- Деление
изображения на ломтики
- Разрезание
изображения на ломтики с помощью команд
- Разбиение
изображения на ломтики вручную
- Создание
ломтика на основе слоя
- Преобразование
ломтика, созданного автоматически или на основе слоя, в пользовательский
ломтик
- Удаление
ломтиков
- Изменение
размера пользовательских ломтиков
- Связывание
ссылок с ломтиками изображения
- Изменение
порядка следования ломтиков
- Выравнивание
пользовательских ломтиков вдоль общей границы
- Равномерное
распределение пользовательских ломтиков вдоль одной оси
- Создание
карты изображения на основе слоя
- Создание
карты изображения с помощью инструмента
- Переход
от карты изображения на основе слоя к карте, созданной при помощи
инструмента
- Как
спрятать или показать карту изображения
- Выделение
карты изображения
- Удаление
карты изображения
- Выравнивание
карт изображения, созданных с помощью инструментов, вдоль общей границы
- Равномерное
распределение карт изображения, созданных при помощи инструментов, вдоль
одной оси
- Оптимизация
отдельного ломтика изображения
- Копирование
настроек оптимизации от одного ломтика к другому
- Связывание
ломтиков
- Разъединение
ломтиков
- Прикрепление
тега Alt к какому-либо ломтику или целому
изображению
Деление изображения на
ломтики
Операция разрезания изображения на ломтики (slice) состоит в том, что картинка делится на отдельные
зоны, что позволяет ускорить загрузку изображения большого размера.
Совокупность небольших ломтиков загружается быстрее, чем одно большое
изображение. Браузер последовательно собирает ломтики в единую картинку,
используя HTML-таблицы и фреймы.
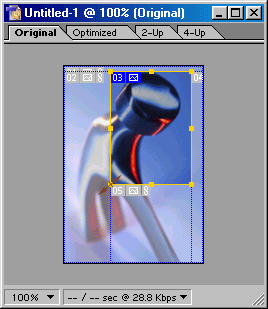
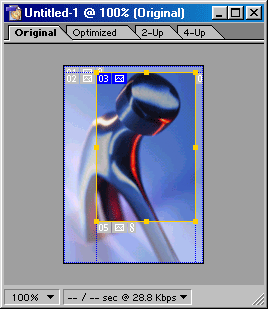
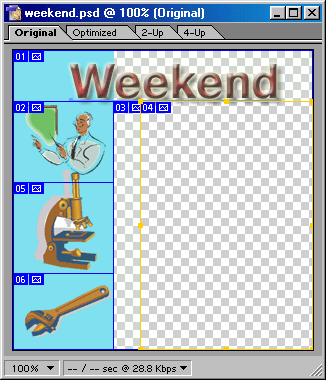
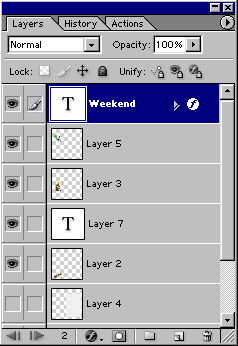
Ломтики, создаваемые при помощи инструмента Slice (Ломтик), называются «пользовательскими
ломтиками» (рис. 23.72а). Размер «ломтиков слоя» (о них рассказывается ниже в
разделе «Создание ломтиков слоя» данной главы) выбирается автоматически таким
образом, чтобы в них вошли все видимые пикселы
выделенного слоя (рис. 23.726). При создании ломтиков обоих типов (и
пользовательских, и ломтиков слоя) программа ImageReady
делит оставшуюся часть изображения на «автоматически создаваемые ломтики»,
которые имеют метки серого цвета (рис. 23.72в).
Ломтики можно создавать, выделять,
редактировать и просматривать как в программе ImageReady,
так и в программе Photoshop. Мы предпочитаем
использовать ImageReady, поскольку она предоставляет
более широкий набор средств для работы с ломтиками.
Для вызова на экран палитры Slice (Ломтик)
в программе ImageReady выполните команду Window с> Show
Slice (Окно => Показать
палитру Slice) или щелкните по кнопке Slice, Palette (Палитра
Slice) на панели опций инструмента Slice Select (Выделение
ломтиков). В программе Photoshop щелкните по кнопке Slice Options (Опции
ломтиков) на панели опций инструмента Slice
Select (Выделение ломтиков), чтобы вызвать окно Slice Options (Опции
ломтиков). И палитра, и диалоговое окно предоставляют одинаковый набор средств для работы с ломтиками.
За сценой
В HTML-файле таблица может быть
использована в качестве решетки, которая контролирует расположение графики и
текста на Web-странице. Ячейки таблицы можно закодировать так, чтобы они
содержали отдельные изображения или данные либо ломтики большого графического
изображения. Фреймы работают как отдельные окна внутри большего окна браузера. Во
фрейме может отображаться HTML-графика, страничка или сайт независимо от других
фреймов на этой же странице. Для того чтобы подробнее изучить
HTML-таблицы и фреймы, обратитесь к книгам Линды Уэйнманн
(Lynda Weinmann) «Designing Web Graphics.3» или «Creative HTML Design» (обе книги
изданы компанией New Riders
Publishing); Элизабет Кастро (Elizabeth
Castro) «HTML 4 for the World Wide
Web» (издательство Peachpit
Press); или Чака Маскьяно (Chuck Musciano) и Билла Кеннеди (Bill Kennedy) «HTML: Definitive
Guide» (издательство O'Reilly&Associates)

