2 до
256, и если в изображении используется, скажем, 64 цвета (26), то
для хранения каждого пиксела будет использовано ровно шесть бит и ни битом
больше. (Можно, конечно, заказать и 60 или 40 цветов, но выигрыша в размере это
уже не даст, так как пиксел все равно будет занимать шесть бит; только если вы
втиснете свой рисунок в 32-цветную гамму, размер каждого пиксела сократится еще
на один бит).
Уменьшение количества цветов в палитре - очень
эффективный метод снижения размера GIF-файла. К сожалению, большинство
графических программ (и тех, кто ими пользуется) не подозревают об этой
возможности и записывают все GIF-файлы с полной, 256-цветной палитрой. Из
программ, способных сохранять файлы в формате GIF с произвольной цветовой
глубиной, отметим знаменитый Adobe Photoshop, а также
(вероятно, для многих более доступную) shareware-утилиту LView Pro.
Любой, кто имел дело с компьютерной графикой, скажет
вам, что цветные изображения лучше всего создавать в режиме "true
color", отводя на каждый пиксел по 24 бита (если,
конечно, позволяет объем памяти компьютера), и только перед самым выводом
окончательного варианта в GIF-файл палитру изображения можно редуцировать. (Для
черно-белых изображений в любом случае достаточно 256-цветной "серой
шкалы" - "gray scale".) Поэтому, даже если уменьшение размера
файла для вас не слишком актуально, описанная здесь методика все равно может
вам пригодиться для перевода полноцветных изображений в 256-цветные, которые
только и могут быть сохранены в формате GIF.
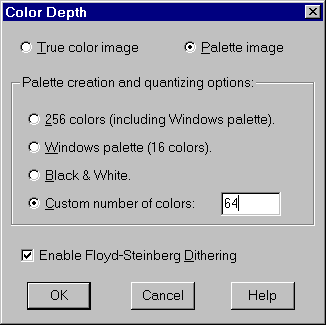
Загрузив полноцветное или 256-цветное изображение в
LView Pro, воспользуйтесь командой Retouch|Color Depth. В появившемся окне (рис.
1) нужно прежде всего выбрать опцию Palette image, а
затем перевести переключатель Palette creation and quantizing options в
положение Custom number of colors. Введите требуемое число цветов в поле рядом
с этой опцией, удостоверьтесь, что флажок Enable Floyd-Steinberg Dithering
(включающий диффузию, о которой ниже) установлен, и нажмите OK. Отменить только
что сделанную редукцию палитры можно командой Edit|Undo.

Рисунок 1. Выбор размера палитры в LView Pro
В Adobe Photoshop цветовая глубина регулируется с
помощью команд меню Mode. Если в вашем изображении уже 256 цветов, то вам
придется сначала перевести его в полноцветное командой RGB Color, а затем
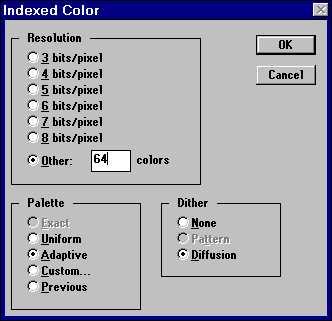
спуститься обратно в ограниченную палитру командой Indexed Color. В диалоговом
окне, которое вызывается этой командой (рис. 2), можно выставить глубину
цвета прямо в терминах количества битов на пиксел; если полное число цветов в изображении меньше или
равно 256, Photoshop предложит установить точную (Exact) палитру именно с таким
количеством цветов. Если же при установленной цветовой глубине опция Exact для
палитры недоступна, следует выбрать Adaptive и установить переключатель
Diffusion в области Dither.

Рисунок 2. Выбор размера палитры в Adobe Photoshop
Заранее довольно сложно предсказать, до какой цветовой
глубины удастся сжать изображение без значительных потерь. Поэтому здесь можно
порекомендовать лишь классический метод научного тыка: начав с 256 цветов,
двигайтесь вниз по степеням двойки, пока качество результата не перестанет вас
удовлетворять. Например, для одноцветных текстовых надписей на одноцветном фоне
почти всегда достаточно восьми цветов (но не двух, как можно было бы подумать,
потому что контуры букв обычно содержат пикселы промежуточных цветов). Если же
для вашей полноцветной картины даже 256-цветная палитра приводит к
недопустимому снижению качества, вам, скорее всего, придется отказаться от
формата GIF в пользу JPEG.
Photoshop обладает еще одной полезной способностью.
Если во время перевода полноцветного изображения в ограниченную палитру
какая-то часть изображения будет выделена, то Photoshop попытается по
возможности улучшить цветопередачу именно этой выделенной области. Иными
словами, при принятии решения - какие цвета нужно передавать точно, а в каких
можно и соврать - предпочтение будет отдаваться цветам, входящим в выделение.
Пуантилизм поневоле
Иногда описанная выше редукция палитры обходится
вообще без потерь качества, так как исходное изображение уже содержало меньше
256 цветов. Но куда чаще при сокращении количества цветов программе приходится аппроксимировать
исходное изображение цветами усеченной палитры. Это можно сделать одним из двух
способов.
Первый способ заключается в том, что каждый цвет
исходного изображения переводится просто в ближайший к нему цвет новой палитры
(а поскольку она меньше исходной, некоторые цвета, различавшиеся в оригинале,
после преобразования сольются в один цвет). Как правило, это приводит к тому,
что плавные переходы цветов становятся ступенчатыми, а общий колорит
изображения довольно резко меняется.
Посему чаще используется другой метод аппроксимации - диффузия
(diffusion, или dithering). При этом области, которые в оригинале были залиты
однородным цветом, после преобразования заполняются смесью пикселов разных
цветов, разбросанных по случайному закону. Как правило, каждый отсутствующий в
редуцированной палитре цвет передается пикселами двух самых близких к нему
цветов новой палитры. В результате изображение приобретает характерную
зернистую, шершавую фактуру. Очень часто диффузия является единственным
способом хоть сколько-нибудь адекватно передать исходные цвета с помощью
палитры, на которой этих цветов уже нет. В LView Pro диффузия включается
флажком Enable Floyd-Steinberg Dithering (см. рис. 1), а в Photoshop - опцией
Diffusion в области Dither (рис. 2).
Какой же из этих методов и в каких случаях следует выбирать? Здесь нам снова придется
вспомнить разделение изображений на "искусственные" и
"естественные", о котором мы говорили чуть выше.
"Искусственные" изображения с областями однородного цвета и резкими
границами обычно не очень сильно проигрывают от прямого замещения цветов без диффузии.
Конечно, общий спектр изображения при этом изменится, но во многих случаях
ничего страшного в этом нет. Диффузия же для таких изображений противопоказана,
так как придает им довольно неряшливый вид. Наоборот, "естественные"
изображения от введения диффузии обычно почти не страдают, в то время как
попытка сократить их палитру без диффузии нередко приводит к совершенно
неприемлемым результатам.
Следует также учитывать, что редукция цветовой глубины
с использованием диффузии гораздо терпимее к размеру палитры. Например, без
применения диффузии изображение нередко не выдерживает редукции даже до 128
цветов, тогда как с диффузией его можно обкорнать до
64 или даже 32 цветов без видимой потери качества. Это позволяет, кстати
говоря, скомпенсировать тот факт, что "естественные" изображения в
формате GIF гораздо хуже поддаются сжатию - снизив цветность с включенной
диффузией, можно довести размер такого изображения до вполне приемлемых цифр.
С другой стороны, случайная диффузия, как и любая
нерегулярность ("шум") в данных, резко ухудшает сжимаемость графики.
Вот почему иногда, снизив цветность картинки, скажем, с 256 до 128 цветов,
из-за этого противоположно направленного эффекта мы вместо уменьшения размера
файла получим увеличение.
Техника безопасности
Если, прочитав предыдущую главку, вы пришли к выводу,
что для вашего изображения диффузия не годится, то вас ждет неприятный сюрприз.
Оказывается, все существующие ныне броузеры Web, включая Netscape Navigator и
Microsoft Internet Explorer, вынуждены при выводе графических файлов на экран
изменять их палитру. Во-первых, им приходится приводить к общему знаменателю
палитру всех файлов, включенных в одну страницу (поскольку большинство
компьютерных мониторов не могут отобразить больше 256 цветов одновременно, приходится
идти на компромиссы). Во-вторых, в некоторых случаях броузеру приходится также
приспосабливать палитру файла к фиксированной системной палитре. Чтобы эти
неизбежные преобразования не приводили к совсем уж неприемлемым результатам, все
современные броузеры пользуются при замещении палитры диффузией. Это значит,
что даже если ваше изображение состоит из идеально гладких цветовых плоскостей,
но палитра его почему-либо не может быть отображена напрямую, то в броузере это
изображение неизбежно станет шероховатым.
Проблема эта действительно серьезна, так как для очень
многих изображений, составляющих нередко основу дизайна страницы, диффузия
крайне нежелательна. Что же делать? Выход, хоть и не слишком изящный, есть.
Оказывается, существует набор из 216 цветов, которые с гарантией никогда не
подвергаются диффузии ни в Netscape Navigator, ни в Internet Explorer, ни в
Windows, ни на Macintosh. Если ваше изображение будет содержать только цвета из
этого набора (или, по крайней мере, к этому набору будут относиться цвета,
занимающие наибольшую площадь), в броузере оно будет выглядеть намного чище и
привлекательнее. Эту палитру часто называют "безопасной"
("browser-safe palette").
