Наряду с командами Batch
(Пакетная обработка) и Create Droplet (Создать дроплет) в
подменю Automate (Автоматизация) есть
еще шесть команд, которые работают очень быстро и эффективно (рис. 20.26):
- Conditional Mode Change (Изменение
режима отображения по условию);
- Contact Sheet II (Контактный лист II);
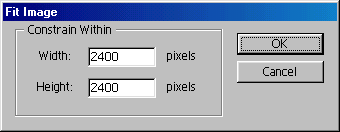
- Fit Image (Подгонка изображения);
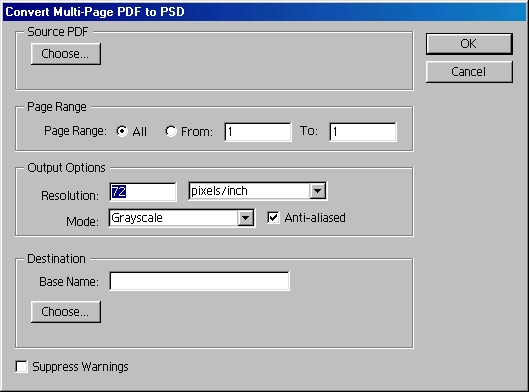
- Multi-Page PDF to
PSD (Многостраничный PDF-файл в
формат PSD);
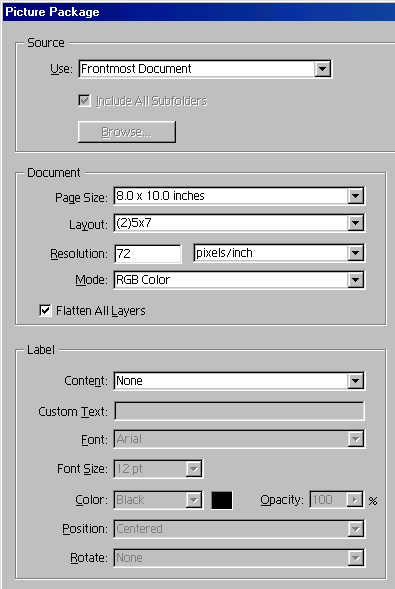
- Picture Package (Пакет рисунков);
- Web Photo Gallery (Web-галерея фотографий).
Эти команды сводят последовательность
выполнения множества сложных команд к установке параметров в одном диалоговом
окне. В скором времени компания Adobe сможет
предложить больше подобных команд, и, конечно же, другие разработчики
постараются не уступать ей в этом. Ведь если компьютер хорошо выполняет
какие-либо функции, пусть он их и выполняет.
При добавлении команды Conditional
Mode Change в действие
можно быть уверенным, что все обработанные изображения будут находиться в
соответствующем режиме.
- Выберите команду File > Automate > Conditional Mode Change (Файл >
Автоматизация > Изменение режима отображения по условию).
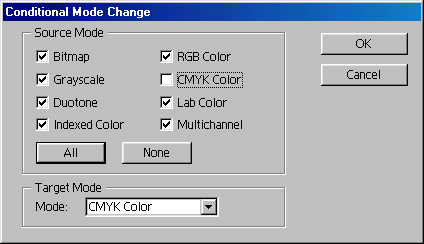
- Укажите в разделе Source Mode (Исходный режим) режим изображения, который
следует изменить (рис. 20.27).
- Выберите соответствующий режим отображения в выпадающем меню Mode (Режим) в разделе Target Mode (Целевой
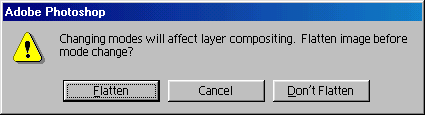
режим). Если целевой режим не подходит ни для одного исходного режима, то
появится диалоговое окно с предупреждающим сообщением (чтобы убрать его с
экрана, щелкните по кнопке ОК) - см. рис. 20.28.
- Щелкните по кнопке ОК.
Контактный лист (contact sheet) представляет собой страницу с миниатюрами
изображений. Все миниатюры на этом листе имеют одинаковые размеры. В лист могут
быть включены также и названия файлов в качестве подписей к рисункам.
- Переместите все изображения, которые надо включить в контактный лист(-ы), в одну папку или
подкаталоги этой папки. Убедитесь, что все файлы, которые необходимо
добавить в контактный лист, сохранены в приемлемом для программы Photoshop формате. И наконец,
удостоверьтесь, что ни один файл не открыт.