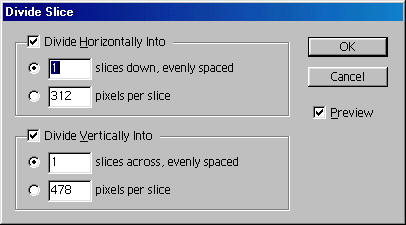
Рис. 23.73. Диалоговое окно Divide
Slice

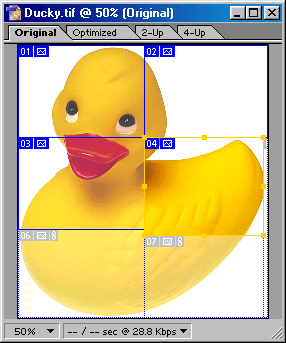
Рис. 23.74. Изображение, поделенное на шесть ломтиков
Разрезание изображения на
ломтики с помощью команд
- Выполните команду меню Slices
> Promote to User-slice (Ломтики > Преобразовать
в пользовательский ломтик), а затем воспользуйтесь командой Divide Slice (Разделить
ломтик). Установите флажок Preview (Предварительный
просмотр).
- Установите флажок Divide Horizontally Into (Разделить
по горизонтали на), чтобы получить горизонтально расположенные ломтики
(рис. 23.73), а затем введите количество ломтиков в поле slices down, evenly spaced (одинаковых
ломтиков) или высоту каждого ломтика в поле pixels
per slice (пикселов на ломтик).
В дополнение к
указанным действиям или вместо них установите флажок Divide
Vertically Into (Разделить
по вертикали на), чтобы получить вертикально расположенные ломтики, затем
введите количество ломтиков в поле slices across, evenly spaced (одинаковых ломтиков), либо значение ширины
каждого ломтика в поле pixels per slice (пикселов на ломтик).
- Щелкните по кнопке ОК. В верхнем левом углу каждого ломтика
появится метка, которая определяет его номер. Нумерация начинается с 01 и
идет слева-направо и сверху-вниз
(рис. 23.74).
 После
применения команды Divide Slice (Разделить ломтик) будут выделены все ломтики.
Для того чтобы выделить только один ломтик, активизируйте инструмент Slice Select (Выделение
ломтиков) с помощью клавиши К (комбинации клавиш Shift+K) и щелкните по нужному ломтику.
После
применения команды Divide Slice (Разделить ломтик) будут выделены все ломтики.
Для того чтобы выделить только один ломтик, активизируйте инструмент Slice Select (Выделение
ломтиков) с помощью клавиши К (комбинации клавиш Shift+K) и щелкните по нужному ломтику.
Разбиение изображения на ломтики
вручную
С помощью инструмента Slice
(Ломтик) можно вручную контролировать расположение ломтиков. Можно изменять
размер пользовательских ломтиков, перемещать их и заново производить разбиение;
но эти операции неприменимы к автоматически создаваемым ломтикам.
- Активизируйте инструмент Slice (Ломтик),
нажав клавишу К (комбинацию клавиш Shift+K).
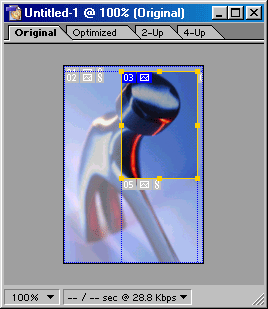
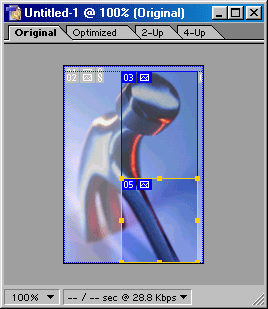
- Щелкните мышью в окне изображения и перетащите указатель по
диагонали, чтобы обозначить первый ломтик (рис. 23.75 и 23.76). Б верхнем
левом углу появится метка с номером ломтика, а вокруг нового ломтика -тонкая пунктирная рамка, обозначающая границу ломтика,
и манипуляторы, позволяющие изменять его размеры. Программа ImageReady автоматически разобьет оставшуюся часть
изображения на ломтики.
- По желанию. Нарисуйте
дополнительные ломтики с помощью инструмента Slice.
Каждому новому ломтику будет присвоен соответствующий номер. Программа
ImageReady заново поделит в автоматическом
режиме оставшееся изображение на ломтики и присвоит им новые номера.
- По желанию. Для того
чтобы поделить ломтик на более мелкие пользовательские ломтики,
активизируйте инструмент Slice Select (Выделение ломтиков) с помощью клавиши К (сочетания клавиш Shift+K),
щелкните по пользовательскому или автоматически созданному ломтику для
того, чтобы выделить его, а затем выполните команду Slices
> Divide Slice
(Ломтик > Разделить ломтик) и щелкните по кнопке ОК. Каждому
новому ломтику будет присвоен собственный номер.