Если вы решите воспользоваться этим трюком, то это не
поздно сделать, даже если ваша графика уже готова. Вы вполне можете навести,
отключив диффузию, безопасную 216-цветную палитру на уже готовые файлы, уповая
на то, что палитра эта покрывает весь спектр и потому (если только вы не
пользуетесь какими-то особо экзотическими цветами) сильного искажения цветовой
гаммы не произойдет. Однако если вы хотите иметь больше контроля над цветовой
стороной своего дизайна, те графические элементы, для которых хотелось бы
избежать диффузии, лучше с самого начала рисовать с использованием этой безопасной
палитры.
Где же взять такую палитру? Если вы пользуетесь Adobe
Photoshop, то можете скачать готовый файл с безопасной палитрой в формате ACT.
Эту палитру можно загрузить в качестве рабочей палитры ("swatches") и
пользоваться ею при рисовании, а можно и навести на готовое 256-цветное
изображение. В последнем случае вам нужно будет сначала переехать в RGB Color,
а на обратном пути выбрать для палитры опцию Custom и отключить диффузию,
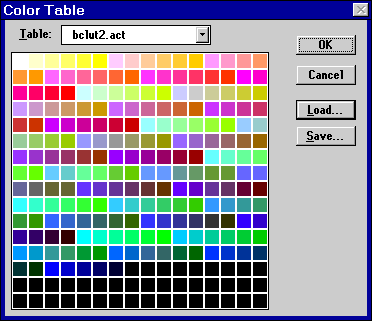
переведя переключатель Dither в положение None (см. рис. 2). В окне Color
Table, которое должно после этого появиться (рис. 3), нажмите кнопку Load и
загрузите ACT-файл с безопасной палитрой.

Рисунок 3. Безопасная палитра ("browser-safe palette"),
загруженная в Adobe Photoshop
Если же вы работаете с другим
графическим редактором, то для вас, видимо, единственный способ пользоваться
безопасной палитрой - подбирать ее цветовые значения вручную, пользуясь таким
несложным правилом: 216 цветов этой палитры получаются комбинированием красной,
зеленой и синей составляющих, каждая из которых может принимать только шестнадцатеричные
значения 00, 33, 66, 99, CC и FF (или десятичные 0, 51, 102, 153, 204 и 255). Таким образом, три составляющих, каждая из
которых может принимать шесть разных значений, дают 63 = 216
возможных цветов.
Для "естественных" изображений, которые
подвергаются диффузии еще при сохранении в формате GIF и для которых поэтому
дополнительная диффузия в броузере уже не страшна, пользоваться этой безопасной
палитрой нет никакого смысла. Отсюда, кстати, следует, что
комбинированную графику, объединяющую "искусственные" и
"естественные" элементы, желательно по возможности разделять на
части, чтобы диффузия их естественной составляющей не затрагивала
искусственной.
Походным строем
Получив в свои руки графический формат, файлы в
котором не нужно архивировать и разархивировать вручную, пользователи
CompuServe были поначалу очень довольны. Однако через некоторое время появились
программы, которые выводили изображение из GIF-файла на экран прямо по мере
получения его из сети - и для этого, как оказалось, первоначальный вариант
формата GIF не очень-то подходил. Поскольку в CompuServe (как и во многих
других местах) платят за время соединения, мало кому понравится ждать, пока
обычный GIF, медленно ползущий через модем на экран, дорисуется хотя бы до
половины, чтобы понять, что же он собой представляет. Идеальной была бы
возможность быстро знакомиться с содержимым графических файлов, не скачивая их
полностью.
В некоторых форматах для этого используется уменьшенная
копия изображения, вставляемая в тот же файл и предназначенная для быстрого
ознакомления с его содержимым. Однако программисты CompuServe, опять-таки в
заботе о компактности файлов, нашли другой выход из положения, довольно
остроумный и притом не требующий никакого дублирования информации. Изменив
порядок следования данных в файле, они заставили картинку рисоваться не только
сверху вниз, но и, если можно так выразиться, "с глубины к
поверхности" - то есть становиться все четче и детальнее по мере подхода
из сети новых данных.
Для этого файл с изображением тасуется при записи так,
чтобы сначала шли все строки пикселов с номерами, кратными восьми (первый
проход), затем четырем (второй проход), потом двум, и, наконец, последний
проход - все оставшиеся строки с нечетными номерами. Во время
приема и декодирования такого файла каждый следующий проход заполняет
"дыры" в предыдущих, постепенно приближая изображение к исходному
состоянию. Нечто подобное используется в телевидении для передачи одного
полного кадра за два прохода луча (так называемая "чересстрочная
развертка"). Поэтому такие изображения были названы чересстрочными
(interlaced).
Приняв из сети очередной проход чересстрочного
GIF-файла, броузер не только рисует каждую его строку на своем месте, но и
заполняет копиями предыдущей строки все промежутки между строками (иначе после
первого прохода изображение было бы почти невидимым). Поэтому поначалу чересстрочный GIF состоит из широких горизонтальных полос,
которые постепенно сужаются по мере проявления изображения.
Из-под пятницы суббота
Возможность записи чересстрочных файлов была введена
во второй версии формата GIF, опубликованной в 1989 году. Эту версию обозначают
"GIF89a" в отличие от первой - "GIF87a". (Быстро выяснить
разновидность формата GIF-файла можно, просто заглянув в него любой утилитой
для просмотра текста; первые шесть символов файла содержат либо
"GIF89a", либо "GIF87a".)
В этой же версии появились и другие важные
усовершенствования, а именно возможность указывать прозрачный цвет и записывать
в один файл несколько самостоятельных картинок - кадров движущегося,
мультипликационного изображения.
К сожалению, все эти новшества мало
где применялись до того, как их поддержка появилась в броузерах WWW. Поэтому
большинство графических программ до недавнего времени не утруждали себя работой
с форматом GIF89a, записывая файлы только в GIF87a. Первые
две из этих возможностей - запись чересстрочных файлов и указание прозрачного
цвета - поддерживаются в упомянутых выше LView Pro и Adobe Photoshop, а для
работы с GIF-мультфильмами существуют отдельные программы, об одной из которых
я расскажу ниже.
Прозрачный цвет позволяет, по сути, создавать
GIF-файлы произвольной формы - пикселы рисунка, имеющие этот цвет, при
просмотре в броузере будут невидимы. Казалось бы, поскольку HTML не позволяет
(пока) накладывать изображения друг на друга или на текст, этим имеет смысл
пользоваться только на тех страницах, фон которых заполнен каким-то
изображением. Однако из-за почти неизбежной диффузии в
броузере, о которой мы уже говорили, к прозрачности приходится прибегать даже
тогда, когда фон страницы покрашен однородным цветом: если вы заполните фоновые
части рисунка тем же самым цветом, но не сделаете их прозрачными, граница между
шершавым фоном рисунка и гладким фоном страницы в броузере будет слишком хорошо
заметна. Отсюда же следует, что в изображениях,
использующих прозрачность, нельзя пользоваться редукцией палитры с диффузией -
ведь прозрачным может быть объявлен только один цвет, и если фон изображения
будет состоять из смеси разноцветных пикселов, полностью прозрачным его сделать
уже не удастся (впрочем, как мы увидим ниже, использование Adobe Photoshop
позволяет обойти это ограничение).
Следует иметь в виду, что граница между прозрачным
цветом и остальными элементами изображения должна быть как можно более резкой.
Любая хоть сколько-нибудь размытая граница, содержащая пикселы промежуточных
цветов, уже не будет прозрачной, и в результате в броузере вокруг видимых
элементов изображения будет неприятный ореол. И хотя "мягкие"
цветовые переходы (по-английски этот эффект называется
"anti-aliasing") в компьютерной графике по справедливости считаются
признаком профессионализма, на внешнем контуре рисунков с прозрачным фоном их
следует избегать.
С другой стороны, если фоновое изображение, на котором
будет расположен ваш рисунок, достаточно однородно по цвету, можно залить
задний план рисунка схожим цветом и сделать его прозрачным. В этом случае
размытая внешняя граница уже не страшна, так как она будет благополучно
сливаться с фоновым изображением. Не забудьте только, что при загрузке страницы
в броузер фоновое изображение нередко подходит из сети позже, чем графика
переднего плана с прозрачным фоном. Поэтому, чтобы не портить впечатление, в
теге <BODY> вашей страницы, помимо атрибута BACKGROUND, полезно указать
также атрибут BGCOLOR, подобрав для него цвет, максимально близкий к основному
цвету фонового изображения.
В LView Pro версии 1.D2 чересстрочный режим записи
GIF-файлов устанавливается командой Save Interlaced на панели GIF окна
Properties (команда File|Properties), а для указания прозрачного цвета служит
команда Background Color в меню Retouch. В диалоговом окне Background Color
можно нажать кнопку Dropper, что позволит указать нужный цвет "пипеткой"
прямо на изображении.
Если же вы хотите работать с GIF89a в Adobe Photoshop
версии 3.0, то вам прежде всего нужно сходить в
Интернет и взять специальный подключаемый модуль (plug-in). Когда вы поместите
этот модуль в подкаталог для подключаемых модулей Photoshop, в подменю
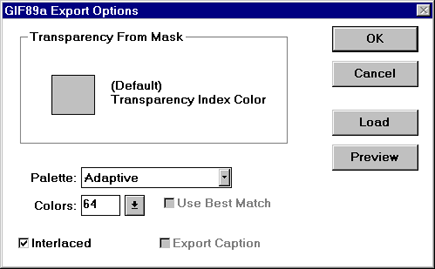
File|Export появится новая команда GIF89a Export. Дав эту команду для
полноцветного изображения (рис. 4), вы сможете, во-первых, проделать все
операции выбора размера палитры, о которых мы уже говорили, а во-вторых -
установить режим чересстрочной записи (флажок Interlaced) и указать цвет,
который будет помечен как прозрачный.

