- Создание
в программе Photoshop изображений для сети
- Размер
изображения
- Формат
GIF
- Глубина
цвета
- Формат
JPEG
- Размытие
- Сглаживание
- Форматы
PNG-8 и PNG-24
- Панель
инструментов в программе ImageReady
- Оптимизация
изображений для сети в программе ImageReady
- Оптимизация
изображений в формате GIF и PNG-8
- Применение
взвешенной оптимизации
- Предварительный
просмотр в программе ImageReady
- Команда
Jump to
- Быстрая
оптимизация
- Создание
и применение дроплета
- Оптимизация
изображений в формате JPEG или PNG-24
- Приведение
цвета однотонных областей к Web-цветам
- Предварительный
просмотр результатов возможного размытия оптимизированного изображения в
браузере
- Предварительный
просмотр изображения
- Изменение
гаммы оптимизированного файла
- Предварительный
просмотр оптимизированного изображения в браузере
- Сохранение
файла в программе ImageReady
- Сохранение
оптимизированного файла в программе ImageReady
- Обновление
существующего HTML-файла
- Изменение
заголовка Web-страницы и вставка информации об авторских правах
- Ввод
текста в программе ImageReady
- Советы
по созданию текста для сети
Создание в программе
Photoshop изображений для сети
Основные шаги при создании изображения в
программе Photoshop для его просмотра в режиме реального времени могут
показаться простыми:
- создайте изображение в режиме RGB;
- сохраните его;
- перейдите в программу ImageReady 7.0;
- оптимизируйте файл, предназначенный для загрузки в сеть.
Но если изображение стало зернистым или
точечным, либо его цвета изменились не-жиданным образом, либо оно очень долго
загружается при просмотре Web-странички, то это значит, что вы упустили
какую-то важную деталь.
Далее рассматриваются четыре основных
момента, на которые следует обратить внимание при создании изображения для
сети:
Стандартные PAL и SECAM работают с изображениями 800x600
пикселов.
- размер изображения;
- палитра цветов;
- глубина цвета;
- формат файла (GIF или JPEG).
Вот перечень «золотых» правил по созданию
Web-изображений:
- Пусть содержимое изображения - содержит ли оно однотонные области
или имеет плавные переходы цветов -определяет
наиболее подходящий формат файла.
- Используйте такой размер файла, какой считаете наиболее практичным,
соотнося размер файла с качеством изображения. И помните правило просмотра
изображений с однотонными областями в браузерах для любой
программно-аппаратной платформы: используйте Web-цвета в палитре, а также заменяйте цвета однотонных областей на Web-цвета.
- Постарайтесь уменьшить количество элементов в таблице цветов.
- Просмотрите изображение с помощью Web-браузера на чужом компьютере,
чтобы оценить, насколько быстро оно загружается и
насколько хорошо (плохо) выглядит.
Для того чтобы рассчитать размер
изображения, необходимо заранее знать размер монитора, а также скорость модема
потенциального пользователя, который будет просматривать Web-страничку. В большинстве случаев следует создавать изображение размером
800x600 пикселов (обычный размер монитора) и для модема со скоростью передачи
56 Кб/с (наиболее распространенная скорость).
Указанный размер будет иметь окно
Web-браузера, так что максимальный размер изображения составит около 10 дюймов
в ширину (740 пикселов) и 7,5 дюймов в длину (550 пикселов). Разрешение
изображения должно быть равным 72 dpi.
При вычислении размера файла изображения не
полагайтесь на размер документа, отображаемый в строке состояния программой
Photoshop. Вместо этого перейдите в программу ImageReady
(щелкните по соответствующей пиктограмме в нижней части палитры инструментов в
программе Photoshop), оптимизируйте файл, убедитесь, что выбран пункт Original/
Optimized File Sizes (Исходные/Оптимальные размеры файла) из всплывающего
меню Image Information (Информация об изображении), расположенного в
нижней части основного окна, и запишите информацию о размере файла (рис. 23.16
и 23.17).
Сохранив файл в формате GIF или JPEG, можно
значительно уменьшить его размер, так как эти форматы содержат встроенные
алгоритмы сжатия.
Для того чтобы определить фактический размер
файла, щелкните правой кнопкой мыши по имени файла в окне Explorer (Проводник)
и из всплывающего меню выберите пункт Properties (Свойства).
Если вы знаете
точный размер файла, то можно подсчитать, сколько времени нужно для его
загрузки по сети. Но лучше выберите пункт Size/Download Time (Размер/Время
загрузки) из всплывающего меню Image Information (Информация об
изображении) в программе ImageReady, чтобы получить информацию с учетом разных
скоростей модема (рис. 23.18).

Рис. 23.16. Исходное изображение в программе ImageReady

Рис. 23.17. Всплывающее меню Image Information

Рис. 23.18. Сведения о времени загрузки файла по сети в программе
ImageReady

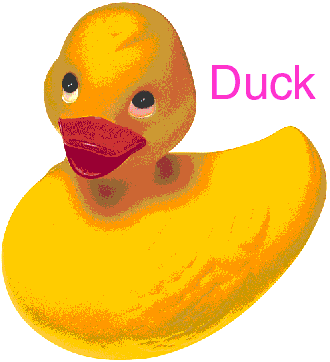
Рис. 23.19. GIF-файл размером 20 Кб,с
изображением в стиле плаката (5 уровней)

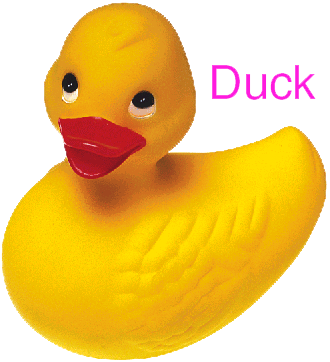
Рис. 23.20. GIF-файл размером 120 Кб, содержащий изображение с
плавным переходом. цветов
Степень сжатия файла в форматах GIF или JPEG
зависит от того, насколько можно уплотнить изображение (рис. 23.19 и 23.20).
Оба формата немного ухудшают качество изображения. Но уменьшение размера файла
того стоит, поскольку такой файл будет гораздо быстрее загружаться по сети.
Программа ImageReady предлагает метод взвешенной оптимизации файла,
который позволяет вам выборочно сжимать различные области изображения
(подробнее об этом рассказано в разделе «Применение взвешенной оптимизации»
настоящей главы).
Загрузка файла размером 50 Кб с помощью
модема со скоростью 56 Кб/с займет 9 секунд.
Ниже приведены сведения о сжатии файлов
различных типов:
- документ с однотонным фоном и несколькими однотонными фигурами
существенно уменьшится при сжатии (предположительно размер файла будет в
пределах от 20 Кб до 50 Кб);
- большой документ (более 100 Кб) со
множеством цветных областей, текстур или узоров (например, если текстура Add
Noise (Добавить шум) покрывает большую часть изображения) уменьшится
незначительно;
- при использовании формата GIF фотографическое изображение с плавным
переходом тонов может уплотниться не так существенно, как изображение с
однотонными областями. Но если ему придать плакатный стиль (от 4 до 8
уровней), то размер файла будет практически равен размеру файла
изображения с однотонными фигурами, однако при этом будут утрачены плавные
переходы цветов. Лучше для изображений фотографического типа использовать
формат JPEG.
Подведем итог. Если изображение должно быть
большим (размером не менее 500x400 пикселов), то в идеале оно должно содержать
набор крупных однотонных фигур. Для изображения, представляющего собой
хитросплетение фигур различного цвета, постарайтесь уменьшить размер, так чтобы
оно занимало только часть окна Web-браузера.
 Орнамент,
полностью покрывающий фон окна браузера, обычно формируется с помощью метода
мозаичной укладки (tiling) в программе по созданию Web-страниц или с помощью
HTML-кода. Также с помощью программы ImageReady можно создать код и
генерировать эффект «черепицы» для фона (см. раздел «Мозаичный фон» этой
главы).
Орнамент,
полностью покрывающий фон окна браузера, обычно формируется с помощью метода
мозаичной укладки (tiling) в программе по созданию Web-страниц или с помощью
HTML-кода. Также с помощью программы ImageReady можно создать код и
генерировать эффект «черепицы» для фона (см. раздел «Мозаичный фон» этой
главы).
 Сделайте
снимок окна браузера, затем откройте полученный файл в программе Photoshop и
вставьте его в документ в виде самого нижнего слоя. Теперь можно проектировать
изображение с учетом размера окна браузера.
Сделайте
снимок окна браузера, затем откройте полученный файл в программе Photoshop и
вставьте его в документ в виде самого нижнего слоя. Теперь можно проектировать
изображение с учетом размера окна браузера.
Формат GIF - это 8-битный формат файла, то
есть изображение в этом формате может содержать максимум 256 цветов. Однако он
считается стандартным, так как у большинства пользователей сети 8-битные
мониторы, на которых может отображаться максимум 256 цветов, а не тысячи и
миллионы оттенков, которые делают изображение наиболее приятным для глаз.
Формат GIF очень хорош для изображений, содержащих однотонные области и фигуры
с четко определенными границами (рис. 23.21), например
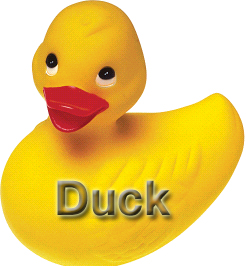
для текста (рис. 23.22).