Рис. 23.75. Создание ломтика с помощью инструмента Slice

Рис. 23.76. Новый ломтик

Рис. 23.77. Панель Color Adjustments в диалоговом окне Slices
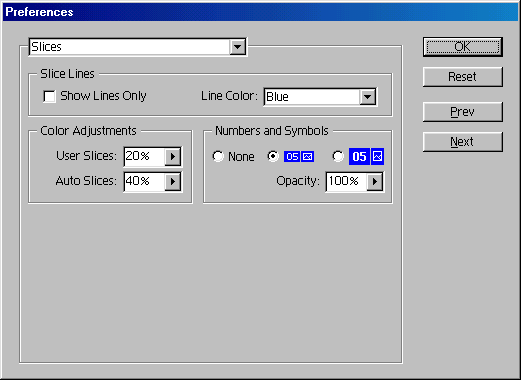
 Выделенный
ломтик будет отображаться нормально в отличие от невыделенного,
который окажется серым. В программе ImageReady, чтобы
отрегулировать, насколько темным или светлым будет выделенный ломтик, надо
задать значения в процентах в полях User-slices
(Пользовательские ломтики) и/или Auto-slices
(Автоматически создаваемые ломтики) в области Color
Adjustments (Корректировки цвета) в диалоговом
окне, открываемом при помощи команд Edit
> Preferences > Slices
(Правка > Установки > Ломтики) - см. рис. 23.77.
Выделенный
ломтик будет отображаться нормально в отличие от невыделенного,
который окажется серым. В программе ImageReady, чтобы
отрегулировать, насколько темным или светлым будет выделенный ломтик, надо
задать значения в процентах в полях User-slices
(Пользовательские ломтики) и/или Auto-slices
(Автоматически создаваемые ломтики) в области Color
Adjustments (Корректировки цвета) в диалоговом
окне, открываемом при помощи команд Edit
> Preferences > Slices
(Правка > Установки > Ломтики) - см. рис. 23.77.
Шаблон для ломтиков
Для того чтобы спроектировать расположение
ломтиков до их создания, отобразите линейки по краям изображения (комбинации
клавиш Ctrl+R), перетащите направляющие
и оставьте их там, где следует разместить границы ломтиков, а затем
воспользуйтесь командой Slices > Create Slices from
Guides (Ломтики > Создать
ломтики по направляющим).
 Эта
команда удалит ранее существовавшие ломтики. Так как направляющие тянутся от
одного края окна к другому, то можно создать подобие шахматной доски с
«клетками» разного размера. Затем можно изменить размер ломтиков, перетаскивая
границы, либо соединить несколько выделенных ломтиков в один с помощью команды Slices >Combine Slices (Ломтики > Объединить
ломтики), но такая операция может оказаться более трудоемкой, чем изначальное
построение ломтиков с помощью инструмента Slice.
Эта
команда удалит ранее существовавшие ломтики. Так как направляющие тянутся от
одного края окна к другому, то можно создать подобие шахматной доски с
«клетками» разного размера. Затем можно изменить размер ломтиков, перетаскивая
границы, либо соединить несколько выделенных ломтиков в один с помощью команды Slices >Combine Slices (Ломтики > Объединить
ломтики), но такая операция может оказаться более трудоемкой, чем изначальное
построение ломтиков с помощью инструмента Slice.
Создание ломтика на основе
слоя
Границы ломтиков слоя автоматически
обновляются при трансформации, перемещении слоя и добавлении эффектов слоя.
Такие ломтики особенно удобны при создании ролловера
с различными эффектами (например, с отбрасыванием тени), увеличивающими площадь
слоя.
Чтобы создать ломтик на основе слоя,
выделите слой на палитре Layers (Слои),
а затем воспользуйтесь командой New Layer Based Slice (Создать ломтик на основе слоя) в меню Layer (Слой).
Преобразование ломтика,
созданного автоматически или на основе слоя, в пользовательский ломтик
- Выберите инструмент Slice Select (Выделение ломтиков), нажав клавишу К или сочетание клавиш Shift+K.
- Щелкните по ломтику, который следует преобразовать.
- Воспользуйтесь командой Promote
to User-slice (Преобразовать
в пользовательский ломтик) в меню Slices
(Ломтики).
- Активизируйте инструмент Slice Select (Выделение ломтиков) с помощью клавиши К или комбинации клавиш Shift+K.
- Для того чтобы удалить один ломтик, щелкните по нему. Если вы
хотите удалить несколько ломтиков, то, нажав клавишу Shift,
выделите их щелчком мыши. Затем в меню Slices
(Ломтики) или меню палитры Slice (Ломтик)
выполните команду Delete Slice (Удалить ломтик), либо просто нажмите
клавишу Backspace. Для того чтобы
удалить все ломтики изображения, воспользуйтесь командой меню Slices > Delete
All (Ломтики > Удалить
все).
Изменение размера
пользовательских ломтиков
Если уменьшить размеры пользовательского
ломтика, то программа ImageReady автоматически
сформирует и снова пронумерует автоматически создаваемые ломтики, чтобы
заполнить ими образовавшиеся пустоты.
Если увеличить какой-либо ломтик, то он
может закрыть ломтики, расположенные за ним. Можно вручную удалить любой из
спрятанных ломтиков. Однако делать это необязательно, поскольку при сохранении
оптимизированного файла перекрывающиеся ломтики и ячейки таблицы будут удалены.
Для того чтобы увидеть спрятанные ломтики, воспользуйтесь кнопкой управления
видимостью ломтиков на панели опций инструмента Slice
Select (Выделение ломтиков).