Рисунок 4. Экспорт изображения в GIF89a из Adobe Photoshop
Однако будьте внимательны: выбор цвета в этом окне не
означает "сделать прозрачным все, что имеет этот цвет", а наоборот -
"покрасить в этот цвет все, что должно быть прозрачным". Чтобы
указать, что же именно в изображении будет прозрачным, а что нет, нужно
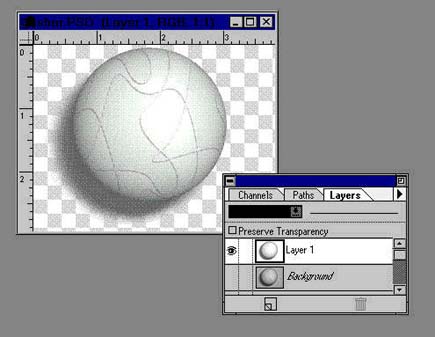
проделать кое-какую подготовительную работу. Выделите все непрозрачные части
изображения и перенесите их на отдельный слой, спрятав все остальные слои, -
чтобы на тех местах, которые вы хотите сделать прозрачными, была видна
клетчатая подложка, которую Photoshop показывает в отсутствие какого-либо
другого фона (рис. 5). Теперь при выборе команды GIF89a Export в файл будет
записано только содержимое видимого в данный момент слоя с учетом его
прозрачности.

Рисунок 5. Изображение, подготовленное в Photoshop для экспорта в GIF89a с
сохранением прозрачности
Вы, вероятно, знаете, что Photoshop
позволяет реализовать частичную прозрачность - в частности, плавный переход
непрозрачных областей в прозрачные (обратите внимание на тень от шарика на рис.
5). Скажем, дав команду
Select|Feather перед выносом выделенных объектов в отдельный слой, вы получите
размытые края выделения, постепенно переходящие в прозрачный фон. И несмотря на
то, что формат GIF предусматривает для пикселов изображения только две градации
- абсолютную прозрачность либо абсолютную непрозрачность, - Adobe Photoshop с
помощью все той же диффузии способен симулировать эффект частичной прозрачности
в GIF-файле. Так, экспортировав в GIF89a изображение, показанное на рис. 5, мы
получим по краям тени "диффузную прозрачность" - смесь прозрачных и
непрозрачных пикселов, плавно переходящую в стопроцентно прозрачный фон.
Больше жизни!
Несмотря на множество технологий, призванных придать
интерактивности Web-страницам, большая часть содержимого World Wide Web
по-прежнему остается статической, и появление на странице чего-нибудь
движущегося, подпрыгивающего или переливающегося с гарантией приковывает взгляд
посетителя. Конечно, очень даже можно сделать приличную - по любым меркам -
страницу, на которой не будет ничего, кроме статического текста и графики.
Однако во многих случаях чуть-чуть движения дизайну страницы совсем не повредит.
В последнее время необычайно популярным стало
использование мультипликационных способностей формата GIF. Оказывается, формат
GIF89a, помимо прочих своих достоинств, позволяет хранить в одном файле сразу
несколько изображений-кадров и притом указывать, сколько времени держать на
экране каждое из них, прежде чем сменить следующим. Броузеру остается лишь
подчиниться этим инструкциям, чтобы прямо в HTML-документе возникло движущееся
и циклически повторяющееся изображение. Достоинством этого метода является то,
что пользователи броузеров, не умеющих пока работать с
GIF-мультфильмами, почти не пострадают - просто вместо движущегося изображения
они увидят его первый кадр.
Создание движущихся GIF-изображений лежит, впрочем,
настолько в стороне от обязанностей обычных графических редакторов, что
похвалиться умением делать это не может даже всемогущий
Adobe Photoshop. Чтобы создать GIF-мультфильм, вам придется воспользоваться
специальной программой, которая сама рисовать не умеет, а лишь позволяет
собирать готовые картинки-кадры в файл формата GIF89a и снабжать их необходимой
служебной информацией. Самой известной из таких программ является GIF
Construction Set фирмы Alchemy Mindworks. Давайте попробуем сделать с помощью
этой программы небольшой движущийся GIF, попутно
разбираясь с принципами, возможностями и ограничениями этого жанра
Web-творчества.
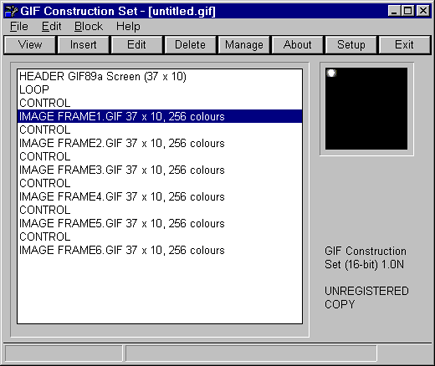
Ученик мультипликатора
Файл в формате GIF (как мультипликационный, так и
обычный) состоит из блоков, каждый из которых хранит определенную часть
информации файла. Все изображения-кадры хранятся в отдельных блоках; кроме
того, GIF-файл должен содержать набор специальных блоков со служебной
информацией. В программе GIF Construction Set вы будете
работать непосредственно с блоками GIF-файла, поэтому вы должны понимать
назначение основных из них.
Давайте попробуем сделать с помощью GIF-мультипликации
рамку, расцвеченную бегущими по кругу огоньками, - что-то похожее часто делают
в уличной рекламе с помощью лампочек, миганием которых управляет несложное
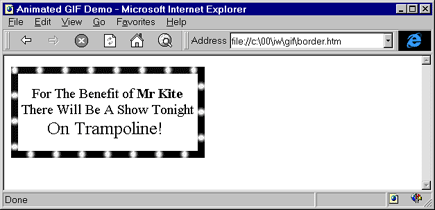
устройство (рис. 6). Стороны этой рамки сделаны из
повторяющихся GIF-файлов, в каждом из которых лампочка за один проход
перекатывается из конца в конец. На рис. 7 показаны отдельные кадры
GIF-файла, из которого строятся нижняя и верхняя стороны рамки (для низа рамки,
где направление движения должно быть противоположным, кадры будут располагаться
в обратном порядке). Кадры этого изображения были нарисованы в Photoshop и
сохранены в GIF-файлах размером 37 на 10 пикселов.

Рисунок 6. Готовая рамка с движущимися огоньками
Рисунок 7. Отдельные
кадры GIF-файла, из копий которого строятся горизонтальные стороны рамки
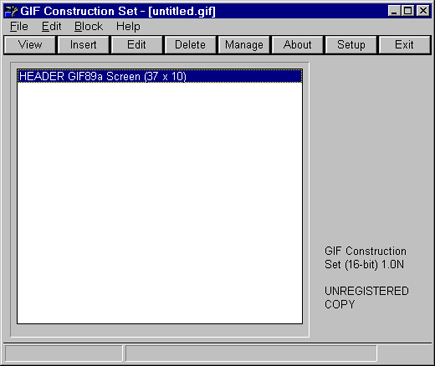
Сразу после создания нового, пока еще пустого
GIF-файла командой File|New список блоков в главном окне программы GIF
Construction Set (рис. 8) содержит единственный обязательный
блок - блок HEADER, в котором указываются размеры прямоугольника, отводимого
под весь мультфильм (отдельные кадры, как мы увидим позже, вполне могут иметь и
меньший размер). Щелкнув дважды по строке HEADER в списке блоков, введите в
появившемся окне ширину и высоту наибольшего из подготовленных кадров (в
пикселах).

Рисунок 8. Окно программы GIF Construction Set в начале создания нового
GIF-файла
Следующий этап - добавление блока LOOP, назначение
которого - указать, сколько раз броузер должен будет циклически прокрутить этот
GIF. Нажмите кнопку Insert ("Вставить"), а в ответ на вопрос, что
именно вставить, нажмите Loop. Этот блок всегда встает вторым по счету в файле,
сразу после блока HEADER. Дважды щелкнув по нему в списке, закажите, сколько
раз должен прокручиваться ваш мультфильм (по умолчанию 1000), либо введите 0,
если вы хотите, чтобы изображение не останавливалось никогда.
Теперь можно вставлять подготовленные кадры
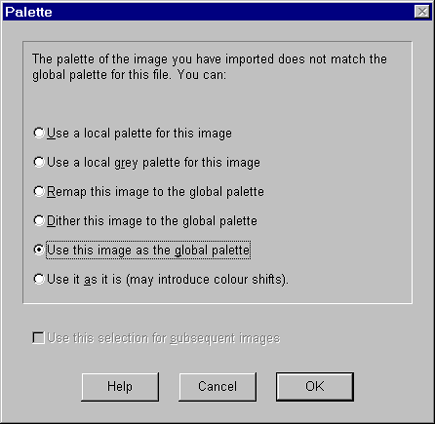
мультфильма, хранящиеся в отдельных файлах. Еще раз нажмите кнопку Insert,
затем Image. Когда вы укажете нужный файл, программа задаст вам вопрос о том,
что делать с его палитрой. Дело в том, что мультипликационный GIF-файл может
иметь одну глобальную палитру, общую для всех кадров, а может и хранить
для каждого кадра отдельную локальную палитру. Поэтому для первого
вставляемого изображения в диалоговом окне Palette (рис. 9) разумнее всего
выбрать опцию Use this image as the global palette, "Использовать палитру
этого изображения как глобальную". Опция Dither this image to the global
palette позволяет привести вставляемое изображение к глобальной палитре с
использованием диффузии - этот вариант пригодится для следующих кадров, если их
палитра будет отличаться от палитры первого.