Рис. 23.21. Изображение, подходящее для хранения в формате GIF

Рис. 23.22. Гибридное изображение, содержащее текст и области с
плавным переходом цветов
 Если
необходимо заполнить большую область изображения градиентом и предполагается
затем преобразовать файл в формат GIF, то создайте градиент в направлении
сверху-вниз. Размер файлов с такими градиентами меньше, чем при использовании
градиента с направлением справа-налево или диагонального градиента.
Если
необходимо заполнить большую область изображения градиентом и предполагается
затем преобразовать файл в формат GIF, то создайте градиент в направлении
сверху-вниз. Размер файлов с такими градиентами меньше, чем при использовании
градиента с направлением справа-налево или диагонального градиента.
Для того чтобы сохранить изображение в
формате GIF и увидеть, как оно будет смотреться в браузере, воспользуйтесь в
программе Photoshop командой File & Save for Web (Файл > Сохранить для Web), либо оптимизируйте и сохраните его
в программе ImageReady (см. раздел «Оптимизация изображений в формате GIF или
PNG-8» этой главы).
Выбор цвета для изображения в формате GIF
должен основываться на том, какие цвета действительно отображаются в палитре
Web-браузера. В основном, цветовые палитры браузеров 8-битные, то есть на
экране может отображаться 256 цветов. Цвета, не входящие в палитру,
воспроизводятся посредством размытия (dithering), специального метода
перемешивания пикселов доступных цветов для имитации других оттенков.
Для того чтобы предотвратить появление
неожиданных эффектов в результате такой операции, подумайте, может, стоит
оптимизировать изображение в программе ImageReady с использованием палитры
Web-цветов. Или привязать к Web большую часть цветов изображения и потом в
программе ImageReady вручную заменить на Web-цвета
окраску однотонных областей. Подробнее эти методы рассматриваются далее. Замена
цвета особенно важна для однотонных областей. Для более точного управления
операцией размытия и уменьшения количества используемых цветов можно применить
метод взвешенной оптимизации (см. раздел «Применение взвешенной оптимизации»
этой главы).
При уменьшении глубины цвета уменьшается количество
цветов, используемых в изображении, что, в свою очередь, приводит к уменьшению
размера файла и ускорению его загрузки по сети. С уменьшением количества цветов границы областей изображения могут стать
ступенчатыми, а цвета - более скучными, йо при этом получается файл меньшего
размера.
В 8-битном изображении можно сократить
количество цветов с исходных 256 цветов при помощи диалогового окна Indexed
Color в программе Photoshop (устаревший способ), диалогового окна Save
for Web (Сохранить для Web) в программе Photoshop 7 (лучше) или палитры Optimize
(Оптимизация) в программе ImageReady (самый эффективный способ). Последние
два способа позволяют предварительно просмотреть изображение с меньшим
количеством цветов.
 Всегда
предварительно просматривайте изображение в масштабе 100%, чтобы оценить
качество цвета.
Всегда
предварительно просматривайте изображение в масштабе 100%, чтобы оценить
качество цвета.
Данные о зависимости количества цветов и
глубины цвета приведены в табл. 23.1.
Таблица 23.1. Глубина цвета
|
|
|
|
|
|
|
Количество цветом |
Глубина цвета в битах |
|
|
|
256 |
В |
|
|
|
128 |
7 |
|
|
|
64 |
6 |
|
|
|
32 |
5 |
|
|
|
16 |
4 |
|
|
|
8 |
3 |
|
|
|
4 |
2 |
|
|
|
2 |
1 |
|
|
|
|
|
|

Рис. 23.23. Изображение, пригодное для хранения в формате JPEG

Рис. 23.24. Искажения на границах литер и однотонных областей, возникающие в
результате преобразования в формат JPEG

Рис. 23.25. То же изображение в формате GIF
Формат JPEG может быть лучшим вариантом для
точной передачи изображений с плавным переходом цветов (то
есть для изображений фотографического типа (рис. 23.23) или содержащих оттенки
одного цвета), а также в ситуации, если у пользователя, просматривающего
изображение, есть 24-битный монитор, который может отображать миллионы цветов.
Преимущество формата JPEG заключается в том,
что он сжимает 24-битное изображение так же эффективно, как формат GIF сжимает
8-битное.
Недостатки JPEG состоят в следующем:
- JPEG-файл нужно распаковывать при просмотре Web-страницы, что
требует времени.
- JPEG - не самый лучший вариант для изображений, содержащих
однотонные области или текст, так как подобный метод сжатия вносит
искажения на четко определенных границах изображений такого сорта (рис.
23.24-23.25).
- Не все пользователи сети используют 24-битное отражение цветов.
JPEG-изображение будет искажено на 8-битном мониторе. При этом размытие
изображения с плавными переходами цвета будет менее заметно, чем в случае
изображения, содержащего однотонные области с отчетливыми границами. Можно
уменьшить глубину цвета до 8 бит, чтобы предварительно просмотреть
изображение в таком виде, либо просто воспользоваться командой View
> Preview > Browser Dither (Вид > Предварительный просмотр
> Размытие в браузере) в программе ImageReady. Если в изображении нет
текста или объектов с четкими границами, возможно, JPEG-файл и «выживет»
при переключении на 8-битный цвет.
Файлы в формате JPEG могут быть
оптимизированы с использованием формата Progressive JPEG, поддерживаемого
браузерами Nestcape Navigator и Internet Explorer (версия 4.0 и выше). При
загрузке на Web-страницу картинки и в таком формате детализация изображения
увеличивается постепенно.
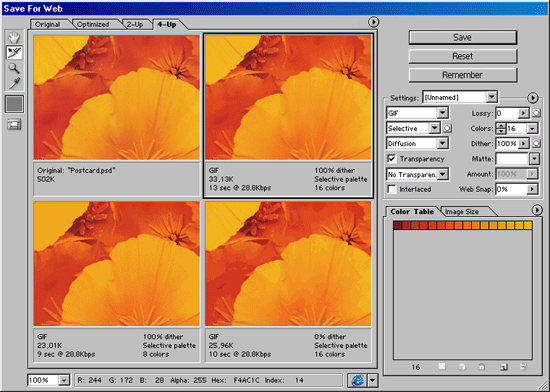
Если выбран формат JPEG, то можно
поэкспериментировать с оптимизацией изображения в программе ImageReady или в
диалоговом окне Save for Web (Сохранить для Web) программы Photoshop. Затем,
выбрав опцию 4-Up (4 варианта), можно предварительно просмотреть несколько
версий изображения с различной степенью сжатия. Подумайте, какая степень
уплотнения наиболее приемлема, сопоставив размер файла с качеством изображения.
В программе ImageReady можно сохранить оптимизированный файл отдельно и при
этом оставить нетронутым исходное изображение для дальнейшего использования.
Каждый раз при оптимизации изображения с
помощью формата JPEG теряется некоторая часть данных. Чем выше степень сжатия,
тем больше информации утрачивается. Чтобы предотвратить это, сначала
отредактируйте и сохраните изображение в программе Photoshop. Затем перейдите в
программу ImageReady, при желании выполните дальнейшее редактирование,
оптимизируйте файл и, наконец, воспользуйтесь командой File > Save Optimized
(Файл > Сохранить с оптимизацией), чтобы
сохранить файл в формате JPEG.
Размытие (dithering) - перемешивание двух цветов из палитры
для имитации третьего.
Данный метод используется, когда необходимо,
чтобы изображение с ограниченным количеством цветов (256 или менее) содержало
большее количество оттенков. Обычно он применяется к изображениям с плавным
переходом цветов, чтобы увеличить диапазон используемых оттенков, но в жизни
ничего не дается даром, и поэтому после применения данного метода изображение
может покрыться точками.
Зачастую результат размытия изображений с
однотонными фигурами получается не слишком эстетичным. Это происходит
вследствие того, что палитра браузера смешивает пикселы, чтобы воссоздать
отсутствующий в ней цвет. Для таких изображений лучше создавать цвета в
программах Photoshop или ImageReady с помощью ползунков, а также панели выбора
Web-цветов на палитре Color (Цвет). Однотонные области должны быть выделены, а
их цвета заменены на ближайшие Web-цвета.
На изображениях с плавным переходом цветов
уже имеются участки, где смешаны пикселы. Некоторые картинки очень хорошо
смотрятся на Web-страничке без дополнительного размытия и всего с 256 цветами.
Однако чем меньше элементов в палитре изображения с плавным переходом цветов,
тем больше будет видно «швов» при переходе от одного цвета к другому. Степень
размытия можно выбрать в программе ImageReady или в диалоговом окне Save for
Web (Сохранить для Web) программы Photoshop 7. Чем больше эта величина, тем
менее заметной будет граница при переходе цветов, но более заметными будут
отдельные точки на изображении (рис. 23.26-23.27). Подумайте, какое из двух зол, на ваш взгляд, меньшее.