Рис. 23.78. Изменение размера пользовательского ломтика

Рис. 23.79. Перераспределение автоматически создаваемых ломтиков
после изменения размеров пользовательского ломтика
![]()
Рис. 23.80. Скрытие (а) и показ (б) ломтиков при помощи кнопки Slice Visibility
- Выберите инструмент Slice Select (Выделение ломтиков), Автоматически будут
показаны границы ломтиков.
- Щелкните по пользовательскому ломтику, размер которого следует
изменить.
- Перетащите боковой манипулятор рамки вдоль одной из осей координат,
чтобы изменить размер ломтика, либо угловой манипулятор, чтобы изменить
размер сразу по двум направлениям (рис. 23.78 и 23.79).
Как спрятать или показать метки и границы
ломтиков
Щелкните по кнопке Slice
Visibility (Отображение ломтиков) на панели
инструментов (рис. 23.80), либо нажмите клавишу Q, чтобы скрыть или показать
ломтики. В программе Photoshop эту операцию можно
выполнить с помощью команд View > Show > Slices (Вид > Показать > Ломтики).
 По
умолчанию в каждом документе изначально имеется один автоматически создаваемый
ломтик, размеры которого совпадают с размерами изображения. Он помечен
светло-серой меткой и номером 01.
По
умолчанию в каждом документе изначально имеется один автоматически создаваемый
ломтик, размеры которого совпадают с размерами изображения. Он помечен
светло-серой меткой и номером 01.
Связывание ссылок с ломтиками
изображения
К ломтику можно прикрепить ссылку (URL) на какую-либо Web-страничку. Если щелкнуть по этому ломтику,
то пользователь автоматически будет попадать на Web-страничку, которая имеет
соответствующий URL-адрес. Обычно ломтики со ссылками создаются поверх
графических элементов (кнопок, слов или значков), так чтобы пользователь Internet с легкостью мог их обнаружить.
В программе ImageReady
можно создать несколько ломтиков для одного изображения и к каждому из них
прикрепить свой URL-адрес. Определение всех ссылок
изображения с помощью ломтиков позволяет обойтись без создания, выравнивания и
изменения размеров множества слоев изображения.
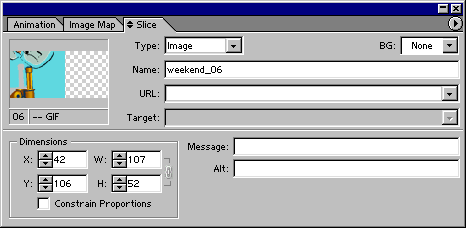
- Откройте или создайте изображение, содержащее элементы, которые
будут использоваться в качестве ссылок. Обычно такими элементами являются
кнопки, миниатюры изображений или пиктограммы (рис. 23.81). Набор ссылок,
расположенных в строке или столбце, называется панелью навигации (navigation bar).
- Выберите инструмент Slice (Ломтик),
нажав клавишу К или комбинацию клавиш Shift+K.
- Перетащите указатель по диагонали каждого фрагмента изображения,
чтобы создать ломтики, которые следует преобразовать в ссылки (рис.
23.82).
- Активизируйте инструмент Slice Select (Выделение ломтиков) с помощью клавиши К или комбинации клавиш Shift+K.

Рис. 23.81. Элементы изображения, которые станут ссылками

Рис. 23.82. Создание ломтиков для каждого элемента изображения
- Щелкните по какому-нибудь ломтику. На палитре Slice
(Ломтик) появится его миниатюра. (Выполните предварительно команду
меню Window > Show Slice (Окно > Показать ломтик), чтобы открыть палитру,
если она еще не открыта.)

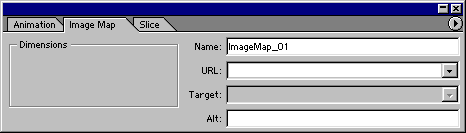
Рис. 23.83. Ввод URL-адреса
Объединение ломтиков
Для того чтобы объединить
пользовательские и автоматически создаваемые ломтики в один большой ломтик,
выделите несколько ломтиков и выполните команду Slices
> Combine Slices
(Ломтики > Объединить ломтики). Результатом будет
наименьший пользовательский ломтик, границы которого охватывают все выделенные
части изображения.
- В поле URL введите необходимый Internet-адрес (рис. 23.83).
- По желанию. Значение в
поле Target (Цель) сообщает браузеру, в какой
HTML-фрейм загрузить содержимое ссылки и какие HTML-фреймы сохранить. Поле
Target становится доступным для ввода информации
только после того, как был введен адрес в поле URL.
Нажатием клавиши Tab можно переместиться в эту область палитры, а затем из
выпадающего меню выбрать один из следующих пунктов:
- __blank (Пустой) -
открыть новое окно браузера для содержимого ссылки;
- _self (Сам) -
загрузить данные ссылки в HTML-фрейм ломтика;
- _parent (Предок) —
заменить текущие HTML-фреймы данными ссыл ки;
- _top (Верхний) - загрузить содержимое ссылки в окно браузера
(эта опция похожа на опцию _parent).
- Повторите шаги 5-7 для других ломтиков, с которыми необходимо
связать ссылки.
Изменение порядка следования
ломтиков
Перекрывающие друг друга ломтики отображаются
и нумеруются в порядке создания. В любой момент можно изменить порядок
следования пользовательских ломтиков и ломтиков, созданных на основе слоя.
- Активизируйте инструмент Slice Select (Выделение ломтиков), нажав клавишу К или комбинацию клавиш Shift+K,
и щелкните по ломтику, расположение которого относительно других ломтиков
в стеке следует изменить (рис. 23.84).
- Щелкните по той кнопке на панели опций инструмента, где указан
порядок следования, который необходимо установить (недоступные кнопки будут
серыми, как показано на рис. 23.85). Порядок следования ломтиков будет
изменен (рис. 23.86).

