Заполнение фона
повторяющимся узором
Для заполнения фона Web-страниц довольно
часто используется повторяющийся рисунок, представляющий собой небольшие
изображения, расположенные в шахматном порядке и похожие на черепицу. Почему же
не использовать для этого большую картинку, заполняющую всю страницу целиком?
Во-первых, потому что маленький файл «черепицы» будет загружаться гораздо
быстрее, чем большое изображение. И, во-вторых, с помощью «черепицы» всегда
можно заполнить все окно браузера независимо от его размера.

Рис. 23.173. Перетаскивание эффекта или панели эффектов Effects с палитры Layers
на палитру Styles

Рис. 23.174. Переименование нового стиля в окне опций стиля
Программа ImageReady
позволяет преобразовать изображение в HTML-файл элемента «черепицы», а затем
использовать этот файл в качестве фона какого-либо изображения (см. раздел
«Использование HTML-файла в качестве фона»). Фон будет отображаться при
предварительном просмотре файла в браузере. Также можно указать цвет вместо
«черепицы» для заливки фона Web-страницы.
- В программе ImageReady откройте
изображение, которое будет использоваться в качестве «черепицы». По
возможности выберите низко контрастное изображение с близкими оттенками
цветов, так чтобы картинки и текст, загружаемые поверх повторяющегося
узора, было легко рассматривать и читать. Если изображение содержит
ломтики, то воспользуйтесь командой Slices
> Delete All
(Ломтики > Удалить все).
- Кадрируйте изображение, если необходимо использовать только его часть.
- Выполните команды Filter >
Other > Tile
Maker (Фильтр > Другие
> Создать черепицу) - см. рис. 23.175.
- Включите опцию Blend Edges (Совместить края), чтобы края каждого
элемента «черепицы» перекрывались с соседним элементом. Введите значение в
процентах (от 1 до 20) в поле Width (Ширина),
чтобы определить степень наложения краев мозаичных элементов (рис. 23.175)

Рис. 23.175. Диалоговое окно Tile
Maker

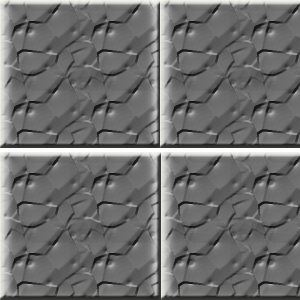
Рис. 23.176. «Черепица» с перекрывающимися краями

Рис. 23.177. Узор, созданный без применения фильтра Tile Maker; края
элементов не перекрываются
- Установите флажок Resize Tile to Fill
Image (Изменять размер «черепицы» при
заполнении изображения), чтобы размер «черепицы» соответствовал текущему
размеру изображения. Если этот флажок не будет установлен, то элемент
«черепицы» уменьшится в размерах в соответствии со значением в поле Width (Ширина). На рис. 23.176 показан
узор, созданный при установленной опции Blend
Edges (Совместить края), значении в поле Width (Ширина) равном 10% и
установленном флажке Resize Tile to Fill
Image (Изменять размер «черепицы» при
заполнении изображения). Сравните его с узором, показанным на рис. 23.177.
Альтернативный вариант - установите флажок Kaleidoscope
Tile (Калейдоскоп), чтобы программа создала
абстрактное изображение из исходного.
- Щелкните по кнопке ОК.
- Выполните команду File >
Save Optimized
(Файл > Сохранить с оптимизацией) либо
нажмите клавиши Ctrl+ Alt+S, измените имя файла, выберите папку, в
которой он будет храниться, и щелкните по кнопке Save
(Сохранить).
Предварительный просмотр
мозаичного фона
- Откройте файл в программе ImageReady.
- Удалите все ломтики.
- Выполните команды File > Output Settings > Background (Файл > Настрой ки вывода > Фон).
- Поставьте переключатель View As (Просмотреть как) в положение Background (Фон) - см. рис. 23.178.
- Щелкните по кнопке ОК.
- Для того чтобы просмотреть фон, на панели инструментов щелкните по
кнопке Preview in
Default Browser (Предварительный
просмотр в браузере по умолчанию), либо выберите браузер из списка
доступных.
В диалоговом окне File
> Save Optimized
(Файл > Сохранить с оптимизацией) или Save Optimized As (Сохранить с оптимизацией как), щелкните по кнопке Output Settings (Настройки
вывода), чтобы вывести диалоговое окно Output
Settings (Настройки вывода), из второго
всплывающего меню выберите вариант Background,
затем выполните шаги 3-4.
Упрощайте!
Несмотря на то, -что
программа ImageReady способна создать «черепичный»
HTML-фон, возможно, вы захотите связать такой фон с Web-страницей при помощи
специальных программ, таких как GoLive компании Adobe, HomeSite или Dreamweaver компании Macromedia.
Узнайте у Web-программиста или специалиста по Web-страницам, какую программу
лучше использовать, чтобы включить код фона в код Web-страницы.