Рис. 23.26. Увеличенное изображение при небольшой величине
размытия

Рис. 23.27. То же изображение с более высокой степенью размытия
Еще одно замечание. Операция размытия
добавляет в файл «шум» и дополнительные цвета, так что в результате использования
этого приема сжатие оказывается менее эффективным - можно не получить желаемой
степени уплотнения. В этом случае, как и всегда при создании файла для сети,
надо найти оптимальное соотношение качества изображения и размера файла.
Функция сглаживания смешивает границы
объекта с фоном. Смешивание достигается путем добавления вдоль границы объекта
точек с постепенно уменьшающимся уровнем непрозрачности. При компоновке
изображений в программе Photoshop сглаживание помогает смягчить резкие переходы
от одной фигуры к другой.
Если не использовать функцию сглаживания,
изображение будет выглядеть более четко, так как граничные пикселы не будут
смешаны с фоном.
Если выделить некоторую область при
включенной опции сглаживания, то вместе с объектом выделятся и точки фона,
расположенные рядом с границей изображения. Если скопировать и вставить такую
область в изображение, расположив ее на однотонном фоне, то станет
видна окантовка из присоединенных точек. Чтобы этого не случилось, прежде чем выделять
область, снимите флажок Anti-aliased (Сглаживание) на панели опций
инструментов выделения, Lasso (Лассо) или Magic Wand (Волшебная
палочка).
Также можно воспользоваться опцией Matte (Кайма)
на палитре Optimize (Оптимизация) программы ImageReady, чтобы указать,
каким образом будут интерпретироваться частично прозрачные точки (те точки,
которые появляются при сглаживании) в форматах GIF и JPEG. Обе программы
Photoshop и ImageReady позволяют контролировать степень сглаживания текста.
Можно активизировать эту опцию и сохранять ее при переносе файла из одной
программы в другую. Новые средства управления каймой и сглаживанием позволяют
удалить нежелательные ореолы вокруг изображений.
Для того чтобы выделить изображение в слое,
не выделяя при этом полупрозрачных точек, расположенных на границе объекта,
нажмите клавишу Ctrl и щелкните по имени слоя. Затем выполните команды Select
> Modify > Contract (Выделить > Изменить
> Уменьшить), чтобы ужать выделение на один пиксел.
Окно Save for Web в программе Photoshop
Многие средства оптимизации файлов
объединены в диалоговом окне File > Save for Web (Файл > Сохранить для Web) программы Photoshop (рис. 23.28). В
верхней части главного окна имеются четыре вкладки для предварительного
просмотра: Original (Исходное изображение), Optimized (Оптимизированное
изображение), 2-Up (Два варианта) и 4-Up (4 варианта). Кроме того, в этом окне
расположены таблица цветов и средства управления форматом, каймой, качеством
изображения и др. Также имеется меню Preview (Предварительный просмотр)
и кнопка Preview in [browser] (Предварительный просмотр в [браузер]). В
этой главе основное внимание уделено оптимизации

Рис. 23.28. Диалоговое окно Save for Web программы
Photoshop
изображений в программе ImageReady, но те же
операции можно произвести эквивалентными средствами и в диалоговом окне Save
for Web (Сохранить для Web) программы Photoshop. Подробнее об этом
диалоговом окне рассказано в разделе «Диалоговое окно Save for Web в программе
Photoshop» настоящей главы. -
Оба формата PNG могут сохранять
полупрозрачные области (например, смягченные растушеванные границы), используя метод под названием альфа-прозрачность. В
этом случае у точки может быть 256 уровней непрозрачности, начиная с полной
прозрачности и заканчивая полной непрозрачностью. В формате PNG-8 максимально
возможное количество цветов оптимизированного изображения - 256, этот формат
похож на GIF. В формате PNG-24 у изображения могут быть миллионы цветов, этот
формат, в свою очередь, похож на JPEG. В форматах PNG используется метод сжатия
без потерь данных.
Какие же существуют ограничения при
использовании форматов PNG? Например, в этом формате нельзя создать анимацию (а
в формате GIF можно), кроме того, файлы в формате PNG-24 больше по размеру аналогичных JPEG-файлов. И, что еще важнее, форматы PNG
непосредственно не поддерживается двумя основными Web-браузерами, за
исключением версий Internet Explorer 4.0 и Netscape Navigator 6 и более
поздних. Предыдущим версиям этих программ для отображения картинок в данном
формате требуется встраиваемый модуль, например PNG Live. Чем же плохи эти
модули? Пользователь, возможно, не захочет тратить время на загрузку
встраиваемого модуля, а без него ваш сайт не будет смотреться так же выигрышно,
как при его использовании.
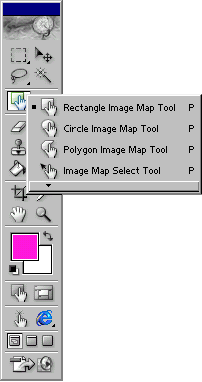
Панель инструментов в
программе ImageReady
Панель инструментов в программе ImageReady
аналогична панели инструментов в программе Photoshop, но в ней есть
дополнительные Web-инструменты для создания карт изображения, их просмотра,
просмотра ломтиков изображений (slice), предварительного просмотра роллове-ров
(rollover) и перехода в Web-браузер (рис. 23.29). Щелкнув по кнопке Jump to
(Перейти к), вы сможете перейти в программу Photoshop.

Рис. 23.29. Панель инструментов в программе ImageReady
В нижней части всплывающей палитры, содержащей
перечень инструментов, входящих в одну группу, находится стрелка,
предназначенная для создания отдельной палитры с пиктограммами данных
инструментов. Для этого при нажатой кнопке мыши укажите курсором на стрелку и
отпустите кнопку (рис. 23.29).
Как и в программе
Photoshop, теперь в программе ImageReady есть панель опций инструмента, вид
которой зависит от того, какой инструмент активизирован рис. 23.30 и 23.31). Перетащите левый край панели опций, чтобы поместить
ее в другом месте рабочего стола. Для того чтобы свернуть панель опций в
программе ImageReady, дважды щелкните по ее левому краю (рис. 23.32).
Оптимизация изображений для
сети в программе ImageReady
Оптимизация - процесс выбора такого формата файла, его размера и
цветовых параметров, которые позволяют в максимально возможной степени
сохранить качество изображения, но при этом обеспечить высокую скорость
загрузки его по сети. В принципе, можно оптимизировать изображение и в
программе Photoshop с помощью диалогового окна, вызываемого командой File
> Save for Web (Файл > Сохранить для
Web), однако лучше перейти в программу ImageReady и воспользоваться там
специальными палитрами оптимизации, содержащими более широкий набор опций.
![]() Если вы
освоите программу ImageReady, вам не составит труда пользоваться диалоговым
окном Save for Web программы Photoshop, так как их опции практически
идентичны. Диалоговое окно Save for Web рассматривается в конце главы.
Если вы
освоите программу ImageReady, вам не составит труда пользоваться диалоговым
окном Save for Web программы Photoshop, так как их опции практически
идентичны. Диалоговое окно Save for Web рассматривается в конце главы.
![]()
![]()
Рис. 23.30. Панель опций инструмента Rectangle shape
![]()
![]()
Рис. 23.31. Панель опций инструмента Туре
![]()
Рис. 23.32. Свернутая панель опций инструмента Туре
Программа ImageReady предлагает множество
различных опций оптимизации. В этом разделе вы познакомитесь с основными
операциями. Никогда не забывайте, что ваша основная цель - уменьшить размер
файла, не допуская заметного ухудшения качества изображения.
GIF и JPEG - два формата, обычно
используемых для графики в сети. Рекомендуем применять формат GIF в случае,
когда изображение содержит элементы с четкими границами, например однотонные
области, штриховой рисунок и текст. Формат PNG-8, похожий на GIF, использует те
же параметры палитры Optimize (Оптимизация), что и GIF, и результаты
оптимизации практически идентичны. Оптимизированный файл в формате GIF или
PNG-8 может содержать до 256 цветов.
Вы можете воспользоваться командой Save а Сору (Сохранить копию) программы
Photoshop, чтобы сохранить копии файла в формате GIF или JPEG, но мы считаем,
что программа ImageReady предлагает лучшие способы сохранения файла в этих
форматах за счет более широкого набора средств оптимизации и предварительного
просмотра. Поэтому основное внимание уделено оптимизации файлов формата GIF и
JPEG именно в программе ImageReady.
Четыре цветовые палитры формата GIF
![]() То, что
Web-дизайнеры обычно называют «цветовые палитры», в программе ImageReady
получило название «алгоритмы сокращения, количества цветов (color reduction
algorithms)»
То, что
Web-дизайнеры обычно называют «цветовые палитры», в программе ImageReady
получило название «алгоритмы сокращения, количества цветов (color reduction
algorithms)»
Существует четыре алгоритма сокращения
количества цветов в формате GIF:
- Perceptual (Учитывающий восприятие) - создает таблицу на основе
текущих цветов изображения. При этом особое внимание уделяется тому, как
человек воспринимает цвета. Преимущество данной таблицы заключается в
сохранений целостности цвета;
- Selective (Селективный) - создает таблицу цветов на основе текущих
цветов изображения. Опции Perceptual и Selective похожи, но
последняя в большей степени нацелена на сохранение цветов однотонных
элементов изображения, а также Web-цветов;
- Adaptive (Адаптивный) - создает таблицу на основе части цветового
спектра, где представлено большинство оттенков изображения. Эта опция
формирует оптимизированный файл немного большего размера;
При переключении опций Perceptual,
Selective, Adaptive сохраняются все Web-цвета, входящие в таблицу цветов
изображения.
Web - создает таблицу цветов, подгоняя цвета
изображения к тем, которые имеются в стандартной палитре Web. Данная опция
формирует наименьшее количество цветов и, соответственно, наименьший по размеру
файл, но качество изображения может быть хуже, чем при выборе других опций.