Рис. 20.27. Окно Conditional
Mode Change

Рис. 20.28. Окно с предупреждением о несоответствии режимов

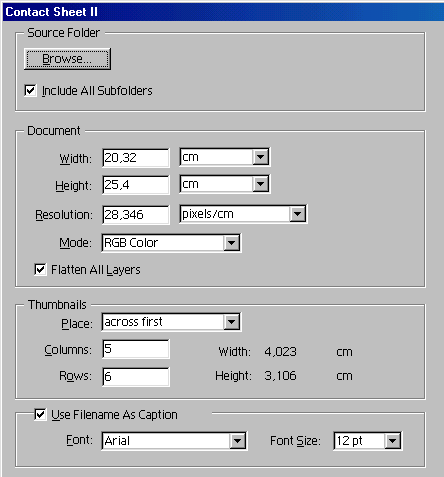
Рис. 20.29. Окно Contact
Sheet II
- Выполните команду File >
Automate > Contact
Sheet II (Файл > Автоматизация
> Контактный лист II).
- Щелкните по кнопке Select (Выбрать),
найдите папку с изображениями для контактного листа, а затем щелкните по
кнопке Select [имя папки] (Выделить
[имя папки]) -см. рис. 20.29.
По желанию. Установите флажок Include
All Subfolders (Включить
все подкаталоги), если необходимо включить в контактный лист не только файлы,
находящиеся в обозначенной папке, но и файлы из подкаталогов этой папки.
- В диалоговом окне Contact Sheet II (Контактный лист II) выберите соответствующие
единицы измерения в раскрывающихся списках полей Width
(Ширина) и Height (Высота)
раздела Document (Документ). Затем
введите в указанные поля значения ширины и высоты для контактного листа.
- Выберите необходимое разрешение в поле Resolution
(Разрешение) раздела Document (Документ).
- Выберите также Mode (Режим)
для контактного листа.
- В разделе Thumbnails (Миниатюры)
диалогового окна выберите подходящий вариант расположения миниатюр в
раскрывающемся списке поля Place (Поместить):
по столбцам или по строкам. Далее введите число строк и столбцов
контактного листа. При этом можно предварительно просмотреть вид листа в
правой части диалогового окна.
- По желанию. Установите
флажок Use Filename
As Caption (Использовать
имя файла в качестве подписи), чтобы под каждой миниатюрой отображалось
имя соответствующего файла. При включении данной опции укажите нужные
значения параметров Font (Тип
шрифта) и Font Size
(Кегль).
- Щелкните по кнопке ОК (рис. 20.30).
Подгонка размеров изображения
по ширине и высоте
Предупреждаем, что команда Fit Image (Подгонка
изображения) изменяет размеры изображения с помощью повторной его выборки
(добавляя или удаляя пикселы).
При этом разрешение изображения остается постоянным.
- Откройте файл.
- Выполните команду File > Automate > Fit Image (Файл > Автоматизация >
Подгонка изображения).
- Введите предельные значения параметров в разделе Constrain Within (Граничные
значения) в поля Width (Ширина) и Height (Высота).
Наименьшая из
величин будет использована для подгонки изображения. Например, размеры
исходного изображения равны 210x237, и вы вводите значение 275 в поле Height и значение 1500 - в поле Width. Изображение будет подогнано в
соответствии со значением 275 и с сохранением исходных пропорций, то есть
ширина будет равна 310.
- Щелкните по кнопке ОК.