Рис. 23.84. Ломтик №13, находящийся позади других ломтиков
изображения
![]()
Рис. 23.85. Кнопки, управляющие порядком следования ломтиков

Рис. 23.86. Ломтик №13 теперь имеет номер 6 и находится поверх
остальных ломтиков
![]()
Рис. 23.87. Кнопки выравнивания на панели опций инструмента Slice Select
![]()
Рис. 23.88. Кнопки распределения ломтиков на панели опций
инструмента Slice Select
Выравнивание пользовательских
ломтиков вдоль общей границы
Если выровнять пользовательские ломтики
вдоль общей границы изображения или равномерно расположить их вдоль осей
координат, то, возможно, уменьшится время загрузки HTML-файлов. Ломтики,
созданные на основе слоя, выровнять или распределить нельзя, так как их
месторасположение привязано к слою.
- Выберите инструмент Slice Select (Выделение ломтиков), нажав клавишу Shift, щелчком мыши выделите ломтики,
которые необходимо выровнять.
- На панели опций щелкните по одной из кнопок выравнивания (рис.
23.87).
Равномерное распределение
пользовательских ломтиков вдоль одной оси
- Выберите инструмент Slice Select (Выделение ломтиков) клавиши К или комбинации клавиш Shift+K,
затем, нажав клавишу Shift, выделите
те ломтики, которые следует распределить.
- Щелкните по одной из шести кнопок распределения, расположенных на
панели опций (рис. 23.88).
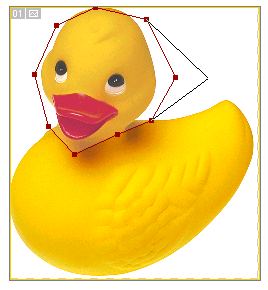
Создание карты изображения на
основе слоя
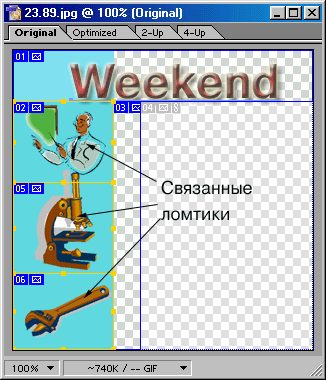
Карта изображения (image map)
содержит «кнопки» произвольной формы, каждая из которых имеет собственную URL-ссылку (рис. 23.89). Воспользуйтесь этим
способом, если области, с которыми необходимо связать URL-адреса, имеют непрямоугольную
форму или вы предпочитаете работать с одним файлом изображения вместо
нескольких файлов для каждого ломтика.
Программа ImageReady
позволяет создавать карты изображений при помощи слоя или инструмента. Карта на
основе слоя, включающая в себя все непрозрачные фрагменты слоя, автоматически
обновляется каждый раз, когда редактируется слой. Карты, созданные при помощи
инструментов, могут быть выровнены по общей границе или распределены вдоль
одной оси. Настройки и размеры карты, созданной при помощи инструмента,
допускается копировать. Несложно превратить карту, созданную на основе слоя, в
карту, созданную при помощи инструмента.
- На палитре Layers (Слои)
выберите слой с прозрачными областями (рис. 23.90). Непрозрачные пикселы станут «горячими» точками карты изображения.
- Воспользуйтесь командой Layer >
New Layer Based Image Map Area (Слой > Создать новую область карты изображения на основе
слоя). Прямоугольная карта изображения окружит непрозрачные области слоя.
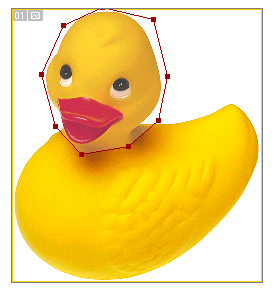
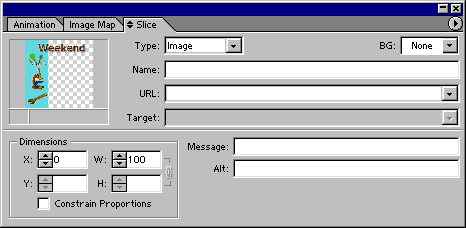
- Из всплывающего меню Shape (Фигура)
палитры Image Map
(Карта изображения) выберите форму «кнопки»:

Рис. 23.89. Изображение с несколькими перекрывающимися
элементами, подходящее для создания карты изображения с помощью палитры Layer Options