Рис. 23.33. Вкладка 2-Up в программе ImageReady

Рис. 23.34. Палитра Optimize программы ImageReady
Оптимизация изображений в
формате GIF и PNG-8
Для оптимизации изображений в формате GIF и
PNG-8 выполните следующие действия.
- Если вы работаете в программе Photoshop, то сохраните файл и
щелкните в нижней части панели инструментов по кнопке Jump to (Перейти
к) или же нажмите комбинацию клавиш Ctrl+ Shift+M. Начнет работать
программа ImageReady, если она не была запущена ранее, и в ней будет
открыто изображение.
Второй вариант: в
программе ImageReady выполните команду File > Open (Файл > Открыть), а затем выделите имя изображения и щелкните
по кнопке Open (Открыть).
- Откройте вкладку 2-Up (2 варианта) в верхней части окна
изображения, чтобы одновременно видеть исходное и оптимизированное
изображение в области предварительно просмотра (рис. 23.33).
- Отобразите палитру Optimize (Оптимизация) с помощью команды
меню Window > Show Optimize (Окно > Показать
палитру Optimize).
- Из всплывающего меню Settings (Настройки), показанного на
рис. 23.34, выберите какое-либо сочетание настроек оптимизации из
имеющихся вариантов настроек. Оставьте выбранный вариант настроек без
изменений и сохраните файл или выполните следующие шаги и задайте значения
настроек оптимизации по своему выбору.
- Из всплывающего меню с форматами файлов выберите GIF или PNG-8.
- Активизируйте палитру из следующего всплывающего меню (подробнее о
возможных опциях говорилось выше). Форматы GIF и PNG-8 поддерживают всего
256 цветов.
Опции Perceptual
(Учитывающий восприятие), Selective (Селективный) и Adaptive (Адаптивный)
интерпретируют цвета в оптимизированном изображении, используя цвета исходного
(рис. 23.35).
Опция
Web меняет цвета изображения на доступные в Web (рис. 23.36). Обычно это не самый лучший вариант для изображения с
плавными переходами цветов, эффектами смешивания или градиентами.
Опция Custom (По
выбору пользователя) оптимизирует цвета изображения на основе палитры, ранее
сохраненной в программе Photoshop или ImageReady.
При выборе опций Mac
OS и Windows цвета изображения оптимизируются на основе стандартной
палитры соответствующей операционной системы.
- Из следующего всплывающего меню выберите способ перемешивания
пикселов: No Dither (Нет), Diffusion (Диффузия), Pattern (Узор)
или Noise (Шум). Данная опция позволяет имитировать недостающие
оттенки для изображения с 8-битным цветом (этот эффект нельзя увидеть на
палитре) за счет увеличения размера файла. При выборе варианта Diffusion
создается едва заметный эффект с наименьшим увеличением размера файла.
Выберите значение
в процентах в поле Dither (Размытие). Большая величина позволяет
имитировать больше цветов-заменителей, что также отразится и на размере файла
(рис. 23.37, 23.38).

Рис. 23.35. Результат оптимизации изображения с помощью палитры Selective

Рис. 23.36. Появление отдельных точек на изображении после
оптимизации с помощью палитры Web

Рис. 23.37. Результат оптимизации изображения с помощью палитры Selective
при высоком значении параметра Dither

Рис. 23.38. Результат оптимизации изображения с помощью палитры
Web при высоком значении параметра Dither (появилось множество точек,
как и следовало ожидать)
Другой способ имитации цветов описан в
разделе «Применение взвешенной оптимизации» этой главы.
- Укажите в поле Colors (Цвета) максимально возможное
количество элементов для создания таблицы цветов (воспользуйтесь
стандартной настройкой из выпадающего меню или введите точное значение).
Для палитр Web, Windows и Mac по умолчанию в этом поле стоит
Auto (Авто). Эта опция автоматически устанавливает количество
элементов в таблице цветов равным либо количеству
цветов в изображении, либо 256 в зависимости от того, какое значение
меньше. Можно выбрать другой вариант настройки или ввести точное
количество цветов, если вы по каким-то причинам не хотите пользоваться
опцией Auto.
- Установите флажок Transparency (Прозрачность), чтобы
программа ImageReady сохранила все прозрачные точки изображения (области
слоя, где виден шахматный узор). Формат GIF, в отличие от PNG-8, не
поддерживает полупрозрачные точки. (О том, как быть в этом случае,
рассказано в разделе «Постепенное исчезновение».) Данная опция позволяет
создавать непрямоугольные границы изображения. Если флажок Transparency
не установлен, то прозрачные точки будут заполнены цветом, указанным в
поле Matte (Кайма).
- Для того чтобы контролировать, как частично прозрачные точки вдоль
границ изображения будут смешиваться с фоном Web-страницы (подобно
границам объектов при сглаживании), используйте опцию Matte (Кайма).
Задайте в этом поле цвет, совпадающий с цветом фона Web-страницы, если
известно, какой он. На рис. 23.39 показано GIF-изображение, которое было
получено при следующих условиях: установлен флажок Transparency, а
в поле Matte выбран цвет. В результате появилась тонкая линия из
цветных точек вдоль границ каждой фигуры.
Если цвет фона
неизвестен, выберите пункт None (Нет) в списке Matte, результатом
будут жесткие, зазубренные границы (рис. 23.40). В обоих случаях исключается
появление эффекта ореола вдоль границ изображения при отображении его в сети.
Любой эффект смягчения границ (например, Drop Shadow (Отбросить тень)),
примененный к прозрачным областям, приведет к заливке цветом, указанным в поле Matte.
- Установите флажок Interlaced (Через строку), чтобы
детализация GIF или PNG-изображения постепенно возрастала по мере загрузки
его на Web-страницу. При этом немного увеличится размер файла.
- Переместите ползунок Web Snap (Привязка к палитре Web) на
соответствующую отметку в процентах, чтобы задать диапазон цветов, которые
автоматически заменяются Web-эквивалентами. Чем выше значение данного
параметра, тем меньше различных цветов будет в изображении и меньше размер
файла, но тем заметнее станут отдельные точки изображения и в целом его
стиль приблизится к плакатному (рис. 23.41).

Рис. 23.39. Изображение в формате GIF

Рис. 23.40. То же изображение при значении None в поле Matte

Рис. 23.41. Плакатный стиль изображения, полученный в результате
выбора большого значения в поле Web Snap
Постепенное исчезновение
Прозрачные области изображений в форматах
GIF и JPEG не могут иметь сглаженных границ без применения опции Transparency.
Если необходимо, чтобы изображение плавно переходило в
однотонный фон (как при применении эффекта Drop Shadow (Отбросить тень)
или Outer Glow (Внешнее свечение)), создайте два слоя в документе с
помощью программы Photoshop или ImageReady: однотонный нижний, окрашенный
Web-цветом, который будет использован на Web-страничке, и верхний, содержащий элемент
изображения со смягченными растушеванными границами или эффект, такой как Drop
Shadow.
Гибридные изображения
Для гибридного изображения, содержащего
не только однотонные области или текст, но также и фотографические фрагменты,
самым лучшим вариантом будет использование формата GIF в сочетании с палитрой Perceptual
(Учитывающий восприятие), Selective (Селективный) или Adaptive (Адаптивный),
но только не палитрой Web. Эта комбинация позволит подобрать для однотонных
областей Web-цвета и достаточно качественно отобразить фрагменты с плавными
переходами цвета
- По желанию. Только для GIF-файлов можно установить значение
параметра Lossy (С потерей), чтобы сделать размер файла
оптимизированного изображения еще меньше. Как следует из названия опции,
некоторые данные будут утеряны, но незначительное снижение качества
изображения может быть оправдано уменьшением размера файла. (Как с помощью
канала осуществлять контроль за объемом
утраченных данных, рассказано в разделе «Применение взвешенной
оптимизации» этой главы.)
- Сохраните файл, следуя рекомендациям, данным в разделах «Сохранение
файла в ImageReady» и «Сохранение оптимизированного файла в ImageReady».
 Для того
чтобы сохранить текущий набор параметров палитры, выберите пункт Save
Settings (Сохранить настройки) из меню палитры. Введите имя с расширением
.irs. Найдите и откройте папку Adobe Photoshop 7/ Optimize Settings, затем
щелкните по кнопке Save. Теперь сохраненный набор настроек будет отображаться
во всплывающем меню Settings (Установки) в программе ImageReady, а также
в диалоговом окне Save for Web (Сохранить для Web) в программе
Photoshop.
Для того
чтобы сохранить текущий набор параметров палитры, выберите пункт Save
Settings (Сохранить настройки) из меню палитры. Введите имя с расширением
.irs. Найдите и откройте папку Adobe Photoshop 7/ Optimize Settings, затем
щелкните по кнопке Save. Теперь сохраненный набор настроек будет отображаться
во всплывающем меню Settings (Установки) в программе ImageReady, а также
в диалоговом окне Save for Web (Сохранить для Web) в программе
Photoshop.
Для того чтобы не потерять текущие
настройки, сохраните их в наборе Temp (Временный).
Каждый раз при сохранении старый файл будет заменен новым.
Применение взвешенной
оптимизации
Взвешенная оптимизация - возможность в
программе ImageReady 7, с помощью которой можно установить верхнюю и нижнюю
границы качества при сжатии изображений в формате GIF, PNG и JPEG. Если создать
и сохранить канал выделенной области, то верхнее ограничение будет применено к
белой области канала (области, расположенной внутри выделения), а нижнее
ограничение - к черной (расположенной за пределами выделенной области). Также
можно указать алгоритм сокращения количества цветов и метод размытия для
форматов GIF и PNG-8; предельный уровень потери данных для GIF и уровень
качества изображения в целом для JPEG.
Для использования взвешенной оптимизации
выполните следующие действия.
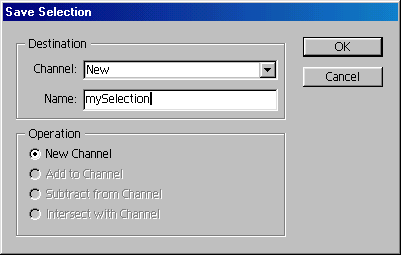
- Создайте канал, выделив область изображения и выполнив команду Save
Selection (Сохранить выделенную область) из меню Select (Выделить).
- Оставьте без изменений вариант New (Создать новый канал) во
всплывающем меню Channel (Канал), введите какое-либо имя в поле Name
(Имя) и щелкните по кнопке ОК (рис. 23.42).
- На палитре Optimize (Оптимизация) щелкните по любой кнопке Channel
(Канал). Эти кнопки расположены рядом со списком алгоритмов сокращения
цветов (рис. 23.43) или с полями Lossy (С потерей) и Dither (Размытие)
для форматов GIF и PNG; либо рядом с полем Quality (Качество) для
формата JPEG (рис. 23.44).