Рисунок 9. Как поступить с палитрой вставляемого кадра?
Можно, конечно, завести для каждого кадра свою палитру
(опция Use a local palette for this image), но, во-первых, это приведет к
увеличению размера файла, а во-вторых, броузеру будет не слишком удобно
переключать палитру дисплея для каждого кадра вашего мультика. Поскольку для
быстро сменяющихся кадров идеальная цветопередача не так уж важна, лучше в
случае расхождения палитр пользоваться диффузией. Если, как часто бывает, ваши
кадры представляют собой модификации одного исходного изображения, то, скорее
всего, палитра у них и без того будет одинаковой, так что это диалоговое окно
при вставке следующих кадров вы уже не увидите.
Если же отдельные кадры сильно различаются по цветовой
гамме, можно порекомендовать такой способ: соберите с помощью графического
редактора все кадры в одно большое изображение, запишите его в GIF-файл (при
этом палитра кадров будет приведена к общему знаменателю) и вставьте этот файл
первым кадром, приняв его палитру в качестве глобальной. После сборки
мультфильма этот первый кадр можно будет убрать.
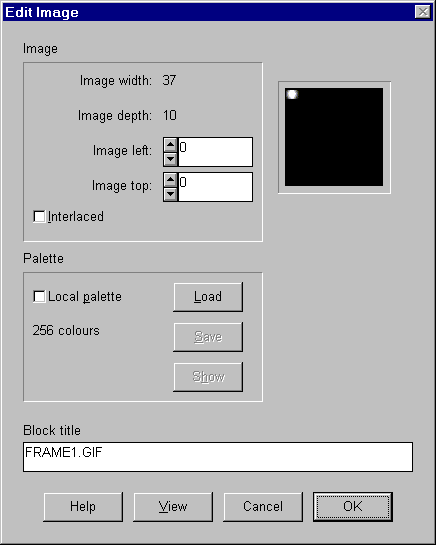
Если вставленное изображение по размерам меньше
"экрана" - прямоугольника, отведенного под весь мультфильм (габариты
этого прямоугольника записаны в блоке HEADER), то теперь вы можете
отрегулировать положение кадра в пределах этого экрана. Щелкнув дважды по
строке с изображением в списке (или нажав кнопку Edit), в диалоговом окне Edit
Image (рис. 10) можно выставить координаты левой верхней точки данного кадра
относительно левой верхней точки экрана (поля Image left и Image top). Таким образом можно, например, создать мультфильм с большим
экраном, на котором какой-нибудь маленький объект будет не только изменяться,
но и свободно двигаться в пределах отведенной ему площади. Здесь же можно
установить флажок Interlaced, включив чересстрочный режим для отдельного кадра
(хотя большого смысла в этом нет), а также, при желании, загрузить для этого
кадра новую локальную палитру кнопкой Load.

Рисунок 10. Регулировка параметров отдельного кадра
Расставив в нужном порядке все кадры, мы должны ввести
информацию о том, с какой скоростью их сменять. Для хранения этой величины (а
также некоторых других служебных данных) служат управляющие блоки CONTROL,
каждый из которых располагается перед своим блоком с изображением и определяет
параметры одного кадра. Блоки CONTROL можно расставлять и вручную (нажимая
кнопку Insert, а затем Control), но удобнее проложить этими управляющими
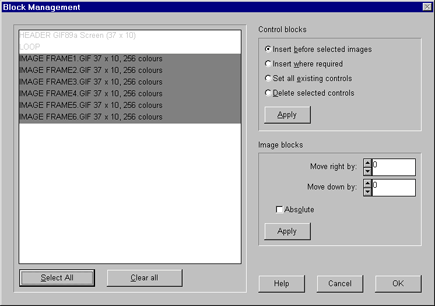
блоками все кадры за раз. Для этого нажмите кнопку Manage.
Диалоговое окно Block Management (рис. 11), как и главное
окно программы, содержит в левой части список блоков собираемого
GIF-файла. Выделив протаскиванием (или кнопкой Select All) все блоки IMAGE,
нажмите кнопку Apply в правой верхней области окна. Это приведет к появлению
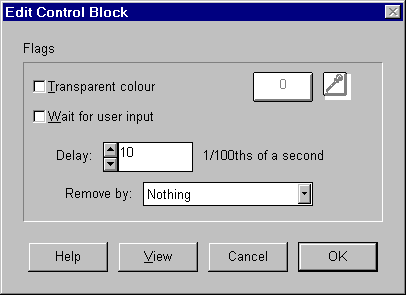
окна Edit Control Block (рис. 12), в котором и устанавливается время
отображения каждого кадра (поле Delay) в сотых долях секунды. Закрыв оба окна,
вы увидите в главном окне программы, что перед каждым кадром встало по блоку
CONTROL (рис. 13). Теперь любой из этих управляющих блоков можно редактировать
по отдельности (с помощью двойного щелчка или кнопки Edit) - например, если вам
нужно, чтобы какой-то кадр задержался на экране дольше, чем остальные.

Рисунок 11. Вставка управляющих блоков для всех импортированных кадров

Рисунок 12. Параметры управляющего блока
В том же окне редактирования управляющего блока (рис.
12) можно выбрать цвет, который будет прозрачным в данном кадре, установив
флажок Transparent colour и выбрав нужный цвет либо из палитры (нажав кнопку с
номером), либо прямо с изображения с помощью знакомой всем "пипетки".
Выпадающий список Remove by позволяет указать, что должен сделать броузер с
данным кадром перед тем, как выводить следующий. Так, опции Nothing и Leave as
is обе означают "ничего не делать", и если, например, следующий кадр
смещен относительно предыдущего или содержит прозрачный цвет, то при этом часть
предыдущего кадра может остаться видимой. Опция Background затирает каждый кадр
перед выводом следующего фоновым цветом, а Previous image приказывает броузеру
восстановить то, что было на этом месте до вывода кадра (например, фоновое
изображение страницы).
Чтобы протестировать готовый мультфильм, нажмите
кнопку View - и, если результаты вас удовлетворяют, сохраните файл командой
File|Save as. Сразу же после этого готовый GIF-мультфильм можно будет открыть в
броузере и увидеть, как он будет вести себя в реальной жизни.
Чтобы доделать живую рамку, показанную на рис. 6, нам
придется создать по тому же алгоритму GIF-файлы для нижней и боковых сторон (они будут состоять из тех же кадров, повернутых на
90 градусов и/или расположенных в обратном порядке). Затем нужно будет сделать
еще четыре маленьких файла для уголков рамки и, наконец, потратить некоторое
время на синхронизацию всей системы, с тем чтобы ползущие
огоньки без запинки пересекали все сочленения. Те, кого заинтересовал этот опыт
применения мультипликационных GIF-файлов, найдут
страничку с готовой собранной рамкой по адресу http://www.symbol.ru/dk/gif/border.html.
Новое поколение выбирает
В конце декабря 1994 года американская компания Unisys
оповестила весь мир о том, что в результате приобретения некоей мелкой фирмы в
руки Unisys попал патент, выданный в 1985 году на алгоритм сжатия данных LZW,
используемый в формате GIF. Этот факт дает Unisys законное право требовать
выплаты отчислений с производителей всех программ, которые реализуют этот
запатентованный алгоритм - иными словами, хоть как-то работают с форматом GIF.
Боюсь, мы никогда уже в точности не узнаем, почему Unisys сидела в засаде
столько времени и приставила нож к горлу программистов только теперь, когда
формат GIF завоевал повсеместное признание. Событие это всколыхнуло всю
программистскую общественность - и, хотя патентные отчисления не так уж велики
(а авторы некоммерческих продуктов освобождены от них вообще), всем стало ясно,
что пора создавать новый открытый стандарт, который бы смог заменить GIF. Было
бы совсем замечательно, если бы новый формат был
избавлен от недостатков GIF - которых у этого формата, пожалуй, не меньше, чем
достоинств.
Из претендентов на роль наследника GIF наибольшее
признание завоевал формат PNG ("Portable Networks Graphics").
Возможностью работать с файлами этого формата уже обладают многие графические
пакеты - например, Photoshop 4.0, а также популярный
shareware-редактор Paint Shop Pro. Оба главных броузера Web -
Netscape Navigator и Microsoft Internet Explorer - также поддерживают PNG,
хотя, к сожалению, и не напрямую: у Netscape Navigator для этого должен быть
установлен специальный подключаемый модуль (plug-in), активизируемый тегом
<EMBED>, а Internet Explorer понимает ссылки на PNG-файлы только в
теге <OBJECT>. Остается лишь надеяться, что хотя бы следующие версии этих
броузеров будут способны к нормальной поддержке PNG через
тег <IMG>.
Чем же PNG лучше GIF? Судите сами:
- PNG реализует открытый, незапатентованный алгоритм сжатия данных, дающий тем не менее лучшие результаты, чем GIF.
- В отличие от GIF с его максимум 256 цветами, PNG позволяет хранить
полноцветные изображения с 24 и даже 48 битами на
пиксел.