Рис. 23.90. Создание карты изображения на основе слоя

Рис. 23.91. Выбор формы кнопки и ввод URL-адреса на палитре Image Map
 Можно
изменить форму фигуры на карте изображения с помощью инструмента Image Map Select (Выделение карты изображения), клавиша Р (комбинация клавиш Shift+
Р). Активизировав этот инструмент, выберите форму фигуры из всплывающего
меню Shape (Форма), расположенного на
палитре Image Map
(Карта изображения).
Можно
изменить форму фигуры на карте изображения с помощью инструмента Image Map Select (Выделение карты изображения), клавиша Р (комбинация клавиш Shift+
Р). Активизировав этот инструмент, выберите форму фигуры из всплывающего
меню Shape (Форма), расположенного на
палитре Image Map
(Карта изображения).
 При
использовании опции Polygon (Многоугольник)
в поле Quality (Качество) или с помощью
ползунка можно задать точность, с которой карта изображения должна повторять
очертания изображения.
При
использовании опции Polygon (Многоугольник)
в поле Quality (Качество) или с помощью
ползунка можно задать точность, с которой карта изображения должна повторять
очертания изображения.
![]() Программа ImageReady может кодировать карту изображения в HTML либо
для клиента, либо для сервера. Для того чтобы выбрать одну из этих опций,
щелкните по кнопке Output Settings (Настройки вывода) в диалоговом окне Save Optimized (Сохранить
с оптимизацией), а затем выберите тип карты из всплывающего меню Туре (Тип)
в разделе Image Maps
(Карты изображения).
Программа ImageReady может кодировать карту изображения в HTML либо
для клиента, либо для сервера. Для того чтобы выбрать одну из этих опций,
щелкните по кнопке Output Settings (Настройки вывода) в диалоговом окне Save Optimized (Сохранить
с оптимизацией), а затем выберите тип карты из всплывающего меню Туре (Тип)
в разделе Image Maps
(Карты изображения).
Rectangle (Прямоугольник),
Circle (Круг) или Polygon
(Многоугольник) (рис. 23.91).
- Введите URL-адрес (включая префикс http://)
- см. рис. 23.91. Введенный адрес появится под именем слоя на палитре Layers (Слои), как показано на рис.
23.90.
- По желанию. В поле Target (Цель)
содержится информация о том, в какой HTML-фрейм будет загружаться
содержимое ссылки, а какие HTML-фреймы следует сохранить. Это поле
становится доступным только после того, как был введен URL-адрес.
- По желанию. В поле Alt (Альтернатива)
введите слово или слова, которые станут появляться, если браузер
пользователя не будет отображать соответствующую картинку (рис. 23.91).
- Повторите шаги 1-6 для других слоев изображения.
Создание карты изображения с
помощью инструмента
- Выберите один из инструментов: Rectangle
Image Map (Прямоугольная
карта изображения), Circle Image Map (Круглая карта
изображения) или Polygon Image Map (Полигональная
карта изображения), нажимая клавишу Р или
комбинацию клавиш Shift+P.
- Нарисуйте прямоугольник или окружность вокруг какой-либо области в
окне изображения. Нажав клавишу Shift,
можно нарисовать квадрат. При нажатии клавиши Alt
прямоугольник или окружность будут рисоваться относительно выбранного
центра. Есть и другой способ. Постройте многоугольник: щелкнув в окне изображения,
укажите начальную точку фигуры, затем щелчком мыши отмечайте каждую
следующую точку, пока не окружите желаемую область ломаной. Дважды
щелкните в любом месте, чтобы автоматически замкнуть выделение (рис.
23.92).
- Введите URL-адрес (включая префикс http://)
на палитре Image Map.
- По желанию. Поле Target (Цель) на палитре Image Map (Карта
ссылок) определяет, в какой HTML-фрейм будет загружено содержимое ссылки и какие HTML-фреймы будут сохранены (см. раздел
«Связывание ссылок с ломтиками изображения»). Данное поле доступно только
тогда, когда в поле URL введен адрес.

Рис. 23.92. Многоугольник, построенный с помощью инструмента Polygon Image Map
![]()
Рис. 23.93. Ввод точных размеров фигуры на панели опций

Рис. 23.94. Поля, определяющие размеры карты, на палитре Image Map

Рис. 23.95. Перемещение границы карты
- По желанию. В поле Alt (Альтернатива)
на палитре Image Map
введите слово или слова, которые появятся, если браузер пользователя
не будет отображать соответствующую картинку.
- Повторите шаги 1-6, чтобы создать другие карты изображения.
 Для того
чтобы указать точные размеры прямоугольника или окружности, прежде чем
нарисовать эти фигуры, на панели опций установите флажок Fixed
Size (Фиксированный размер) и введите значения в
поля Width (Ширина) и Height (Высота) - см. рис. 23.93.
Для того
чтобы указать точные размеры прямоугольника или окружности, прежде чем
нарисовать эти фигуры, на панели опций установите флажок Fixed
Size (Фиксированный размер) и введите значения в
поля Width (Ширина) и Height (Высота) - см. рис. 23.93.
 Для того
чтобы с большой точностью переместить или изменить размеры прямоугольника или
окружности после того, как вы уже нарисовали эти фигуры, воспользуйтесь полями
X и Y или W (Width - ширина) и Н (Height
- высота) на палитре Image Map (рис. 23.94). Либо активизируйте инструмент Image Map Select (Выделение карты изображения) с помощью
пиктограммы «й^, щелкните по одному из манипуляторов
карты и переместите его (рис. 23.95).
Для того
чтобы с большой точностью переместить или изменить размеры прямоугольника или
окружности после того, как вы уже нарисовали эти фигуры, воспользуйтесь полями
X и Y или W (Width - ширина) и Н (Height
- высота) на палитре Image Map (рис. 23.94). Либо активизируйте инструмент Image Map Select (Выделение карты изображения) с помощью
пиктограммы «й^, щелкните по одному из манипуляторов
карты и переместите его (рис. 23.95).
Переход от карты изображения
на основе слоя к карте, созданной при помощи инструмента
- Активизируйте инструмент Image Map Select (Выделение
карты изображения) клавиши Р (комбинации клавиш Shift+P) и щелкните по карте, созданной
на основе слоя, которую следует преобразовать.
- В меню палитры Image Map (Карта изображения) выберите пункт Promote Layer Based Image Map Area (Преобразовать
область карты, созданной на основе слоя).
Как спрятать или показать
карту изображения
Щелкните на панели инструментов по кнопке Image Map (Карта
изображения) либо нажмите клавишу А, чтобы
спрятать/показать карту (рис. 23.96) или воспользуйтесь командами View > Show > Image Maps (Вид > Показать
> Карты изображения).
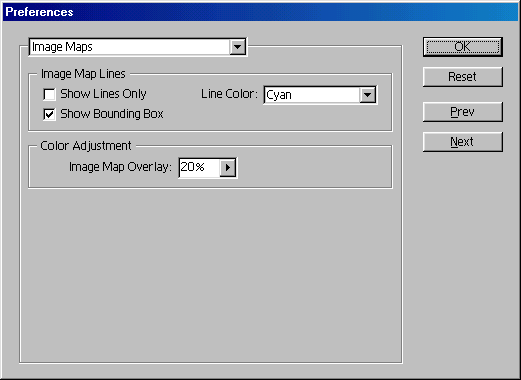
 В
программе ImageReady можно корректировать вид карты
изображения (цвет, видимость линий и габаритной рамки). Для этого предназначено
диалоговое окно (рис. 23.97), которое открывается при помощи команд Edit > Preferences
> Image Maps (Правка
> Установки > Карты изображения).
В
программе ImageReady можно корректировать вид карты
изображения (цвет, видимость линий и габаритной рамки). Для этого предназначено
диалоговое окно (рис. 23.97), которое открывается при помощи команд Edit > Preferences
> Image Maps (Правка
> Установки > Карты изображения).
- Убедитесь, что карты изображения видны, и выберите инструмент Image Map Select (Выделение карты изображения), нажав
клавишу Р или комбинацию клавиш Shift+P.
![]()
Рис. 23.96. Кнопка переключения режима
видимости карты изображения на панели инструментов