Рис. 23.42. Диалоговое окно Save Selection

Рис. 23.43. Палитра Optimize для формата GIF

Рис. 23.44. Палитра Optimize для формата JPEG
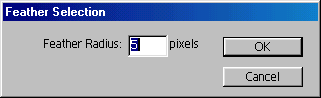
- Из всплывающего меню Channel (Канал) выберите канал
выделенной области. Также установите значения в полях Maximum (Максимум)
и Minimum (Минимум) с помощью ползунка, стрелочек или текстового
окна, а затем щелкните по кнопке ОК (рис. 23.45).
 При
выполнении шага 3 можно также воспользоваться каналом, созданным в программе
Photoshop.
При
выполнении шага 3 можно также воспользоваться каналом, созданным в программе
Photoshop.

Рис. 23.45. Диалоговое окно Feather Selection

Рис. 23.46. Предварительный просмотр оптимизированного
изображения с помощью вкладки 4-Up
Предварительный просмотр в программе ImageReady
Откройте вкладку 4-Up (4 варианта) в
основном окне, чтобы иметь возможность одновременно видеть исходное изображение
и еще три версии оптимизированного изображения на панели предварительного
просмотра. Программа ImageReady воспользуется значениями палитры Optimize (Оптимизация)
для создания первой версии, и затем автоматически создаст две других как
варианты текущих настроек оптимизации. Можно щелкнуть по любому из четырех
изображений на панели предварительного просмотра и затем в палитре Optimize изменить
некоторые настройки только для выбранного изображения.
Изображение(-я) на
панели предварительного просмотра будет обновляться каждый раз, как меняются
значения параметров на палитре Optimize. Для того чтобы остановить
процесс обновления, щелкните по кнопке Stop (Остановить) (рис. 23.46в) в
строке «градусника», отображающего ход выполнения операции (рис. 23.46а). В
правом нижнем углу изображения появится треугольный значок приостановки
предварительного просмотра (рис. 23.466). Если вы снова измените
значения каких-либо параметров на палитре Optimize или щелкнете по
треугольнику, то изображение автоматически обновится.
 При
использовании команды Save Optimized (Сохранить с оптимизацией) будут
сохранены настройки оптимизации для выбранного изображения на панели предварительного
просмотра (но не исходного изображения на этой же панели). Помните об этом при
предварительном просмотре с помощью вкладки 4-Up.
При
использовании команды Save Optimized (Сохранить с оптимизацией) будут
сохранены настройки оптимизации для выбранного изображения на панели предварительного
просмотра (но не исходного изображения на этой же панели). Помните об этом при
предварительном просмотре с помощью вкладки 4-Up.
Запустите одновременно Photoshop и
ImageReady, тогда вы сможете быстро редактировать один и тот же файл в любой
программе. Для того чтобы переходить из одной программы в другую и обратно,
воспользуйтесь командой Jump to (Перейти к), соответствующей кнопкой на
панели инструментов или комбинацией клавиш Ctrl+Shift+M.
Программы Photoshop и ImageReady работают
синхронно. Файл может быть одновременно открыт в обеих программах, и изменения,
сделанные в одной программе, соответственно отразятся и в другой. Показанный на
рис. 23.47 «градусник» выполнения появится в нижней части окна, если открыть
файл в ImageReady, отредактировать его в программе Photoshop, а затем снова
вернуться в ImageReady.
 Независимо
от того, будет ли установлен флажок Auto-Update Files (Автоматическое
обновление файлов) в разделе General (Общие) окна Preferences (Установки)
программы ImageReady или Auto-update open documents (Автоматическое
сохранение открытых документов) в программе Photoshop, файлы будут
автоматически обновляться в этих программах.
Независимо
от того, будет ли установлен флажок Auto-Update Files (Автоматическое
обновление файлов) в разделе General (Общие) окна Preferences (Установки)
программы ImageReady или Auto-update open documents (Автоматическое
сохранение открытых документов) в программе Photoshop, файлы будут
автоматически обновляться в этих программах.
Если вы начали работу с изображением в
ImageReady, операции редактирования, выполненные в программе Photoshop, будут
представлены в виде одного элемента Update From Photoshop (Обновление из
Photoshop) на палитре History (История) программы ImageReady. На палитре
History (История) программы Photoshop также будет находиться событие Update
from ImageReady (Обновление из ImageReady), если какие-либо действия были
до этого произведены над изображением в программе ImageReady. В любой момент
можно щелкнуть по элементу более раннего состояния, чтобы отменить операции
редактирования, выполненные в другой программе.

Рис. 23.47. Отображение в программе ImageReady файла,
отредактированного в программе Photoshop

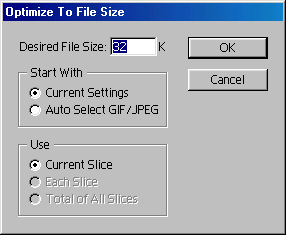
Рис. 23.48. Диалоговое окно Optimize
to File Size
![]() Команда Revert
(Восстановить) теперь фиксируется на палитре History (История)
программы Photoshop или ImageReady и не приводит к удалению предшествующих
элементов состояния. Это значит, что команду Revert также можно
отменить.
Команда Revert
(Восстановить) теперь фиксируется на палитре History (История)
программы Photoshop или ImageReady и не приводит к удалению предшествующих
элементов состояния. Это значит, что команду Revert также можно
отменить.
Почему бы не предоставить возможность программе ImageReady решать все за вас?
Все, что от вас требуется - это определить размер оптимизированного
изображения.
Быстрая оптимизация выполняется следующим
образом.
- В меню палитры Optimize (Оптимизация) выберите команду Optimize
to File Size (Оптимизировать до достижения указанного размера файла).
- Введите значение в поле Desired File Size (Желательный
размер файла), чтобы определить размер оптимизированного файла (рис.
23.48).
- Включите одну из опций в разделе Start With (Начать с): Current
Settings (Текущие настройки), чтобы использовать текущие настройки
палитры оптимизации, или Auto Select GIF/JPEG (Автоматический выбор
GIF или JPEG), чтобы программа ImageReady сама выбрала метод оптимизации.
- Если изображение состоит из ломтиков, то в области Use
(Использовать) можно активизировать одну из опций Use Current Slice (Использовать
текущий ломтик), Each Slice (Каждый ломтик) или Total of All
Slices (Все ломтики) - см. рис. 23.48.
- Щелкните по кнопке ОК. Программа ImageReady быстро выберет
настройки оптимизации и создаст оптимизированный файл заданного размера.
Создание и применение
дроплета
Дроплет - это небольшое по размеру, но мощное приложение,
сохраняющее настройки оптимизации, которые действовали в момент его создания, и
применяющее их к изображению по указанию пользователя.
- На палитре Optimize (Оптимизация) щелкните по значку Droplet
(Дроплет) - см. рис. 23.49, выберите папку, в которой будет храниться
файл, и затем щелкните по кнопке Save (Сохранить) или просто перетащите
значок дроплета с палитры Optimize на рабочий стол.
- Чтобы выполнить оптимизацию одного файла или целой папки файлов в
соответствии с настройками, сохраненными в дроплете, перетащите файл или
папку на его значок, расположенный на рабочем столе. Оптимизированный(-е) файл(-ы) будет сохранен в той же папке, что и дроплет.
![]() Для того
чтобы дроплет мог выполнить .свою работу, необходимо
предварительно запустить программу ImageReady и/или Photoshop.
Для того
чтобы дроплет мог выполнить .свою работу, необходимо
предварительно запустить программу ImageReady и/или Photoshop.
 Дважды
щелкните по пиктограмме дроплета (рис. 23.50), затем дважды щелкните по команде
Batch Options (Параметры пакетной обработки), показанной на рис. 23.51,
чтобы открыть одноименное диалоговое окно.
Дважды
щелкните по пиктограмме дроплета (рис. 23.50), затем дважды щелкните по команде
Batch Options (Параметры пакетной обработки), показанной на рис. 23.51,
чтобы открыть одноименное диалоговое окно.