- PNG реализует гораздо более эффективный алгоритм чересстрочности (которую в данном случае правильнее было бы называть
"через-пиксельностью"). Достаточно сказать, что первый проход,
дающий общее представление об изображении, занимает в PNG не одну восьмую
исходного файла, как в GIF, а всего лишь одну шестьдесят четвертую - и тем не менее распознаваемость картинки при этом
заметно лучше.
- PNG позволяет хранить полную информацию о степени прозрачности в
каждой точке изображения в виде так называемого альфа-канала.
Каждый пиксел PNG-файла, вне зависимости от его цвета и местоположения,
может иметь любую градацию прозрачности - от
нулевой (полная непрозрачность) до абсолютной невидимости.
- Чтобы сгладить различия в яркости дисплеев, существующие между
разными типами компьютеров (и, соответственно, между создаваемыми на них
изображениями), PNG позволяет хранить в файле исходный коэффициент яркости
того дисплея, на котором изображение было создано. Это дает возможность
программам просмотра перед выводом на экран регулировать яркость
изображения, приспосабливая ее к особенностям данной видеосистемы (так называемая
гамма-коррекция).
Пожалуй, если PNG чем-то и уступает GIF, то только
невозможностью хранить несколько изображений в одном файле и создавать что-либо
похожее на GIF-мультипликацию. Вместе с тем решение
разработчиков PNG отказаться от введения подобных излишеств в свой формат
нельзя не признать логичным, поскольку такое использование формата GIF - это
типичный "рак на безрыбье": для движущихся изображений куда разумнее
пользоваться форматами, специально для этого предназначенными (например, позволяющими
хранить не только изображение, но и звуковое сопровождение к нему).
Однако пока что такие форматы (AVI, MPEG и другие) не получили широкого
распространения в WWW, и GIF-мультипликация, судя по всему, не собирается в
ближайшее время выходить из моды. Нам с вами остается лишь
учиться пользоваться всеми возможностями GIF и ждать, когда молодой, полный
свежих сил PNG наконец-то позволит этому удивительному формату-на-все-руки уйти
на заслуженный отдых.
JPEG vs. GIF. Еще раз о дуалистических проблемах.
Казалось бы, сколько cтатей,
заметок и писем на эту тему уже создано. Что ж - оговоримся сразу: если
представление о том, что с ваших уст/пальцев сорвется фраза вроде "Зачем
ты пользуешься GIFом в WEBe?! Ведь JPEG лучше!"
покажется вам полным бредом - не читайте далее этот материал, в библиотеке
полно других достойных трактатов.
Теперь, когда с "необходимой
отмазкой" покончено, перейдем к реальному рассмотрению вопроса о том,
почему их (излюбленных в WWW графических форматов) два. За любым мирным
сосуществованием в условиях жестокой конкуренции как
правило стоит тот факт, что одна из сторон умеет нечто, чего не умеет другая.
Дело не дошло бы до выяснения отношений, если бы не поднялся во весь свой
богатырский рост - потрясая иконами шипящих от ярости пользователей-великомучеников
- вопрос оптимизации размеров изготавливаемых страничек.
В качестве введения попробуем, не концентрируясь
излишне на технических/исторических деталях, заглянуть в душу наших подопытных
кроликов. Нас будет интересовать общая схема того, как представлены графические
данные в форматах JPEG и GIF, каким образом они кодируются
и что при этом происходит.
Если Вы работаете с Adobe Photoshop и сделали в нем
хотя бы одну "гифку", не пользуясь PhotoImpact SmartSaver, Вам,
наверное, запомнился ритуал конвертирования картинки в режим индицированных
цветов. Дело в том, что информация о цвете точки изображения в GIF задается
косвенно, посредством индекса в таблице цветов или палитры,
хранящейся отдельно от собственно графических данных. Проще говоря, на месте,
соответствующем той или иной точке, стоит не значение цвета, а адрес в таблице,
по которому должен быть определен цвет.
|
|
В нашем упрощенном случае мы имеем 5 пикселей с индексами 3, 1, 1, 0 и 2, равно как и таблицу цветов, определяющую RGB-значения для этих индексов. |
В зависимости от "пестроты" изображения
количество цветов в палитре может вариировать от 2 до 256. Естесственно
предположить, что индексы цветов при более короткой палитре будут занимать
соответственно меньше места - 1 бит при 2х цветах, 5 бит при 32, 8 - при 256.
Цвета оригинала, по той или иной причине не содержащиеся в палитре, могут либо
заменяться ближайшим доступным цветом, либо
эмулироваться растровым смешиванием ближайших цветов. Другое дело, что выбор
размера палитры и, отчасти, цветов в ней предоставляется пользователю - только
от него будет зависеть внешний вид и опрятность картинки.
Элегантно сложив с себя
ответственность за качество изображения после приведения к некоей палитре -
ведь он не виноват, что работает только с индицированными цветами, такой уж
уродился - GIF берется за то, что умеет, с завидным рвением и действует по
принципу "лучше синица в руках,....". Ибо сжатие графических данных
под его руководством происходит без потерь информации по старому, но
относительно эффективному алгоритму
LZW, применяемому, кстати, и в пресловутом семействе ZIPов.
При этом все вновь встречающиеся последовательности кодируются короткими
символами - и вправду, к чему повторяться, если что-то было уже
сказано/нарисовано. Таким образом, как сплошные заливки, так и регулярные
текстуры будут сжаты с максимальной эффективностью. Продемонстрируем это на
маленьком примере:
|
|
|
|
|
сплошная заливка. |
регулярная текстура. |
нерегулярный
"шум". |
Следует еще раз подчеркнуть, что никаких изменений в
цвете при конверсии не происходит, "what you see is what you get".
Как бы то ни было, но сегодняшний экранный мир со
своими претензиями на многокрасочность едва ли захочет вместиться в узкие
256-цветные рамки. Вот если бы коммуникационные технологии за этими претензиями
поспевали... Ведь и фотографическое качество изображений требуется - а там уж
не до палитры, любой пиксел может быть любого цвета, и размеры должны быть
приемлемыми. Тут и приходит на помощь такой формат как JPEG.
Распространенное, увы, мнение "JPEG
лучше...", обусловлено, видимо, тем, что конверсия графических данных в
этот формат не требует никаких предварительных работ со стороны пользователя,
да и опция всего одна - качество изображения, находящееся в обратной
зависимости от размера получаемого файла.
По своему духу JPEG гораздо менее консервативен,
нежели GIF, а потому позволяет себе ряд вольностей в обращении с исходным
изображением, хотя и не ограничивает принцииально количество цветов в нем.
Впрочем, обо всем в общих чертах, но по порядку: первым делом картинка делится
на квадратики 8х8 пикселей и над каждым квадратиком произносится заклинание дискретной косинус-трансформации. Следствием этого является
переход изображения в частотное пространство, т.е. в представление в виде
гармонических колебаний разной частоты и амплитуды. В изображении более высокие
частоты присутствуют, например, на границах между двумя цветами и линиях. В
этом виде информация и сохраняется в файле, правда, различные компоненты
записываются с различной "аккуратностью" - в этом и заключается
принцип сжатия. Информации о высоких частотах, как правило, уделяется меньше
внимания - этим и объясняется легкая размытость границ в "разумно"
сжатом JPEGе. Как уже можно было догадаться, JPEG
попросту выбрасывает информацию, которую он считает менее важной для достижения
требуемого визуального эффекта. Впрочем, пусть примеры говорят сами за себя.
|
|
|
|
|
|
сжатие 20%. |
сжатие 50%. |
сжатие 75%. |
сжатие 100%. |
Стоит ли замечать отдельно, что JPEG-конвертор никоим
образом не ручается за сохранение оригинальных цветов, более того, достигает
потрясающих результатов компрессии как раз за счет их искажения.
Все вышеизложенное говорит само за себя в вопросах
выбора между Двумя Форматами, однако напоследок мы все
же позволим себе дать несколько конкретных советов по обращению с тем и другим.
- Если в изображении содержится мелкий текст,
JPEG-конверсия сделает его размытым и менее контрастным, а значит малочитаемым.
8 цветов (3 бита) в палитре GIF-формата, как правило, более чем достаточны
для качественного отображения текста.
- На степень последующего сжатия при конвертировании в GIF влияет
также и то, какой способ эмуляции полутонов был выбран при переводе в
режим индицированных цветов. "None" создает наилучшие,
"dither", соответственно, наихудшие условия для компрессии.
- Большие изображения в GIF-формате с богатой палитрой не
рекомендуется резать на много маленьких, если это не ведет к оптимизации
палитр отдельных кусочков - в конце концов, служебные блоки и данные
палитры тоже занимают некоторое место в каждом файле этого формата.
- При наличии в фотографических изображениях больших плоскостей с
цветовыми градиентами следует быть осторожным со степенью сжатия JPEGа - может легко возникнуть "эффект плохого
разрешения".
- Обстоятельства - такие как необходимость наличия у изображения
прозрачной подложки - подчас делают выбор за нас, такое умеет только GIF
(ведь у MPEGа в его внутренней кодировке цветов как таковых нет).Стоит только упомянуть, что рисовать подобную картинку
стоит на подложке, близкой по цвету к той, на которой он будет помещен на
странице - возникает меньше проблем с рваными или просто выделяющимися
краями.
Анимационные
картинки: что это и как их создавать.
|
|
|
Введение.
Каждый из пользователей Интернет уже вполне привычно
воспринимает появляющиеся почти на каждой странице картинки-мультфильмы, так
называемые динамические, или анимационные (animated) GIFы.