Рис. 23.97. Корректировка вида карты изображения
- Щелкните по карте в окне изображения (нажав клавишу Shift, можно выделить несколько карт).
Выделите карту изображения и нажмите клавишу
Enter или в меню палитры Image
Map (Карта
изображения) выберите пункт Delete Image Map Area
(Удалить область карты изображения).
Выравнивание карт
изображения, созданных с помощью инструментов, вдоль общей границы
Если выровнять карты изображения, созданные
при помощи инструментов, вдоль общей границы или равномерно распределить их
вдоль одной оси, то можно создать меньшие по размеру HTML-файлы, которые,
соответственно, будут быстрее загружаться. Карты изображения, созданные на
основе слоя, выровнять или равномерно распределить нельзя, так как их
расположение связано со слоем.
- Активизируйте инструмент Image Map Select (Выделение карты
изображения) клавиши Р (сочетания клавиш Shift+P). Нажав клавишу Shift,
щелкните по картам, которые следует выровнять.
- Щелкните по одной из кнопок выравнивания на панели опций.
Равномерное распределение
карт изображения, созданных при помощи инструментов, вдоль одной оси
- Активизируйте инструмент Image Map Select (Выделение
карты изображения) с помощью клавиши Р (сочетания
клавиш Shift+P). Нажав клавишу Shift, щелкните по картам,
которые необходимо равномерно распределить.
- Щелкните по одной из шести кнопок распределения, расположенных на
панели опций (рис. 23.98).
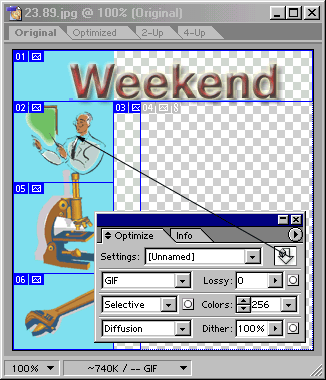
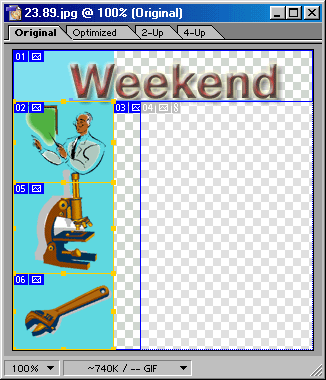
Оптимизация отдельного
ломтика изображения
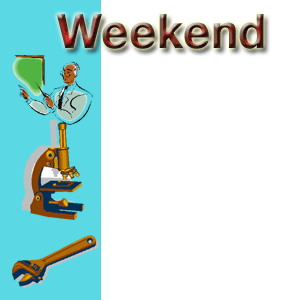
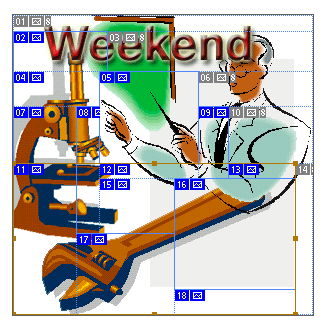
Если вы работаете с гибридным изображением,
которое содержит элементы с четко определенными границами (например, текст или
штриховой рисунок) и элементы с плавным переходом цвета, то постарайтесь
создать отдельный ломтик для каждой зоны. Затем можно будет произвести
различную оптимизацию ломтиков в зависимости от их типа. Например, показанный
на рис. 23.99 элемент с плавным переходом цвета (рубанок) должен быть
преобразован в формат JPEG, в то время как векторный элемент (горящая лампочка)
- в формат GIF.
- Активизируйте инструмент Slice Select (Выделение ломтика), нажав клавишу К (комбинацию клавиш Shift+K).
- Щелкните по какому-либо ломтику.
![]()
Рис. 23.98. Кнопки распределения карт, расположенные на панели
опций