Рис. 23.49. Палитра Optimize

Рис. 23.50. Пиктограмма Droplet на рабочем столе

Рис. 23.51. Окно дроплета
Оптимизация изображений в
формате JPEG или PNG-24
Формат JPEG - один из возможных форматов для
проведения оптимизации изображений с плавными переходами цвета с дальнейшим
отображением их в сети (фотографий, рисунков, градиентов или их сочетаний).
Если для оптимизации выбран формат JPEG, то глубина цвета в 24 бит будет
сохранена, но это сможет оценить только владелец монитора, способного
отображать миллионы цветов (имеющего глубину цвета равную 24 битам). Однако не
следует забывать, что формат JPEG использует такой метод сжатия, при котором
некоторые данные все же теряются.
Формат PNG-24 похож на JPEG. Отличие состоит
в том, что PNG поддерживает множество степеней прозрачности точек,
расположенных вдоль, границ, а также в этом формате используется не приводящий
к потерям метод сжатия. Файлы в формате PNG-24 больше по размеру, чем
эквивалентные JPEG-файлы.
Оптимизация изображений в формате JPEG или
PNG-24 выполняется следующим образом.
- Если вы работаете в программе Photoshop, то сохраните файл и
щелкните по кнопке Jump to (Перейти к) в нижней части инструментальной
панели. Загрузится программа ImageReady, если она еще не запущена.
Альтернативный способ: в ImageReady выполните команду File > Open (Файл > Открыть), а затем выделите изображение и
щелкните по кнопке Open (Открыть).
- Выберите вкладку 2-Up (2 варианта) в верхней части главного окна,
чтобы одновременно видеть исходное изображение и оптимизированный вариант.
- Откройте палитру Optimize, выполнив команду Window >
Show Optimize (Окно > Показать палитру
Optimize) -см. рис. 23.52.
- Из всплывающего меню Settings (На стройки) выберите вариант JPEG
High (JPEG с высоким качеством), JPEG Low (JPEG с низким
качеством), JPEG Medium (JPEG со средним качеством) или PNG-24, все
остальное оставьте без изменений и сохраните файл (рис. 23.53-23.55). Если
вы хотите выбрать другие настройки оптимизации, выполните следующие шаги.
- Из всплывающего меню выберите формат JPEG.
- А из следующего - вариант Low (Низкое), Medium (Среднее),
High (Высокое) или Maximum (Максимальное), чтобы определить
качество сжатия файла. Можно сделать и иначе.
Передвиньте
ползунок Quality (Качество) на отметку степени сжатия. Посмотрите, как
изменится при этом значение в расположенном рядом всплывающем окне. (Для того
чтобы изменять степень сжатия с помощью канала выделенной области, изучите
раздел «Применение взвешенной оптимизации» данной главы.)
Никогда не
забывайте, что чем ниже степень сжатия (или выше качество изображения), тем
больше размер файла.
- Установите флажок Progressive (Постепенно), чтобы
оптимизированное изображение отображалось на Web-страничке с возрастающей
детализацией.

Рис. 23.52. Палитра Optimize в программе ImageReady

Рис. 23.53. Оптимизированный JPEG-файл, значение качества High

Рис. 23.54. Оптимизированный JPEG-файл, значение качества Medium

Рис. 23.55. Оптимизированный JPEG-файл, значение качества Low
- Увеличьте степень размытия в поле Blur (Размытие), чтобы
уменьшить видимость дефектов, которые появляются при сжатии файла, а также
для того, чтобы уменьшить размер файла. Будьте осторожны, не увеличьте это
значение чрезмерно, иначе изображение окажется сглаженным слишком сильно.
Потом значение в поле Blur можно будет уменьшить, чтобы
восстановить резкость изображения.
- По желанию. Установите флажок ICC Profile (Профиль ICC), чтобы включить
в оптимизированное изображение профиль ICC. Для использования этой опции
необходимо, чтобы профиль был включен в изображение с помощью программы
Photoshop. См. ниже раздел «Проверка цветовых профилей».
- Выберите в поле Matte (Кайма) какой-либо цвет, который будет
использоваться для прозрачных областей исходного изображения. Если выбрать
вариант None (Нет), то прозрачные области станут белыми.
![]() Формат
JPEG не поддерживает прозрачность. Для того чтобы имитировать прозрачность с
помощью цвета, указанного в поле Matte, установите его таким же, что и
цвет фона Web-страницы, если последний известен.
Формат
JPEG не поддерживает прозрачность. Для того чтобы имитировать прозрачность с
помощью цвета, указанного в поле Matte, установите его таким же, что и
цвет фона Web-страницы, если последний известен.
- По желанию. Установите
флажок Optimize (Оптимизация), чтобы как можно лучше сжать файл.
 Ранние
версии браузеров (3.0 и ниже) могут не распознать JPEG-файл, сохраненный
с использованием этой опции.
Ранние
версии браузеров (3.0 и ниже) могут не распознать JPEG-файл, сохраненный
с использованием этой опции.
- Сохраните файл, следуя рекомендациям, приведенным в разделах
«Сохранение файла в ImageReady» и «Сохранение оптимизированного файла в
ImageReady» этой главы.
 Для того
чтобы сохранить текущие настройки оптимизации под каким-либо именем, обратитесь
к примечанию после раздела «Оптимизация изображений в формате GIF или PNG-8».
Для того
чтобы сохранить текущие настройки оптимизации под каким-либо именем, обратитесь
к примечанию после раздела «Оптимизация изображений в формате GIF или PNG-8».
JPEG-файлы и Web-цвета
При использовании метода сжатия JPEG к файлу
добавляются ложные детали, из-за чего Web-цвета JPEG-изображения после сжатия
оказываются не входящими в Web-палитру. Это не страшно, так как формат JPEG
обычно используется для оптимизации изображений с плавным переходом цвета, и их
размытие браузером не вызывает нежелательных эффектов. Не пытайтесь добиться
соответствия цвета JPEG-файла цветам в GIF-файле или цвету фона Web-странички,
поскольку при сжатии изображения цвета будут смещены и размыты.

Рис. 23.56. Выбор цвета однотонной области с помощью инструмента Eyedropper

Рис. 23.57. Таблица цветов в программе ImageReady
 Нажав
клавишу Shift, с помощью инструмента Eyedropper (Пипетка)
щелкните по другим однотонным областям изображения, чтобы выбрать несколько
цветов, затем сразу замените их на Web-цвета. Либо с
помощью инструментов Lasso (Лассо), Magic Wand (Волшебная
палочка) или инструментов группы Marquee (Область) выделите некоторую
область изображения, затем из меню палитры Color Table (Таблица цветов)
выберите команду Select All From Selection (Выделить все в выделенной
области) и щелкните по кнопке Web Snap в нижней части палитры.
Нажав
клавишу Shift, с помощью инструмента Eyedropper (Пипетка)
щелкните по другим однотонным областям изображения, чтобы выбрать несколько
цветов, затем сразу замените их на Web-цвета. Либо с
помощью инструментов Lasso (Лассо), Magic Wand (Волшебная
палочка) или инструментов группы Marquee (Область) выделите некоторую
область изображения, затем из меню палитры Color Table (Таблица цветов)
выберите команду Select All From Selection (Выделить все в выделенной
области) и щелкните по кнопке Web Snap в нижней части палитры.
Приведение цвета однотонных
областей к Web-цветам
Скажем, у вас есть изображение, которое
необходимо оптимизировать в формате GIF с использованием палитры Perceptual
(Учитывающая восприятие), Selective (Селективная) или Adaptive (Адаптивная), но
в изображении есть однотонные области, цвет которых не входит в палитру Web.
Прежде чем загружать изображение в сеть, можно заменить цвета таких областей
близкими Web-цветами.
- Откройте изображение в программе ImageReady и произведите его
оптимизацию в формате GIF.
- Выберите инструмент Eyedropper (Пипетка).
- Щелкните по однотонной области, цвет которой следует заменить
Web-цветом (рис. 23.56).
- Откройте таблицу цветов. Образец цвета, по которому вы только что
щелкнули, будет выделен (рис. 23.57).
- Щелкните по кнопке Web Snap (Приведение к палитре Web) в нижней
части палитры. На выделенном образце цвета появится значок в виде алмаза -это означает, что цвет был изменен на эквивалентный
ему Web-цвет.
- По желанию. Щелкните по кнопке Lock Color (Заблокировать цвет), чтобы сохранить
данный элемент в таблице цветов, даже если количество цветов в палитре GIF
будет сокращено.
Предварительный просмотр
результатов возможного размытия оптимизированного изображения в браузере
С помощью различных методов предварительного
просмотра в программе ImageReady можно получить довольно точное представление о
том, как будет выглядеть оптимизированное изображение в режиме реального
времени. Это поможет выбрать соответствующие настройки оптимизации.
В соответствии с данными, опубликованными на
сайте Websnapshot.com. примерно у 10% пользователей Internet 8-битный монитор,
который отображает максимум 256 цветов. С другой стороны, все графические
браузеры используют палитру из 216 цветов. Для имитации цветов, не входящих в
эту палитру, но содержащихся в изображении, используется метод размытия.
- Откройте изображение в программе ImageReady и вызовите, по крайней
мере, одно оптимизированное изображение в главном окне.
- Выполните команды View > Preview > Browser Dither (Вид
> Предварительный просмотр > Размытие в браузере) или нажмите
комбинацию клавиш Ctrl+ Shift+Y - см. рис. 23.58 и 23.59. В
результате миллионы цветов изображения будут сокращены до 8-битной
цветовой палитры.