Чаще всего именно такими являются рекламные баннеры.
Оно и понятно - во-первых, мультипликация привлекает гораздо больше
внимания, чем статическая картинка, во-вторых, на небольшой площади можно
уместить гораздо больше информации за счет чередующихся кадров. Но эти же свойства могут оказаться весьма полезными любому
вебмастеру, который стремится сделать свой сайт более привлекательным.
Поэтому Вашему вниманию и предлагается данная статья, которая рассматривает
вопросы создания и использования таких картинок.
Динамический GIF можно определить, как стандарт
графического файла, позволяющий размещать в одном файле несколько изображений,
для их последовательного вывода на экран с целью создания эффекта
мультипликации. Первым таким стандартом явился GIF87a, который предусматривал
следующие возможности GIF-файла:
- Чередование (interlacing). Вначале загружается только
"остов" изображения, потом, по мере загрузки, оно
детализируется. Это позволяет на медленных линиях не грузить весь
графический файл целиком для того, чтобы получить о нем представление.
- Сжатие (compression) по алгоритму LZW. Эта черта GIF-файлов держит
их в лидерах по наименьшему объему файла.
- Несколько изображений в одном файле.
- Расположение картинки на логическом экране. То есть, формат
позволял определить логическую экранную область для вывода изображений, и
помещать картинки в произвольном месте этой области.
В дальнейшем, этот стандарт был раширен спецификацией
GIF89a, которая добавила следующие возможности:
- Включение в графический файл комментариев (не отображаются на
экране, но могут быть прочитаны программой,
поддерживающей GIF89a).
- Управление задержкой перед сменой кадров (задается в 1/100
секунды, или ожидание ввода пользователя).
- Управление удалением предыдущего изображения. Предыдущее
изображение может быть оставлено, заменено на
цвет фона или на то, что было перед ним.
- Определение прозрачного цвета.
- Вывод текста.
- Создание управляющих блоков прикладными программами
(application-specific extensions). Внутри GIF-файла вы можете создать
блок, который буде игнорироваться всеми
программами, кроме той, для которой он предназначен.
Как видно, стандарт GIF89a - весьма мощный
инструмент для создания анимаций и их применения в WWW, однако необходимо
учитывать тот факт, что если некоторые специальные графические программы и
поддерживают этот стандарт в полном объеме, то это не относится к наиболее
рапространенным браузерам, поэтому для применения динамических GIFов для WWW лучше ориентироваться не на сам стандарт, а на
возможности браузеров по его поддержке.
Файл GIF89a состоит из болков, расположенных
в определенной последовательности. Выделяют блоки трех типов:
Управляющие блоки: заголовок, описание
логического экрана, управление графическими расширениями, признак конца -
определяют, как будут обрабатываться изображения;
Блоки изображения: изображение, текст, описание палитры -
содержат данные для самого изображения;
Специальные блоки: комментарии, прикладные расширения - никак не
влияют на изображение, но могут обрабатываться прикладными программами по их
усмотрению. Среди подобных блоков особо следует выделить прикладной блок
Netscape Loop - он присутствует практически в каждой анимации (при этом,
это единственный блок прикладной программы, в данном случае Netscape, который я
встречал). Если браузер (теперь уже не только Netscape) видит
этот блок, он проигрывает анимацию не один раз, а столько, сколько в нем
указано раз, или бесконечно).
Общая схема следования этих блоков вприблизительно такова:
- Заголовок - GIF87a или GIF89a - определяет формат файла.
- Описание логического экрана (задаются размер экрана, на который
"претендует" данный файл)
- Описание глобальной палитры (необязательно, но крайне желательно)
- Произвольное количество блоков изображения (в том числе
текстовых), или пар блоков <управление графическими расширениями -
изображение>. Блок управления графическим расширением может содержать в
себе указание на локальную палитру, расположение на логическом экране,
задержку и способ удаления изображения, и оказывает влияние только на
следующий непосредственно за ним блок изображения.
- Завершитель (признак конца).
Комментарии и специальные блоки могут распологаться
где угодно, кроме как:
- До описания глобальной палитры (если оно есть) или до описания
логического экрана.
- Между блоком управления и соответствующим ему блоком изображения
(то есть, они могут там находиться, но тогда блок управления уже не будет
ничем управлять)
- После признака конца.
Также, если Вы хотите поместить в ваш файл расширение
Netscape Loop, то этот блок должен следовать непосредственно за глобальной
палитрой.
Что необходимо для создания анимаций? В первую очередь
необходимо иметь набор картинок - кадров для будущей анимации, или, по
крайней мере, представление о них. Далее необходима программа, поддерживающая
GIF89a. С сожалением приходится отметить, что Photoshop, хоть и поддерживает
палитры, чередование, сжатие и прозрачный цвет, для этой цели не подходит, так
как несколько картинок в одном файле в нем не сохранишь, зато его можно
использовать для создания каждого кадра в отдельности. Из программ, создающих GIF89a,
были испробованы следующие:
- Ulead GIF Animator v2.0; Ulead Systems, Inc;
- GIFFY v1.2, The GIF
Animation Builder; WebReady corp;
- GIF Construction Set 32; Alchemy Mindworks, Inc;
- Microsoft GIF Animator
v1.0; Microsoft corp;
Подробно рассказывать про интерфейс этих
программ не имеет смысла, поэтому будут рассмотрены только основные
принцыпы работы с этими, и им подобными программами. Процесс создания анимации
можно разделить на две важные составляющие - собственно ее создание и,
затем, оптимизация. Процесс создания прост - вы берете поочереди кадры и
добавляете их к своему GIF-файлу. При
этом программы Ulead, Alchemy Mindworks и Microsoft имеют приятную
особенность - они позволяют добавлять кадры не из файла, а из буфера
обмена, т.е. если вы постепенно трансформируете свою картинку по мере
следования кадров, вы лишены необходимости каждое изменение завершать командой
Save As..., достаточно <Ctrl-A>, <Ctrl-C>, <Alt-Tab> и
<Ctrl-V>. Кроме того, хочется особо выделить программу Ulead Gif
Animator, которая позволяет по начальному и конечному изображению
построить анимацию с помощью одного из целого ряда эффектов, например, наплыв
новой картинки поверх старой, смена листа бумаги и многое, многое другое, что
позволяет создавать небольшие презентации в одном файле. После того, как кадры
забиты в файл, начинается расстановка управляющих блоков. Важно понимать, что
все-таки GIF89a файл состоит из блоков, хотя все из вышеперечиленных программ,
кроме Gif Construction Set, их не показывают непосредственно. В них глобальные
управляющие блоки интерпретируются как свойства файла, а локальные - как
свойство картинки. Может, это и к лучшему -
меньше возможностей совершить ошибку. Итак, вам нужно для каждого кадра задать
задержку, если надо, то локальную палитру, положение на логическом экране и
способ удаления. Программы Microsoft и Alcemy позволяют выделить произвольно
несколько блоков, и задать для них все параметры. В остальных вы можете
изменять только каждый блок в отдельности, или все сразу. Посмотреть, что у вас
получается, можно с помощью кнопки Preview. Однако, это не всегда удачная идея
из-за уже упоминавшихся проблем совместимости, поэтому убедиться в том, что все
работает, можно только запустив ваш любимый браузер.
По поводу совместимости можно посоветовать следующее:
- Желательно не использовать локальных палитр - такие картинки читаются,
но в некоторых случаях это приводит к неправильному изображению цветов.
- Задавайте прозрачный цвет глобально - локальный прозрачный цвет не
поддерживается.
- Ожидание ввода пользователя не поддерживается.
- Не поддерживается замена картинки на то, что было перед ней при
удалении.
- Если картинка не умещается на логическом экране, это может
привести даже к аварийному завершению работы браузера, в лучшем случае -
последствия непредсказуемы.
- В некоторых версиях браузеров кадры не проигрываются быстрее, чем с
задержкой в 34/100 секунды
После того, как анимация готова, начинается самый
интересный этап - оптимизация.
Оптимизация призвана обеспечить наименьший размер
получившегося файла. В общем случае, если вы создали анимацию, например, из 20
GIF файлов, то размер получившигося файла будет равен сумме размеров
использованых вами файлов. Если размер в 20 килобайт считается приемлемым для
картинки на странице, то такого нельзя сказать про
файл размером 400 килобайт. К счастью, существуют способы значительно уменьшить
размер анимации. Они работают в двух направлениях - оптимизация палитры и
удаление избыточной информации.
GIF файл позволяет вам использовать любое число цветов в картинке от 2-х до
256. При этом, чем меньше цветов, тем меньший объем
занимает файл, кроме того, описание палитры тоже требует места, и оптимизация
палитры заключается в том, что необходимо ограничится минимально необходимым
числом цветов, и по возможности не пользоваться локальными палитрами, а
использовать глобальную.
В том случае, когда ваша анимация представляет собой лишь последовательную
демонстрацию несвязанных между собой видов, никуда не денешься от того, чтобы
сохранить каждый из них в вашем файле. Однако, если анимация - последовательное
преобразование картинки, при этом в каждом кадре изменяется лишь небольшая
часть рисунка, нет никакой необходимости в сохранении всего рисунка столько
раз, сколько кадров в анимации. Тут необходимо воспользоваться
"ножницами" и размещением на логическом экране. Пусть первый кадр
займет всю логическую область - он будет служить фоном, на который для
каждого кадра будет в строго определенном месте накладываться
"заплатка", содержащая те изменения, которые необходимо сделать в
этом кадре. Самое сложное - правильно эту "заплатку" расположить
- запоминайте координаты левого верхнего угла той области, которую вы вырезали,
и используйте их в качестве смещения. Будте внимательны - если вы хотите
создать на вашем экране эффект "полета" или "скольжения"
изображения по фону, не забывайте, что каждый следующий кадр должен содержать
не только новое положение объекта, но и устранять следы предыдущего.