Рис. 20.30. Контактный лист с подписями в виде имен
соответствующих файлов

Рис. 20.31. Окно Fit Image

Рис. 20.32. Выбор файла для преобразования
Преобразование файла формата
PDF в формат программы Photoshop PSD
Многостраничный файл в формате PDF из
программы Acrobat может быть импортирован в программу
Photoshop. Подробнее о формате PDF рассказано в
разделах «Открытие файлов в формате EPS, PDF или программы Illustrator
как нового изобра жения» и «Сохранение файлов»
главы 3. (PSD - формат файла в программе Photoshop.)
- Выполните команду File > Automate > MultiPage PDF to PSD (Файл > Автоматизация >
Многостраничный PDF в PSD).
- В разделе Source PDF (Исходный
файл формата PDF) щелкните по кнопке Choose
(Выбрать) и выделите файл формата PDF, который необходимо
преобразовать (рис. 20.32).
- В разделе Page Range (Диапазон страниц) поставьте переключатель в
положение All (Все) или воспользуйтесь двумя
другими полями для прямого указания диапазона страниц. Неплохо было бы
заранее ознакомиться с исходным файлом в формате PDF, так как вы не
сможете сейчас просмотреть его.
- В разделе Output Options (Опции вывода) введите значение разрешения
для изображения (поле Resolution (Разрешение)).
Для файла формата PDF, предназначенного для печати, введите минимальное
разрешение в 250 пикселов на дюйм, чтобы текст
можно было преобразовывать в растровый формат. Разрешение в 72 пиксела на дюйм будет оптимальным для файла формата
PDF, который планируется разместить в сети.
- В том же разделе выберите соответствующий вариант в раскрывающемся
списке поля Mode (Режим). Впоследствии
режим отображения можно будет изменить. Если установить флажок Anti-aliased (Сглаживание), то границы букв будут
немного смягчены, но литеры станут немного уже.
- В разделе Destination (Приемник)
либо оставьте без изменения имя в поле Base
Name (Базовое имя), либо введите другое имя
для преобразованного файла. К имени будет присоединено расширение
000l.psd, 0002.psd и т.д., чтобы идентифицировать страницы исходного
файла.
- Щелкните по кнопке Choose (Выбрать),
найдите и выделите папку, в которой будут сохранены преобразованные файлы.
- Щелкните по кнопке ОК. В процессе преобразования окна с
изображениями будут быстро появляться на экране и исчезать. После
окончания преобразования все файлы будут помещены в папку, выбранную на
шаге 6. Их можно открывать и редактировать, как и остальные файлы Photoshop.
Команда Picture
Package (Пакет рисунков) распределяет на одном
листе одинаковые изображения различного размера подобно пробным отпечаткам,
которые делают обычные фотостудии. Можно выбирать
всевозможные конфигурации изображений разных размеров.
- Выполните команду меню File >
Automate > Picture
Package (Файл > Автоматизация > Пакет
рисунков).