Рис. 23.99. Гибридное изображение

Рис. 23.100. Копирование настроек оптимизации путем перетаскивания
пиктограммы дроплета с палитры Optimize
(внизу) на ломтик изображения (вверху)
- Выберите настройки оптимизации в соответствующей палитре. Для четко
очерченных областей воспользуйтесь форматом GIF, а для областей с плавным
переходом цвета - JPEG.
 Если
выбрать несколько ломтиков с различными настройками оптимизации, то в палитре Optimize (Оптимизация) будут отображаться
только те настройки, которые у этих ломтиков
совпадают. Однако при изменении доступных для модификации значений они будут
применены ко всем выделенным ломтикам.
Если
выбрать несколько ломтиков с различными настройками оптимизации, то в палитре Optimize (Оптимизация) будут отображаться
только те настройки, которые у этих ломтиков
совпадают. Однако при изменении доступных для модификации значений они будут
применены ко всем выделенным ломтикам.
 Если вы
впоследствии решите, что следует применить однотипную оптимизацию ко всем
ломтикам, то активизируйте инструмент Slice
Select (Выделение ломтика), выполните команду
меню Select > All
Slices (Выделить > Все
ломтики) и затем установите необходимые значения параметров на палитре Optimize (Оптимизация). Если выполнить
команду Select > Deselect
Slices (Выделить > Отменить
выделение ломтиков), то палитра Optimize станет
пустой.
Если вы
впоследствии решите, что следует применить однотипную оптимизацию ко всем
ломтикам, то активизируйте инструмент Slice
Select (Выделение ломтика), выполните команду
меню Select > All
Slices (Выделить > Все
ломтики) и затем установите необходимые значения параметров на палитре Optimize (Оптимизация). Если выполнить
команду Select > Deselect
Slices (Выделить > Отменить
выделение ломтиков), то палитра Optimize станет
пустой.
Копирование настроек
оптимизации от одного ломтика к другому
Предлагаемый способ копирования настроек
оптимизации является довольно быстрым и эффективным.
- Активизируйте инструмент Slice Select (Выделение ломтика), нажав клавишу К или комбинацию клавиш Shift+K.
- Щелкните по ломтику, параметры оптимизации которого следует
скопировать.
- Перетащите значок дроплета с палитры Optimize (Оптимизация) на любой невыделенный ломтик, в
результате чего к нему будут применены настройки из палитры (рис. 23.100).
Если связать пользовательские ломтики, то
они автоматически будут использовать одни и те же настройки оптимизации.
Связанные ломтики в формате GIF будут также использовать одну таблицу цветов и
один шаблон размытия, что поможет скрыть резкие переходы от одного фрагмента к
другому.
- Активизируйте инструмент Slice Select (Выделение ломтика) с помощью клавиши К (комбинации клавиш Shift+K).
- Щелкните по какому-нибудь ломтику. Нажав клавишу Shift, можно выделить несколько ломтиков
(рис. 23.101).
- Выполните команду Slices > Link Slices (Ломтики > Связать ломтики). Теперь метки связанных ломтиков
будут иметь одинаковый цвет (рис. 23.102).
 Для того
чтобы к уже связанным ломтикам добавить еще один, выделите его, а также все
связанные ломтики, а затем воспользуйтесь командой Slices
> Linked Slices (Ломтики > Связанные ломтики).
Для того
чтобы к уже связанным ломтикам добавить еще один, выделите его, а также все
связанные ломтики, а затем воспользуйтесь командой Slices
> Linked Slices (Ломтики > Связанные ломтики).

Рис. 23.101. Выделение трех ломтиков

Рис. 23.102. Метки связанных ломтиков, окрашенные одним цветом
Для того чтобы отсоединить один ломтик от
совокупности связанных ломтиков, щелкните по нему мышью, предварительно
активизировав инструмент Slice Select (Выделение ломтика), которому соответствует
клавиша К (сочетание клавиш Shift+K),
и выполните команду Slices > Unlink Slice (Ломтики >
Отсоединить ломтик).
Чтобы отсоединить набор ломтиков, щелкните
по одному элементу из этого набора с помощью инструмента Slice
Select (Выделение ломтика) и воспользуйтесь
командой Slices > Unlink Set (Ломтики > Отсоединить набор).
Если вы хотите разъединить все ломтики
изображения, воспользуйтесь командой Slices
> Unlink All (Ломтики > Отсоединить все).
Автоматически создаваемые программой ImageReady ломтики уже связаны между собой. Если
отсоединить такой ломтик от остальных, то он превратится в
пользовательский.
Прикрепление тега Alt к какому-либо ломтику или целому изображению
В старых версиях неграфических Web-браузеров
(или в любых браузерах, в которых выключена опция Show
Pictures (Отображать рисунки)) будет отображаться
текст, но не графика. Чтобы в таких браузерах изображение
появлялось в виде однотипного значка с текстом, Web-дизайнеры прикрепляют к
каждому графическому объекту уникальный тег Alt
(Альтернатива). Такие теги позволяют пользователям с ослабленным зрением
работать с текстовыми

Рис. 23.103. Ввод текста в поле Alt
браузерами, которые озвучивают ссылки. Далее
рассказано, как добавить тег Alt в программе ImageReady.
- Откройте палитру Slice (Ломтик).
Если палитра не отображается в развернутом виде, то дважды щелкните по ее
заголовку.
- По желанию. Щелкните
мышью по ломтику, предварительно активизировав инструмент Slice Select (Выделение
ломтика).
- В поле Туре палитры Slice
введите слово или слова, которые при необходимости будут заменять
изображение (рис. 23.103).
 Даже если
вместо изображения в окне браузера показывается текст (тег Alt),
все URL-ссылки будут связывать пользователя с указанным
сайтом.
Даже если
вместо изображения в окне браузера показывается текст (тег Alt),
все URL-ссылки будут связывать пользователя с указанным
сайтом.