Хорошее известие - вы можете найти программу, которая выполнит практически
всю работу по оптимизации за вас. Такой возможностью обладают Ulead GIF Animator и GIF Construction Set. Файл sample.gif,
который был создан специально по случаю написания данной статьи, создавался
постепенно путем пририсовывания новых и новых деталей. Каждый кадр целиком
помещался в Ulead GIF animator, и размер итогового файла составил 143К.
Результат автоматической оптимизации - файл размером 4К. Аналогичного
результата можно добиться и с помощью GIF Construction Set, однако эта
программа создает не полностью совместимые файлы, которые нуждаются в последующей ручной обработке.
Итак, у вас есть готовая GIF-анимация. Процедура
помещения ее на web-сайт ничем не отличается от помещения туда же ее не
анимированного собрата - простого GIFа. Когда
стоит использовать динамические GIFы, а когда
предпочесть другие способы оживления содержания? К достоинствам динамических
GIFов можно отнести:
- не требуется никаких plug-in для их
просмотра
- небольшой объем файла за счет сжатия
- может быть помещен в кэш, не требует повторного
обращения к серверу
- не требует для работы постоянной связи с сервером
- просто поместить на страницу, не требуется никакого
программирования
Как и у всякой медали, у динамических GIFов есть и обратная сторона:
- палитра не превышает 256 цветов
- сжатие фотографий хуже, чем в JPEG
- не поддерживается браузерами в полном объеме
- любой может легко "позаимствовать" результат ваших
многочасовых трудов (так же, как и в случае обычных картинок)
За дополнительной информацией можно обратиться по
адресу:
http://member.aol.com/royalef/gifanim.htm -
GIF animation on WWW
http://www.webreference.com/graphics/specs.html -
GIF89a specifications from Compuserve
Четкие графические шрифты на страничке
Название (и тему) этой статьи я не выдумал, а взял из
раздела конференций Клуба. Причем тема эта не нова и поднимается у нас уже не
первый раз. О чем же речь?
О том, что при использовании на веб-странице мелкого
текста, данного в виде картинки (что приходится делать достаточно часто), мы
получаем или корявые, или слишком размытые, но в любом случае--неудобочитаемые
буквы.
Обычно подготовка такого текста-картинки проводится в
PhotoShop или подобном графическом пакете (например, его
интернет-ориентированном аналоге Adobe ImageReady). Поэтому все сказанное далее
справедливо для работы в подобных программах.
Проблема в том, что при экранном разрешении (72 или 96
dpi) мелкий кегль означает растеризацию буквы в совсем небольшое число точек.
Если эта растеризация будет проведена без полутонового сглаживания (в
терминологии PhotoShop--"anti-aliasing"), буквы неизбежно получатся
неровными, "корявыми". Если же сглаживание включено (это делается
"чек-боксом" в диалоге инструмента TYPE TOOL), то механизм
растеризации сильно "размывает" буквы, формально компенсируя
неровности, но еще более уменьшая удобочитаемость. Для того, чтобы минимизировать
этот нежелательный эффект я могу посоветовать следующие маленькте хитрости.
1. Используйте шрифты формата PostScript, а не
TrueType. О разнице в механизме описания, и следовательно--растеризации,
этих форматов, я кратко писал в другой своей статье. По моему опыту, Type1
(т.е. PostScript) шрифты работают в данном случае куда лучше.
2. По возможности, подберите шрифт с
простым и геометричным рисунком букв. Лучше всего--какой-нибудь
гротеск. В нем меньше мелких элементов и кривых, т.е. "поводов" для
корявости. Кстати, старайтесь не использовать курсивы. Их наклонные штрихи
отрастеризуются хуже всего.
3. Повторите накладывание шрифта на фон несколько раз.
Вы увидите, что каждый раз результат растеризации оказывается разным. Дело в
том, что курсор инструмента находится в момент нажатия кнопки мыши (т.е. момент
начала операции) в разных точках, а именно эти его положения берутся за начало
координат при расчете точечного представления буквы.
Рис.1 Вот,
что получилось, когда я шесть раз подряд вывел в Photoshop одно и то же слово.
Тот же шрифт, тот же кегль, те же цвета, с теми же установками. (в натуральную величину и
увеличенное в 4 раза)
|
|
4. Если вам надо сделать несколько коротких надписей
(например--названия разделов узла), выведите все их
одной операцией, а затем разрежьте и разнесите в нужные места. По причине,
указанной в предыдущем пункте, буквы в них будут одинаковыми.
5. Если насыщеность получившегося текста на ваш взгляд
недостаточна, наложите сверху такой же текст, того же
цвета. Причем, поскольку вам врядли удастся сразу "попасть" в тот же
вариант растеризации, проще скопировать первую надпись и сделать
"PASTE".
6. Получив изображение нужного текста
попробуйте уменьшить количество градаций цвета. Во-первых, это уменьшит размер
картинки, а во-вторых, уберет избыточное сглаживание.
Самый простой (и мой любимый способ) уменьшения градаций--это
воспользоваться командой MAP>POSTERIZE. Если вы поставите количество
градаций (LEVELS) равным 6, это даст вам от 6 до 11 градаций для каждой пары
цветов, а все полученные цвета будут совпадать с "безопасной", 216-цветной
веб-палитрой.
Рис.2 Та
же надпись, после MAP>POSTERIZE>LEVELS=6
|
|
7. В тех же целях можно воспользоваться встроенными
возможностями упоминавшегося ImageReady, который
предлагает выбрать качество растеризации (т.е. то же количество градаций) при
выводе текста.
8. И последнее. Самая качественная работа--ручная. Не поленитесь и подправьте полученный результат
ручками, по точечкам. О-о-очень помогает!
Рис.3
Сравните: слева--самый удачный из верхних вариантов
надписи, справа--он же, но доработанный руками.
|
|
Postscript или TrueType?
Это один из наиболее часто задаваемых начинающими
типографами вопросов.
Предыстория такова: на современных персональных
компьютерах, а именно с их помощью делается практически вся современная
верстка, преобладают два формата цифровых векторных шрифтов: Type 1
фирмы Adobe (часто эти шрифты называются "PostScript
шрифтами") и TrueType фирмы Microsoft.
Зачастую на одной машине соседствуют не только шрифты
в обоих форматах, но даже одни и те же гарнитуры и в TrueType, и в Type1
представлении.
Кто же из них лучше? На мой взгляд,--Type 1.
Но "все зависит". Давайте же по порядку.
Adobe Type 1 Font Format
Этот формат был создан фирмой Adobe Systems Inc.
около 1985 года, а в 1990--публично раскрыт и документирован. Насколько я,
непрограммист, понимаю, этот формат полностью совместим с языком описания
страниц PostScript, выпущенным в том же 1985 году, и поддерживается
всеми PostScript устройствами.
В основе этого формата лежит т.н.
"декларативный" метод разметки. Это означает, что общие особенности
построения символа описываются отдельно от самого контура символа.
И Type 1 эффектно использует эту особенность: при
разработке шрифта дизайнеру даны такие мощные инструменты разметки, как хинты,
"голубые зоны" и разметка слабо изогнутых кривых. Эти инструменты
позволяют контролировать процесс растеризации символов и тем самым гарантируют
ее (растеризации) высокое качество при любой разрешающей способности выводного
устройства.
Для того, чтобы
проиллюстрировать последнее заявление я поподробнее остановлюсь на хинтах.
В чем состоит главная проблема при создании цифрового
векторного шрифта? В том, что на выводном устройстве (будь то фотонаборный
аппарат, принтер или монитор) этот векторный шрифт будет растеризован, т.е.
преобразован в набор точек. Условно это можно представить, как накладывание
некоторого контура на бумагу в клеточку и закрашивание тех клеточек, которые
оказались внутри (помните, что мы можем закрашивать клетки лишь целиком).
Все просто, когда контур достаточно большой (или
клетка достаточно мелкая). Но при выводе на устройства с небольшим разрешением
или при мелком кегле возникает ситуация, когда буква должна иметь в высоту 20,
а то и меньше точек-клеточек. Что получится при растеризации? Примерно то, что
мы видим на рисунке 1.
|
|
В результате "механического" округления
координат точек толщины одинаковых штрихов в символе принимают разные значения,
высота символов сильно колеблется, нарушается симметричность и т.д.
Хинты представляют собой пары направляющих,
дополнительно определяющие положения и тощины основных штрихов/элементов
символа. При растеризации первым делом происходит расчет толщины и положения
хинтов, а потом, уже на эти рассчитанные величины накладывается контур. А самое главное, размер и положение данного хинта остаются
неизменными от символа к символу. В нашем случае это может дать такой
эффект:
|
|
Даже в рамках такого низкого разрешения нам удается
сохранить постоянную тошину основных штрихов и
соблюсти одинаковый рост знаков.
На самом деле, это лишь примитивный пример, а механизм
хинтов имееть гораздо больше возможностей и случаев применения.