Рис. 20.33. Левая часть окна Picture
Package

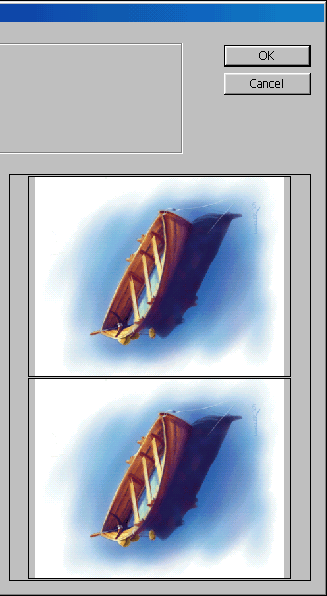
Рис. 20.34. Правая часть окна Picture
Package
- Из всплывающего меню Use, показанного на
рис. 20.33, выберите Frontmost Document (Использовать текущий документ), чтобы
воспользоваться активным изображением, либо File
(Файл) или Folder (Папка), чтобы указать папку
или файл для обработки.
- В разделе Document (Документ)
диалогового окна выберите соответствующий вариант из раскрывающегося
списка Layout (Макет), чтобы
указать размер изображения, отображаемого на листе. Макет можно будет
увидеть в правой части диалогового окна, показанной на рис. 20.34. Далее
выберите необходимый вариант из раскрывающегося списка Resolution
(Разрешение) для файла, содержащего пакет рисунков, и режим
отображения для него (параметр Mode (Режим)).
- Щелкните по кнопке ОК или нажмите клавишу Enter.
А теперь ничего не делайте, подождите, пока команда выполнит всю
работу за вас (посмотреть, что происходит, можно в палитре History (История)). В данном примере мы
использовали схему (2)4х5&(2)2.5х3.5&(4)2х2.5 для команды Picture Package (Альбом).
Кроме этой есть множество других схем упаковки.
- Сохраните полученный файл в требуемом формате.
Нажмите клавишу Esc,
чтобы остановить выполнение команды.
Если хотите создать свои собственные
схемы упаковки, обратитесь к интерактивной справочной системе Adobe Photoshop - разделу,
посвященному изменению схем упаковки рисунков (Customizing
picture package layouts).
С помощью команды Web
Photo Gallery
(Web-галерея фотографий) можно экспортировать сразу несколько изображений в
виде Web-сайта. Photoshop сделает за вас всю работу.
Вы автоматически получите: домашнюю страничку index.htm с галереей фотографий,
которую можно открыть с помощью любого графического Web-браузера. Отдельные
странички с изображениями в формате JPEG будут помещены в подкаталог images; файлы HTML-страниц в подкаталог pages;
и миниатюры изображений в формате JPEG - в подкаталог thumbnails.
Когда вы будете готовы загрузить вашу Web-галерею на сервер, то узнайте у своего провайдера,
какие существуют правила при создании имен файлов и папок, а также попросите
инструкции по их загрузке.
- Убедитесь, что изображения, которые следует использовать для
создания галереи, находятся в одной папке.
- Выполните команду File >
Automate > Web
Photo Gallery (Файл
> Автоматизация > Web-галерея фотографий).
- Выберите для вашего Web-сайта
соответствующий стиль из меню Style (Стили):
- Horizontal Dark (По горизонтали), Farme
(В рамке), Light (Светлый) или Patterned
(Узорчатый);
- Simple (Простой);
- Table (Таблица),
Table Blue (Голубая
таблица);
- Vertical Frame (По вертикали), Slide
Show 1 (Показ в режиме слайдов 1) или Slide Show 2
(Показ в режиме слайдов 2).
Любой стиль можно
просмотреть в окне предварительного просмотра.


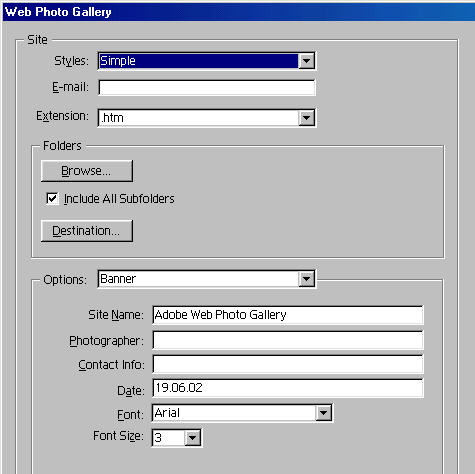
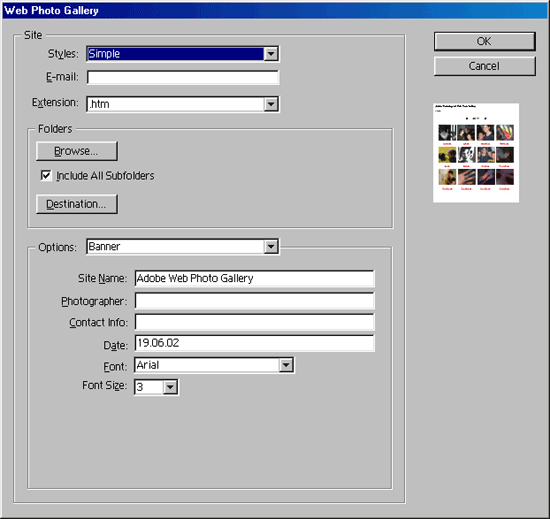
Рис. 20.35. Опция Banner