Рис. 23.178. Окно настроек вывода Output
Settings в режиме Background
Советы по созданию фонового узора
Вот несколько советов по созданию
фонового узора:
- изображение будет повторяться, чтобы заполнить все окно браузера. Если в этом нет необходимости, то есть вы хотите, чтобы
фоновое изображение вообще не повторялось, то создайте большой
оптимизированный файл (примерно 800x800 пикселов)
с небольшим количеством цветов и фигур;
- если в файле, который был выбран для фонового изображения,
содержится анимация, то она автоматически будет воспроизводиться на
Web-странице для каждого элемента фона. Сложно для восприятия, но, возможно,
это именно то, что вы искали.

Рис. 23.179. Окно Output Settings в режиме Image
Использование HTML-файла в
качестве фона
- Откройте изображение.
- Воспользуйтесь командами File> Output Settings
> Background (Файл > Настройки вывода
> Фон).
- Поставьте переключатель View As (Просмотреть как) в положение Image
(Изображение), если она доступна (рис. 23.179).
- В поле Image (Изображение)
щелкните по кнопке Choose (Выбрать),
выделите оптимизированный файл и щелкните по кнопке Open
(Открыть).
Чтобы указать
однотонный цвет для фона, в разделе Background
выберите его из всплывающего меню Color
(Цвет), рядом с которым есть образец цвета (рис. 23.179), либо щелкните по
образцу цвета и выберите цвет из палитры (установите флажок Only
Web Colors (Только
Web-цвета)). Этот цвет будет отображаться при загрузке изображения и будет
виден сквозь прозрачные области основного изображения или элемента «черепицы».
- Щелкните по кнопке ОК.
- Для того чтобы просмотреть фон, щелкните на панели инструментов по
кнопке Preview in
Default Browser (Предварительный
просмотр в браузере по умолчанию), либо нажмите эту кнопку и выберите
браузер из списка.
Удаление HTML-файла
«черепицы» или однотонной фоновой окраски изображения
- Откройте изображение и воспользуйтесь командами File
> Output Settings >
Background (Файл > Настройки
вывода > Фон).
- Удалите имя файла в поле Image (Изображение)
или из всплывающего меню Color (Цвет)
выберите вариант None (Нет).
- Щелкните по кнопке ОК.
Диалоговое окно Save for Web
в программе Photoshop
Нас бы мучила совесть, если бы, в конце
концов, мы не показали, как выглядит диалоговое окно Save
for Web (Сохранить для Web) в программе Photoshop. Ранее
было сказано, что окно Save for Web похоже на окно Lite в ImageReady.
В программе ImageReady есть все те же настройки
оптимизации, что и в диалоговом окне Save for Web, и даже больше,
гораздо больше. Если вам необходимо изучить возможности окна Save for Web, то воспользуйтесь указателями (рис. 23.180) и
найдите в главе 23 соответствующие разделы по программе ImageReady.
 Чтобы открыть диалоговое окно Save
for Web, воспользуйтесь
комбинацией клавиш Ctrl+Shift+Alt+S
Чтобы открыть диалоговое окно Save
for Web, воспользуйтесь
комбинацией клавиш Ctrl+Shift+Alt+S

Рис. 23.180. Диалоговое окно Save
for Web