Теперь о TrueType
Этот формат был разработан фирмами Microsoft и Apple,
и прежде всего отличается от Type 1 своим
"программируемым" методом разметки. Насколько я понимаю, это означает,
что описание каждого символа состоит из набора команд программе-растеризатору,
по принципу "пойди туда, сделай то..."
Такой метод в теории делает возможной более точную и
правильную разметку. Но на практике он затрудняет процесс разработки настолько,
что непосредственно в TrueType шрифты вообще не разрабатываются, а те, что
стоят у вас на компьютере, наверняка получены как преобразование шрифтов из
других форматов. В результате, шрифты TrueType обычно сильно уступают по
качеству аналогичным шрифтам в PostScript формате.
Конечно, нельзя не отметить, что с точки зрения
пользователя использование TrueType несколько проще (например
не требует установки специальных программ), а сами шрифты более распространены
и стоят дешевле Type 1. Кроме того, "юзеру", конечным продуктом
которого является распечатанное на "лазернике" письмо, не требуется
высокое качество растеризациии.
Но: если вы готовите материалы для полиграфии (и,
следовательно,--фотонаборного аппарата, работающего на
PostScript) или рисуете графические элементы для веб-страницы (и,
следовательно, сталкиваетесь с критично низким разрешением монитора) вы
почуствуете разницу.
Вывод
TrueType шрифты лучше оставить для офисного
использования, на машине секретаря. В любом пре-пресс
бюро на вас посмотрят косо, если увидят такой шрифт в вашей публикации.
Профессионалы выбирают Type 1. И этоя вам говорю, как настоящий заводчик
шарпеев.
FAQ Анимация
Q. Flash анимация при
проигрывании "дергается". Что происходит?
A. Это может
происходить в одном из следующих случаев:
1. Больший, по отношении к размеру экрана размер перемещаемой графики.
2. Сложность движущейся графики. (прозрачности,
изображения с альфа-каналом, и т.д.)
3. Сложная графика, на фоне которого движется анимационный объект.
4. Низкое количество кадров в секунду (Frame Rate), выставляемое в Movie
Properties (Ctrl+M).
Q. Как добиться прозрачности при
экспорте картинок для Flash?
A. 1.
Flash поддерживает формат PNG, в котором имеется свой 8-битный альфа-канал. В
Adobe Photoshop создается маска и сохраняется в канал. В Corel PhotoPaint при
сохранении должна быть видна маска. В канал не сохраняется. (Какой бы способ
сжатия Losser или Jpeg мы не выбирали во Flash-е альфа-канал будет сохранятся со сжатием Losser. Поэтому при
создании картинки нужно позаботиться об уменьшении цветов в альфа-канале).
2. Делаем с картинкой Break (CTRL+B) два раза. Накладываем сверху
контур. Щелкаем на картинку за контуром. Выделяется лишнее. Удаляем.
Q. Какие браузеры поддерживают
Flash?
A. Поддержка
Flash встроено в Internet Explorer и Netscape Navigator версий 4.Х и выше.
Третьи версии поддерживают Flash при установке специального
плагина (около 170 Kb для третьей версии Flash). Так же существует подобный
плагин для Opera.
Q. Как во Flash сделать, чтобы
анимация сначала загружалась и проигрывалась только после полной загрузки?
A. Дважды
кликаем на ключевом кадре. Делаем action "If Frame Loaded" и
указываем, при скачивании какого кадра анимация будет
считаться скачанной (самый простой вариант - последний кадр). Закрываем меню и
создаем ключевой кадр, после этого делаем action "Go to and play" на
кадр где "If Frame Loaded". Теперь анимация будет зациклена между
этими двумя кадрами. Делаем графику для процесса загрузки (Loading......).
Теперь создадим действие которое будет происходить при
скачивании. Заходим в action кадра где "If Frame Loaded" и вставляем
внутрь уже имеющегося действия действие "Go to and play" на кадр
после второго ключевого кадра. Cмотрим, что
получилось. Анимация прыгает от кадра к кадру пока не скачался нужный кадр.
Когда кадр скачался, анимация "перепрыгивает" через кадр, который
отбрасывает назад.
Графика FAQ
Q. Какой графический формат (GIF или JPEG) лучше
использовать для графики в веб и почему?
A. Если ваша
картинка содержит немного цветов и/или четкие линии - лучше использовать GIF
т.к. его палитра может быть только в пределах 256 цветов и в нем применяется
алгоритм сжатьия без потери качества изображения (конкретно, алгоритм LZW). Так
же GIF допускает создание прозрачных областей и анимации. В отличие от него,
JPEG используется при работе в фотографиями и сложными коллажами
содержащими большое количество цветов и цветовых переходов (градиентов).
Достоинствами этого формата являются глубина цвета True Color и небольшой
размер выходного файла. К недостаткам можно отнести алгоритм компрессии с
потерями качества, невозможность задания прозрачных областей и невозможность
создания анимации.
Q. Какое ПО лучше
использовать при создании графики для веб?
A. Однозначного
рецепта здесь дать невозможно т.к. многое в этом вопросе зависит от
предпочтений конкретного дизайнера. В данный момент для работы с растром
основная масса дизайнеров используют Adobe Photoshop (http://www.adobe.com), Corel Photopaint (http://www.corel.com) или Ulead Photo Impact (http://www.ulead.com). Для работы с векторной
графикой Adobe Illustrator (http://www.adobe.com),
Corel Draw (http://www.corel.com) или
Macromedia Freehand (http://www.macromedia.com).
Q. Как лучше оптимизировать графику для использования
в веб?
A. Для этой
цели можно использовать как стандартные средства графических пакетов
(Photoshop, Photopaint и т.д.), так и специальное ПО.
К такому ПО можно отнести Ulead Smart Saver (http://www.ulead.com),
Adobe Image Ready (http://www.adobe.com) и
некоторые другие. Так же можно использовать специальные он-лайн сервисы,
например, http://www.gifwizard.com/
Q. Как убрать "растр" со сканированных изображений?
A. Лучше
сканировать изображение с большим разрешением чем
будет иметь изображение на выходе, причем, разрешение не должнобыть кратным
разрешению ПЗС-матрицы сканера, например, 310 dpi. В Adobe Photoshop можно
сделать следующие действия со сканированным изображением. Filter -> Noise
-> Despeckle -> Gaussian Blur (0.5-1) -> создать копию текущего слоя
-> к копии применить Gaussian Blur (2-5) -> установить степень
непрозрачности слоя-копии в 20-40%.
Q. Как "разрезать"
картинку на части?
A. Для этой цели можно использовать как стандартные средства
графических пакетов (Photoshop - см. Photoshop
F.A.Q., Photopaint и т.д.), так и специальное ПО.
К такому ПО можно отнести Ulead Web Razor (http://www.ulead.com),
The Castle's SplitImage (http://www.thecastle.com),
Macromedia Fireworks (http://www.macromedia.com)
и некоторые другие.
Q. Как из картинки выполненной в
градациях серого получить цветную?
A. В Adobe
Photoshop можно сделать следующее. Перевести изобрадение в режим RGB. Создать
копию текущего рабочего слоя и выставить аттрибут наложения Lighten. Дальше
можно идти одним из двух путей (хотя можно и попытаться сочитать их).
Во-первых, можно просто нарисовать на новом слое нужные цветовые области. Во-вторых, поиграться с фильтрами из раздела меню Image -> Adjust (Hue Saturation -> Colorise,
Color Balance, Selective Color).
Q. Сколько памяти выделять ему
для нормальной работы и почему?
A. Если вы
работаете с графикой для web (обычно, она небольшого размера) - целесообразно
ставить 50% или около того, чтобы иметь возможность без проблем работать
одновременно и с другими приложениями (например, HTML редактор, FTP клиент
и/или что-то другое). Если же вы работаете с файлами большого размера - советую
выставить 80%-90%.
Q. Как изменить шрифты его
интерфейса на русские?
A. Найдите
ADMUI2.fon в директории PhotoShop'a и удалите его. При запуске PS подставится
системный кириллический шрифт (например, MS Sans Serif ets).
Q. Как создать эффект
"старой" фотографии?
A.
Воспользуйтесь плагином Aged Film
Q. Как можно расположить текст по
кривой?
A.
Стандартными средствами этого сделать невозможно. Воспользуйтесь плагином Extensis
PhotoGraphics
Q. Каким образом можно заставить
Photoshop автоматически обработать несколько картинок (например
изменить их размер)?
A. Создаете Action в который записываешь нужную последовательность
действий (в данном случае изменение размера картинки). Дальше File ->
Automate -> Batch. В секции Play выбираете свой
Action. В секции Source - путь директории откуда
беруться исходники. В секции Destination - куда сохранять результаты.
Q. Как сделать так, чтобы одна
картинка плавно переходила в другую?
A. Выбираем слой который должен плавно переходить -> Edit in Quick
Mask Mode (Q) -> Заливаем все черным цветом (картинка станет розоватой)
-> Делаем градиен то черного к белому (черный - непрозрачность, белый -
прозрачность) -> возвращаемся в Edit in Standart Mode (Q) -> Edit ->
Clear (или просто DEL).
Q. Как лучше резать картинки для
вебдизайна?
A. Ставим
Guidelines в нужное положение (нажать левую кнопку мыши на "линейке"
и тянуть не отпуская), устанавливаем режим
"прилипания" к ним (View -> Snap to Guides) -> Image -> Mode
-> Indexed Color, выделяем нужный участок карники, CTRL+C -> CTRL+N ->
Enter -> CRTL+V -> File -> Export - GIF 89A Export.