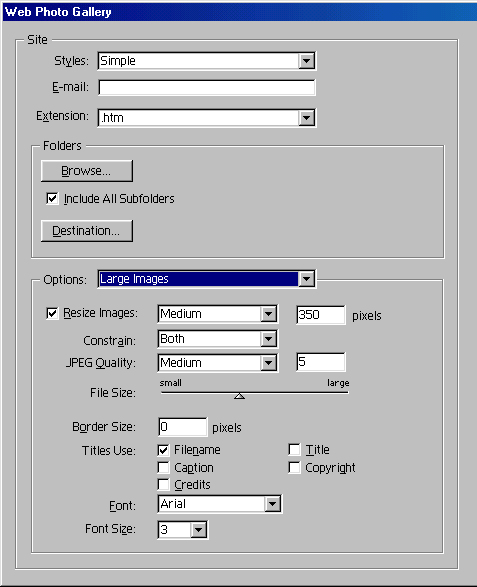
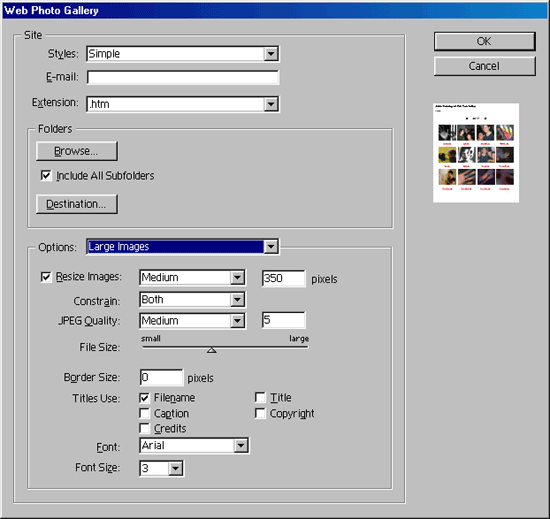
Рис. 20.36. Опция Large
Images
- Во всплывающем меню Options (Опции)
выберите нужный вариант текстовой информации, размера изображения,
разрешения, используемых шрифтов, правил наименования файлов и цвета
ссылок.
Если вы выбрали
вариант Banner (Бан-нер),
введите информацию, которая будет появляться на каждой странице галереи (рис.
20.35): Site Name
(Имя сайта), Photographer (Имя
фотографа), Contact Info
(Контакты), Date (Дата), Font (Тип шрифта), Font
Size (Кегль) для текста на баннере.
Активизируйте
опцию Large Images
(Большие изображения) из раскрывающегося списка в разделе Options
(Опции) и выберите качество изображений, их размер и толщину рамки. Все эти
параметры будут применены на каждой странице галереи (рис. 20.36).
Толщина рамки
каждого изображения измеряется в пикселах. Если
установить флажок Resize Images (Изменить размеры изображений), то программа Photoshop будет изменять размеры исходных изображений для
того, чтобы расположить их на отдельных страничках; если же не устанавливать
указанный флажок, то размер изображений меняться не будет.
Если включена
опция Large Images
(Большие изображения), то выберите какой-либо вариант для грубой оценки размера
из всплывающего меню Resize Images (Изменять размеры изображений) или введите
определенное процентное соотношение для изменения размеров. Также выберите
подходящий вариант от 0 до 12 во всплывающем меню JPEG Quality
(Качество JPEG-изображения). Чем выше качество, тем больше размер файла.