Рис. 23.58. Оптимизированное JPEG-изображение, опция Browser Dither выключена

Рис. 23.59. То же изображение с включенной опцией Browser
Dither
Управление размытием
При оптимизации изображения в программе
ImageReady применяется метод размытия для имитации цветов, содержащихся в
исходном изображении, но отсутствующих в цветовой палитре оптимизированного
изображения. Можно контролировать степень размытия, используя поле Dither (Размытие)
на палитре Optimize (Оптимизация). Если увеличить его значение, то цвета
оптимизированного изображения будут более точно воспроизводить цвета исходного,
но размер файла немного увеличится.
Значение параметра Web Snap (Приведение
к палитре Web) на палитре Optimize (Оптимизация) также влияет на степень
размытия изображения в браузере. Чем выше это значение, тем меньше будет
размыто изображение и тем меньше окажется размер файла. Чем больше цветов
оптимизированного изображения соответствует 8-битной палитре браузера, тем
меньше изменится изображение при включении опции Browser Dither (Размытие
в браузере). Некоторая степень размытия приемлема и для изображений с плавным
переходом цвета, поскольку тогда они выглядят лучше, чем при разбиении
изображения на полосы, вызванном высоким значением параметра Web Snap (Приведение
к палитре Web).
Предварительный просмотр
изображения
Различные операционные системы используют
разные значения гаммы, в результате чего внешний вид изображений может
искажаться. При создании Web-графики важно предварительно просмотреть и
скорректировать изображение для различных платформ.
Перейдя в режим предварительного просмотра
изображения в программе ImageReady, выполните команду Standard Windows Color
(Стандартные цвета Windows), чтобы имитировать контрастность изображения.
Воспользуйтесь командой View> Preview
> Uncompensated Color (Вид > Предварительный просмотр > Не компенсировать цвет), чтобы предварительно
просмотреть изображение без компенсации гаммы.
Включите опцию Embedded Color Profile
(Встроенный цветовой профиль), чтобы привести изображение в окне
предварительного просмотра в программе ImageReady (для RGB-монитора) в
соответствие с профилем, включенным в изображение в программе Photoshop. Эта
опция будет недоступна, если в изображении нет профиля.
 Нажимая
сочетания клавиш Ctrl+Alt+Y, можно попеременно переключать четыре опции
предварительного просмотра. Но очень сложно уследить за тем, какой вариант
предварительного просмотра отображается в данный момент.
Нажимая
сочетания клавиш Ctrl+Alt+Y, можно попеременно переключать четыре опции
предварительного просмотра. Но очень сложно уследить за тем, какой вариант
предварительного просмотра отображается в данный момент.

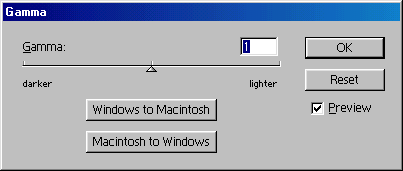
Рис. 23.60. Диалоговое окно Gamma

Рис. 23.61. Темное изображение

Рис. 23.62. Светлое изображение
Изменение гаммы
оптимизированного файла
- Перейдя в режим предварительного просмотра оптимизированного
изображения в ImageReady, воспользуйтесь командами Image >
Adjustments > Gamma (Изображение > Корректировки >
Гамма).
- Щелкните по кнопке Windows to Macintosh (Из Windows в
Macintosh), чтобы изменить установленное значение гаммы на гамму Mac OS
(рис. 23.60). Изображение будет выглядеть темнее (рис. 23.61).
Можно поступить и
иначе. Щелкните по кнопке Macintosh to Windows (Из Macintosh в Windows),
чтобы изменить установленное значение гаммы изображения на гамму Windows. В
системе Mac OS изображение будет выглядеть светлее (рис. 23.62).
В каждом случае
особенности платформы компенсируются при помощи затемнения или осветления
изображения.
- Щелкните по кнопке ОК.
 Также
можно передвинуть ползунок, чтобы вручную установить значение гаммы между
значениями, определяемыми кнопками Windows to Macintosh и Macintosh to
Windows, либо указать другое значение гаммы для любой из платформ. Значение
гаммы -относительная величина. Если изменить ее,
закрыть, а затем снова открыть диалоговое окно, то настройка примет свое
первоначальное значение равное 1.
Также
можно передвинуть ползунок, чтобы вручную установить значение гаммы между
значениями, определяемыми кнопками Windows to Macintosh и Macintosh to
Windows, либо указать другое значение гаммы для любой из платформ. Значение
гаммы -относительная величина. Если изменить ее,
закрыть, а затем снова открыть диалоговое окно, то настройка примет свое
первоначальное значение равное 1.
Сохранение кода
Существует два метода копирования исходного
кода из программы ImageReady в любой HTML-редактор. Первый: выделите исходный
код, который расположен в нижней части окна браузера, щелкнув мышью и
перетаскивая курсор (рис. 23.63), затем скопируйте и вставьте его в
HTML-редактор или программу создания Web-страниц. Второй: в программе
ImageReady воспользуйтесь командами Edit > Сору HTML Code >
For All Slices (Правка > Копировать HTML-код
> Для всех ломтиков) применительно к открытому файлу, затем вставьте
исходный код в HTML-редактор или программу создания Web-страниц.
Предварительный просмотр
оптимизированного изображения в браузере
Для более точной имитации вида изображения в
сети щелкните по кнопке Preview in Browser (Предварительный просмотр в браузере) в программе ImageReady. Можно выбрать любой
браузер среди тех, которые установлены в вашей системе.
![]() Такая
операция не покажет действительного времени загрузки изображения через
Internet, и вид картинки будет зависеть от типа используемого монитора. Тем не
менее, эта функция очень полезна.
Такая
операция не покажет действительного времени загрузки изображения через
Internet, и вид картинки будет зависеть от типа используемого монитора. Тем не
менее, эта функция очень полезна.
- Открыв оптимизированное изображение в программе ImageReady,
щелкните на панели инструментов по кнопке Preview in Browser (Предварительный
просмотр в браузере), либо нажмите соответствующую кнопку и выберите
браузер из подменю.

Рис. 23.63. Изображение и исходный
HTML-код в программе ImageReady

Рис. 23.64. Диалоговое окно Save
- Браузер будет запущен, и изображение загрузится в окно (рис.
23.63). Созданные в ImageReady GIF-анимация и ролловеры также будут
отображены на экране.
- Если необходимо, закройте браузер и затем щелкните по любой палитре
или окну ImageReady, чтобы вернуться в эту программу.
![]() Предварительно
просмотрите ваши файлы, загрузив их через сеть, на обеих компьютерных
платформах с использованием различных мониторов.
Предварительно
просмотрите ваши файлы, загрузив их через сеть, на обеих компьютерных
платформах с использованием различных мониторов.
 Если
глубина цвета на мониторе выше, чем 8 бит, а необходимо увидеть, как будет
выглядеть изображение на 8-битном браузере, то сначала сократите количество
цветов до 256 и затем загрузите браузер. Данный метод и предварительный
просмотр с помощью опции Browser Dither (Размытие в браузере) в
программе ImageReady отличаются незначительно.
Если
глубина цвета на мониторе выше, чем 8 бит, а необходимо увидеть, как будет
выглядеть изображение на 8-битном браузере, то сначала сократите количество
цветов до 256 и затем загрузите браузер. Данный метод и предварительный
просмотр с помощью опции Browser Dither (Размытие в браузере) в
программе ImageReady отличаются незначительно.
Сохранение файла в программе
ImageReady
- Убедитесь, что вы работаете в программе ImageReady, и что открыт
файл, который следует сохранить. Затем выполните команду File> Save (Файл > Сохранить) или нажмите комбинацию клавиш Ctrl+S.
- Введите имя файла и оставьте расширение файла без изменения (рис.
23.64). Выберите папку, в которой следует сохранить файл, и щелкните по
кнопке Save (Сохранить). Файл будет автоматически сохранен в
формате Photoshop. При этом в файл не будут включены настройки
оптимизации.
Сохранение оптимизированного
файла в программе ImageReady
Выполните приведенную ниже
последовательность действий, чтобы сохранить оптимизированный файл вместе с
настройками, выбранными в палитре Optimize (Оптимизация).
- Выполните команду File О Save Optimized
(Файл > Сохранить с оптимизацией) или нажмите комбинацию клавиш Ctrl+Alt+S.
- Для того чтобы контролировать, как будет сохранен файл, выберите
один из пунктов во всплывающем меню Format (Формат) - см. рис.
23.65:
- HTML and Images (HTML и изображения), чтобы создать HTML-файл и
сохранить ломтики изображения в отдельном файле;
- Images Only (Только изображения), чтобы сохранить только ломтики изображения;
- HTML Only (Только HTML), чтобы создать HTML-файл, не сохраняя при этом файлы
изображения. Отдельному HTML-файлу будет
автоматически присвоено расширение .htm или .html, он будет сохранен в
том же каталоге, где находится оптимизированный файл.
- Установите флажок Include GoLive Code (Включить код
GoLive), если необходимо редактировать HTML-код или Java-скрипт в
программе GoLive компании Adobe.
- По желанию. Щелкните по кнопке Output Settings (Настройки вывода) и
затем во всплывающем меню выберите пункт HTML, чтобы задать
HTML-установки форматирования и кодирования (рис. 23.66). Воспользуйтесь
опциями данного окна, чтобы добиться соответствия HTML-файлов в программе
ImageReady и HTML-редакторах. Щелкните по кнопке ОК или предварительно
выполните следующие шаги.