Указать качество изображения можно и с помощью ползунка. Если использован этот
способ, то посмотрите, как меняются значения во всплывающем меню JPEG Quality.
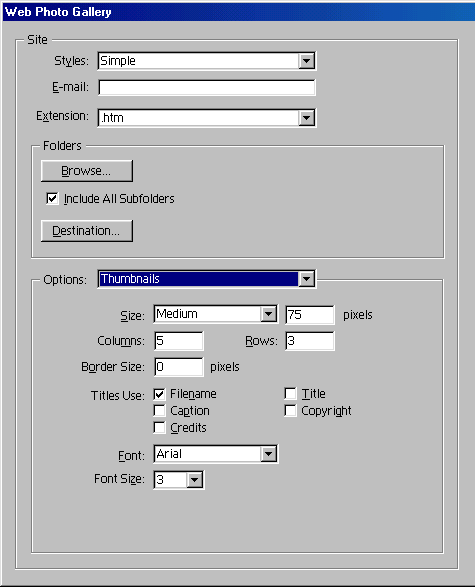
Во всплывающем
меню раздела Options (Опции) выберите
вариант Thumbnails (Миниатюры), чтобы
установить параметры домашней странички Web-галереи (рис. 20.37).
Выберите
параметры шрифта для текста, размер миниатюр изображения (поле Size) и схему расположения миниатюр (введите
соответствующие значения в поля Columns (Столбцы),
Rows (Строки), Border
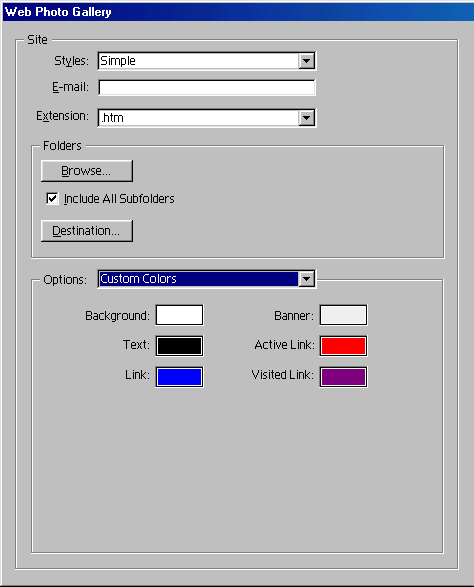
Size (Толщина рамки)). Во всплывающем меню
раздела Options (Опции) выберите
вариант Custom Colors
(Цвета по выбору пользователя), чтобы выбрать фоновый цвет, цвет текста на
баннере, .а также цвет ссылок (рис. 30.38). Щелкните
по цветовой палитре, чтобы непосредственно изменить цвет (помните, что лучше,
по возможности, использовать Web-цвета).
- Щелкните по кнопке Browse (Источник), найдите папку с изображениями,
которые следует использовать, а затем щелкните по кнопке Select (Выделить).
По желанию. Установите флажок Include
All Subdirectories (Включить
все подкаталоги), если необходимо разместить в Web-галерее не только файлы с
изображениями, находящиеся в указанной папке, но и файлы из всех вложенных
папок.
- Щелкните по кнопке Destination (Приемник), обозначьте папку, в которой
необходимо сохранить HTML-файлы, которые будут получены в результате
выполнения данной команды, и щелкните по кнопке Select
(Выделить).

Рис. 20.37. Опция Thumbnails

Рис. 20.38. Опция Custom
Colors

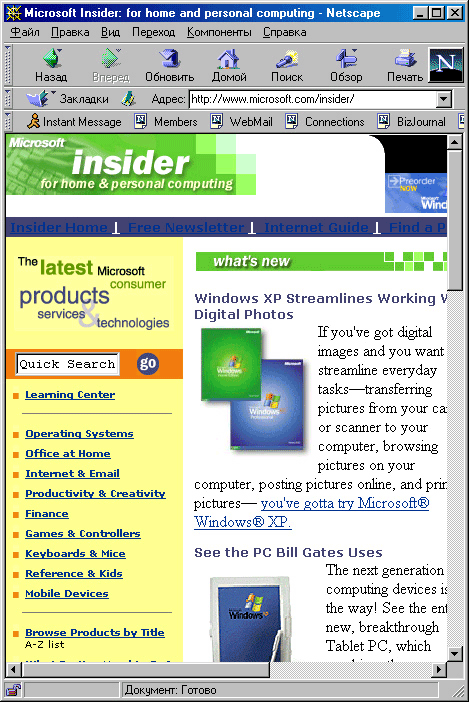
Рис. 20.39. Домашняя страничка, представляющая собой Web-галерею
фотографий

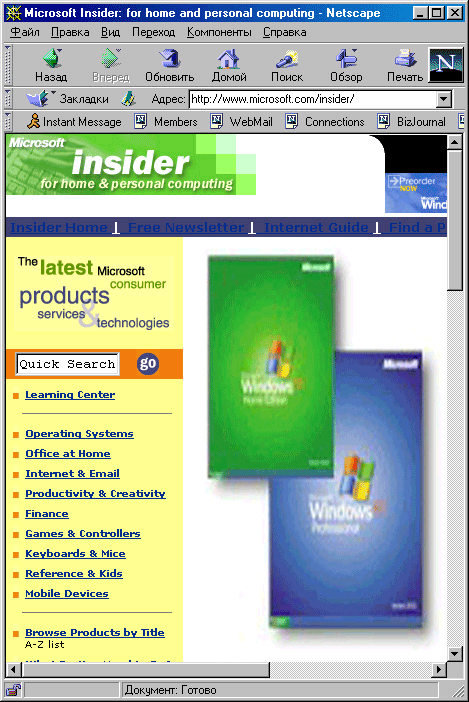
Рис. 20.40. Увеличенное центральное изображение с домашней
странички
- Щелкните по кнопке ОК. Программа Photoshop
создаст следующие файлы:
- по крайне мере, одну домашнюю страничку под
именем index.htm:
- JPEG-файлы для изображений и их миниатюр;
- HTML-файлы для других страничек сайта.
Храните все файлы и папки, относящиеся к
галерее фотографий, в одной общей папке, чтобы сохранить связи между ними.
Если щелкнуть по миниатюре или заголовку
в Web-браузере, появится изображение в увеличенном размере. Также можно
использовать кнопки со стрелками, чтобы посетитель странички мог вернуться к
предыдущей картинке, потом перейти к следующей или вернуться к домашней
страничке (рис. 20.39).
Кнопки со стрелками будут сохранены в
отдельных файлах подкаталога images в выбранной вами
папке-приемнике. Они будут называться home.gif, previous.gif и next.gif. Любое из
этих изображений можно открыть с помощью программы ImageReady
и отредактировать, а также заменить каким-либо другим изображением. Если вы
решили воспользоваться последним вариантом, то в меню File
(Файл) выполните команду Save Optimized (Сохранить с оптимизацией) и сохраните новые
изображения кнопок под теми же именами в той же папке. При появлении любого
предупреждающего окна отвечайте Yes (Да).
Если вы хотите изменить серый цвет
исходных стрелок на кнопках, в палитре Optimize
(Оптимизация) программы ImageReady измените
значение параметра GIF palette (Палитра GIF) с
Custom (по выбору пользователя) на другое. Затем выполните команду Image
> Adjustments > Hue/Saturation (Изображение > Корректировки >
Тон/Насыщенность), чтобы раскрасить данную стрелку, или перетащите другое
изображение в главное окно программы, чтобы использовать его взамен стрелки.
Пользуйтесь файлами интерактивной
справочной системы программы Adobe Photoshop. В разделе Customizing and creating web
photo gallery styles (Изменение и создание стилей Web-галерей фотографий)
приведена более подробная информация по этой теме.