Рис. 23.65. Всплывающее меню Format в диалоговом окне Save
Optimized As

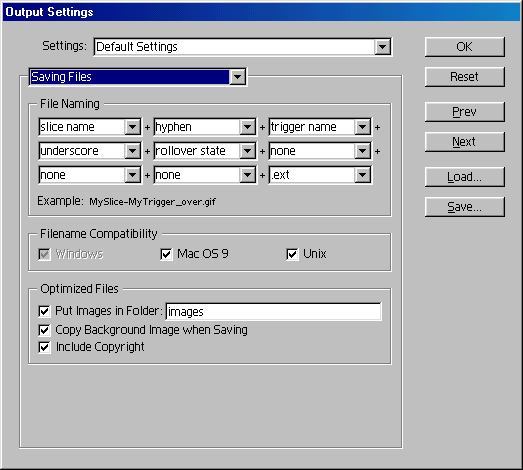
Рис. 23.66. Диалоговое окно Output Settings в режиме HTML

Рис. 23.67. Диалоговое окно Output Settings в режиме Saving
Files
 Воспользуйтесь
командой Save as (Сохранить как) или Save Optimized As (Сохранить
с оптимизацией как), чтобы сохранить копию файла под другим именем.
Воспользуйтесь
командой Save as (Сохранить как) или Save Optimized As (Сохранить
с оптимизацией как), чтобы сохранить копию файла под другим именем.
 Для того
чтобы связать с изображением URL или ярлык Alt, воспользуйтесь палитрой Slice
(Ломтик) (см. раздел «Прикрепление ярлыка Alt к ломтику или целому
изображению» этой главы).
Для того
чтобы связать с изображением URL или ярлык Alt, воспользуйтесь палитрой Slice
(Ломтик) (см. раздел «Прикрепление ярлыка Alt к ломтику или целому
изображению» этой главы).
- Из второго всплывающего меню выберите пункт Saving Files (Сохранение
файлов). Благодаря этому вы сможете указать в разделе File Naming (Именование
файлов) правила именования файлов, генерируемых автоматически, таких как
файлы ломтиков и кадров роллове-ра, сохраняемые вместе с оптимизированным
изображением и используемые на Web-страничке (рис. 23.66).
Посоветуйтесь со
специалистом по созданию HTML-файлов, прежде чем изменять значения настроек.
Выберите составные части имени файла в каждом поле с помощью различных
всплывающих меню в разделе File Naming (Именование файлов). Если
выбранные вами составные части имени файла смотрятся нелепо, то верните им
значения по умолчанию.
Активизируйте
одну из опций в области Filename Compatibility (Совмести
мость имен файлов).
Установите любые
флажки в разделе Optimized Files (Оптимизированные файлы). Выберите
папку, в которой следует сохранить автоматически создаваемые файлы.
- Щелкните по кнопке ОК, чтобы закрыть диалоговое окно Output
Settings (Настройки вывода).
- Введите имя файла, выберите его месторасположение и щелкните по
кнопке Save (Сохранить).
Обновление существующего
HTML-файла
Если вы отредактировали оптимизированный
файл и хотите обновить соответствующий HTML-файл, то воспользуйтесь командой File
> Update HTML (Файл > Обновить HTML файл),
выделите HTML-файл, щелкните по кнопке Open (Открыть), затем, когда обновление
будет завершено, по кнопке ОК. HTML-код, созданный для
оптимизированного изображения, будет также обновлен, даже если он был
скопирован и вставлен в больший HTML-файл, и даже если в этом файле содержатся
данные и из других файлов изображений.
Изменение заголовка
Web-страницы и вставка информации об авторских правах
С помощью диалогового окна Image Info (Информация
об изображении) можно изменять содержащийся в HTML-файле заголовок окна
браузера или вставлять информацию об авторских правах в HTML-файл.
- Если изображение открыто в программе ImageReady, то выполните
команду меню File > File Info (Файл > Информация о файле) или
нажмите комбинацию клавиш Ctrl+ Shift+K.
- В поле Page Title (Заголовок страницы) измените заголовок
(рис. 23.68), отображаемый в соответствующей строке окна браузера (текст
находится между спецификаторами <TITLE>). По умолчанию заголовок
страницы совпадает с заголовком файла изображения. В дополнение к
указанным выше действиям

Рис. 23.68. Диалоговое окно Image Info (или вместо них)
можно ввести информацию в поле Copyright (Авторские права), чтобы
включить в HTML-файл соответствующие сведения.
- Щелкните по кнопке ОК.
Ввод текста в программе
ImageReady
В программе ImageReady можно создавать и
редактировать текст так же, как и в Photoshop. Как и в программе Photoshop,
текст в ImageReady вводится непосредственно в изображение, и его стиль
допускается изменять с помощью панели опций, палитры Character (Шрифт)
или Paragraph (Абзац). Этим программы ImageReady и Photoshop также
похожи на Adobe Illustrator. Для того чтобы узнать, как создать текст в программе ImageReady, обратитесь к главе 17.
К тому же, в программе ImageReady, как и в
Photoshop, текст автоматически появляется на своем собственном слое, и его
разрешается редактировать до тех пор, пока слой не будет преобразован в
растровый формат. К редактируемому тексту можно применить любой из эффектов слоя
или стиль, при этом он останется редактируемым. При оптимизации в программе
ImageReady текст преобразуется в растровый формат, как
и остальная часть изображения.
Необходимо отметить некоторые различия между
программами Photoshop и ImageReady: в последней нельзя создать выделенную область из текста,
преобразовать текст в рабочий контур или в фигуру.
- Убедитесь, что в главном окне выбрана вкладка исходного
изображения.
- Активизируйте инструмент Туре (Текст) или Vertical Type
(Вертикальный текст), воспользовавшись клавишей Т или комбинацией клавиш
Shift+T.
- Щелкните в окне изображения там, где должно быть начало текста.
Появится мерцающий курсор (рис. 23.69).
- Выполните шаги, описанные в разделе «Создание текста» главы 17,
чтобы создать текст в режиме построчного ввода или как абзац (рис. 23.70)
Эффекты слоя в программе ImageReady
В программе ImageReady, как и в Photoshop,
имеются эффекты слоя. Это дает великолепную возможность применять спецэффекты к
тексту, потому что эффекты слоя легко приспособить к конкретным условиям и при
необходимости изменить. Можно даже перетащить эффект (или эффекты) с палитры
Layers (Слои) на палитру Styles (Стили), чтобы сохранить его (их) в качестве
стиля (раздел «Сохранение эффекта слоя в виде стиля»), а потом применять этот стиль
по отношению к другим слоям. Допускается перетаскивать как имена отдельных
эффектов, так и целые панели эффектов, то есть комбинацию эффектов.

Рис. 23.69. Начало вставки текста


Рис, 23.70. Введенный текст
Советы по созданию текста для
сети
Воспользуйтесь следующими советами при
создании текста в сети:
- для редактируемого и преобразованного в растровый формат текста
сохраняются все атрибуты текстового слоя и опции сглаживания при переходе
из программы Photoshop в ImageReady и обратно;
- текст в программах Photoshop и ImageReady
может быть сглажен. Так как при сглаживании добавляются цветные пикселы
вдоль границ литер, также добавляются новые элементы в таблицу цветов, в
результате немного увеличивается размер файла;
- некоторые считают, что мелкий текст, если он создается для сети,
должен быть сглажен. Мы же думаем иначе -маленький
по размеру текст лучше смотрится, если не применять к нему операцию
сглаживания. Воспользуйтесь средствами предварительного просмотра в
программе ImageReady, чтобы решить данный вопрос самостоятельно;
- при создании текста для сети воспользуйтесь шрифтом большего
размера, чем тот, который применили бы при выводе на печать. Так текст
будет выглядеть более отчетливо на экране;
![]() Один и тот
же кегль на Web-страничке будет по-разному смотреться на экранах UNIX-подобных
ОС из-за различий в разрешении мониторов (72 ppi для Mac OS и 96 ppi для
Windows). Просмотрите свою страничку или сайт на обеих платформах.
Один и тот
же кегль на Web-страничке будет по-разному смотреться на экранах UNIX-подобных
ОС из-за различий в разрешении мониторов (72 ppi для Mac OS и 96 ppi для
Windows). Просмотрите свою страничку или сайт на обеих платформах.
- можно включить или выключить стили начертания текста Faux Bold (Ложный
полужирный) или Faux Italic (Ложный курсив) в меню палитры Character
(Шрифт) в программе ImageReady. Эти опции были специально заготовлены
для тех шрифтов, у которых нет встроенного полужирного стиля или курсива.
Также есть опция Underline (Подчеркнутый) для создания ссылок (не
настоящих ссылок!) в виде подчеркнутого текста;
- во избежание размытия не забудьте подобрать для текста Web-цвет.
Для этого в программе ImageReady с помощью инструмента Eyedropper (Пипетка)
щелкните по литере, затем замените цвет наиболее близким Web-эквивалентом
с помощью палитры Color Table (Таблица цветов). Подробнее об этом
написано в разделе «Приведение цвета однотонных областей к Web-цветам».
![]() Для того
чтобы выполнить приведение к Web-цветам в программе Photoshop, дважды щелкните
по миниатюре с буквой «Т» на текстовом слое, затем щелкните по образцу цвета на
панели опций или палитре Character (Шрифт). В окне Color Picker (Выбор
цвета) либо щелкните по значку, предупреждающему о несоответствии Web-цветам,
чтобы подобрать наиболее близкий Web-заменитель, либо установите флажок Only
Web Colors (Только Web-цвета) и щелкните по кнопке ОК.
Для того
чтобы выполнить приведение к Web-цветам в программе Photoshop, дважды щелкните
по миниатюре с буквой «Т» на текстовом слое, затем щелкните по образцу цвета на
панели опций или палитре Character (Шрифт). В окне Color Picker (Выбор
цвета) либо щелкните по значку, предупреждающему о несоответствии Web-цветам,
чтобы подобрать наиболее близкий Web-заменитель, либо установите флажок Only
Web Colors (Только Web-цвета) и щелкните по кнопке ОК.
Оптимизация гибридных изображений
Смешанные изображения, содержащие
одновременно элементы с плавным переходом цвета и однотонные области (например,
текст), смотрятся несколько вызывающе (рис. 23.71).

Рис. 23.71. Гибридное изображение

Рис. 23.72. Ломтики различных типов
И в программе Photoshop, и в ImageReady
можно воспользоваться специальными функциями разделения изображения на ломтики,
чтобы отделить различные области смешанного изображения, а потом применить к
ним различные способы оптимизации. Чтобы облегчить деление смешанного
изображения на ломтики, лучше, по возможности, расположить текст там, где он не
будет закрывать фрагменты с плавным переходом цвета. Произведите оптимизацию
текстовых фрагментов изображения в формате GIF и фрагментов с плавным переходом
цвета в формате JPEG. (Более подробно об этом рассказано в разделе «Деление
изображения на ломтики».)